 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Leinwand-Zeichnungs-Tutorial (4) – Nicht geschlossene Pfade und Methoden zum Füllen von Farbverläufen_HTML5-Tutorial-Fähigkeiten
HTML5-Leinwand-Zeichnungs-Tutorial (4) – Nicht geschlossene Pfade und Methoden zum Füllen von Farbverläufen_HTML5-Tutorial-Fähigkeiten
HTML5-Leinwand-Zeichnungs-Tutorial (4) – Nicht geschlossene Pfade und Methoden zum Füllen von Farbverläufen_HTML5-Tutorial-Fähigkeiten
Es gibt im Allgemeinen zwei Arten des Zeichnens, nämlich Füllen und Strichen. Im vorherigen Artikel wurde bereits über die Methode zum Füllen von Grafiken in Canvas gesprochen.
Das Füllen ist fill(), sehr einfach, oder? Und genau wie „StrokeStyle“ den Strichstil darstellt, repräsentiert „FillStyle“ den Füllstil.
ctx.fillStyle = 'Color'; Der Standardfüllstil ist undurchsichtiges Schwarz
Frage: Können nicht geschlossene Pfade gefüllt werden?
Ja. Die Leinwand verbindet sich direkt vom Endpunkt Ihres aktuellen Pfads mit dem Startpunkt und füllt ihn dann aus. Wie im Bild gezeigt:

Aber Sie können feststellen, dass der letzte Absatz nicht gestrichen ist.
Denken Sie daran, dass wir in unserem vorherigen Artikel ein Quadrat mit 4 Linien gezeichnet haben, aber die Leinwand ist nicht so schlecht und es gibt nicht einmal eine Funktion zum direkten Zeichnen eines Rechtecks. Sie können fillRect() verwenden, um ein Rechteck direkt zu füllen:
ctx.fillRect(x,y,width,height);
X und y beziehen sich hier auf die Koordinaten des Startpunkts der oberen linken Ecke des Rechtecks , erinnern.
Wenn es um fillRect geht, müssen wir StrokeRect erwähnen. Sie haben es erraten, es bedeutet, ein Rechteck direkt zu streichen.
Was ihre Funktionen betrifft, werde ich hier nicht näher darauf eingehen.
Canvas-Füllungsverlaufsfarbe
In Canvas werden Verlaufsfarben ebenfalls in zwei Typen unterteilt, nämlich lineare Farbverläufe und radiale Farbverläufe, und die Methoden zu ihrer Erstellung sind ebenfalls unabhängig. Schauen wir uns zunächst an, wie man einen linearen Farbverlauf erstellt.
Linearen Farbverlauf erstellen = createLinearGradient – Sehen Sie, immer noch ein sehr einfaches Wort. Seine Syntax ist wie folgt:
createLinearGradient(x1,y1,x2,y2) hat 4 Parameter! Es scheint so kompliziert, aber in Wirklichkeit ist es ganz einfach, denn wie wir bereits gesagt haben, wird ein Punkt in der flachen Welt durch die x-Koordinate und die y-Koordinate bestimmt. Daher stellen x1 und y1 die Startpunktkoordinaten des linearen Gradienten dar und x2 und y2 stellen die Endpunktkoordinaten dar.
Der Vorteil liegt auf der Hand. Es ist sehr praktisch, wenn wir einen diagonalen linearen Farbverlauf erstellen möchten. Aber versuchen wir zunächst, einen horizontalen linearen Farbverlauf zu erstellen.
var linear = ctx.createLinearGradient(100,100,200,100); Der Farbverlauf scheint erstellt zu sein, können wir ihn also füllen? ————Dieser Farbverlauf ist leer und hat keine Farbe.
Die Möglichkeit, der Verlaufsleiste Farbe hinzuzufügen, ist addColorStop (Position, Farbe). Bitte beachten Sie, dass dieser addColorStop nicht zum Pinsel hinzugefügt wird, sondern zur vorherigen Variablen, die den Verlauf enthält >
linear.addColorStop(0,'#fff');
linear.addColorStop(0.5,'#f0f');
Ich habe hier 3 addColorStops verwendet, was bedeutet, dass ich 3 Farben zur Verlaufsleiste hinzugefügt habe.
: Der Positionsparameter von addColorStop ist immer eine Zahl zwischen 0 und 1, die zwei Dezimalstellen sein kann und einen Prozentsatz angibt. Er kann keine Parameter wie „3px“ empfangen.
Zu diesem Zeitpunkt können wir die Verlaufsfarbe füllen, aber wir müssen zuerst den definierten Verlauf fillStyle zuweisen
ctx.fillStyle = linear; //Weisen Sie den Farbverlauf dem Füllstil zu
ctx.fillRect(100,100,100,100 );
ctx.Stroke();

Beachten Sie, dass FillRect und StrokeRect unabhängige Pfade zeichnen. Wie im obigen Code gezeigt, wird beim Aufruf von Stroke nach FillRect kein Strich auf das gerade gezeichnete Rechteck angewendet.
Nach dem Testen habe ich ein sehr ärgerliches Problem entdeckt, nämlich dass die Koordinaten des linearen Farbverlaufs relativ zum gesamten Canvas-Bereich sind. Hier ist beispielsweise der Startpunkt meines linearen Farbverlaufs 100.100. Wenn ich ein Rechteck bei 0,0 zeichne und es mit diesem Farbverlauf fülle, werde ich feststellen, dass keine Füllung vorhanden ist, da der Bereich meines Farbverlaufs einfach über den des Rechtecks hinausgeht . Umfang.
Das ist wirklich eine Betrugseinstellung.
Frage: Wird die Farbe vor dem Startpunkt des Farbverlaufs und nach dem Endpunkt des Farbverlaufs gefüllt?
Ja. Die Farbe vor dem Startpunkt ist die Startfarbe und die Farbe nach dem Endpunkt ist immer die Endfarbe.
Um die Endfarbe zu beenden, können Sie nach der Endfarbe eine transparente Endfarbe einfüllen. Zum Beispiel:
linear.addColorStop (0.99,' #333');
linear.addColorStop(1,'rgba(51,51,51,0)');
Nach dem vorherigen Plan werde ich bauen ein geneigter linearer Farbverlauf zum Ausprobieren. Ändern Sie einfach die Parameter von createLinearGradient.
var linear = ctx.createLinearGradient(100,100,200,200);
Der Effekt ist wie folgt:

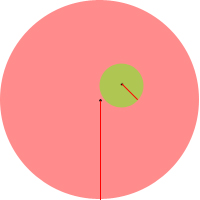
createRadialGradient(x1,y1,r1,x2,y2,r2) wobei x1,y1,x2,y2 still sind das Gleiche Stellt den Startpunkt und den Endpunkt dar, aber der Startpunkt und der Endpunkt sind hier beide ein Kreis, und x, y sind die Koordinaten des Kreismittelpunkts. Daher sind r1 und r2 der Radius des Startkreises bzw. der Radius des Endkreises. Wie im Bild gezeigt:

Meiner Meinung nach scheint der radiale Farbverlauf ein Kreis zu sein, der Mittelpunkt des Kreises ist der Startpunkt und der Radius des Kreises ist der Endpunkt. Aber der radiale Farbverlauf auf der Leinwand ist tatsächlich anders. Der Startpunkt ist ein Kreis und der Endpunkt ist ein Kreis, was sich von meinem Verständnis unterscheidet.
Wir beginnen mit dem Einfachsten. Erstellen Sie zunächst einen sehr regelmäßigen radialen Farbverlauf, dh der Mittelpunkt des Farbverlaufskreises ist der Startpunkt des Farbverlaufs. Aufgrund des regelmäßigen radialen Gradienten ist der Mittelpunkt der Mittelpunkt des Kreises, daher sollten wir versuchen, eine Ablenkung zu vermeiden. Lassen Sie uns also dafür sorgen, dass der Mittelpunkt des Endkreises mit dem Mittelpunkt des Startkreises zusammenfällt, oder?
var radial = ctx.createRadialGradient (55, 55,10,55,55,55); //Koinzidente Kreismittelpunktkoordinaten
radial.addColorStop(0,'#fff');
radial.addColorStop(0.5,'#ff0');
radial.addColorStop(0.9,'#555');
radial.addColorStop(1,'#f00');
Hier stelle ich die Mittelkoordinaten des Startkreises mit radialem Farbverlauf und des Endkreises auf die gleichen ein, und der Radius des Startkreises beträgt 10 und der Radius des Endkreises beträgt 55. Der endgültige gezeichnete radiale Farbverlaufsbereich ist ein Kreis mit einer Breite und Höhe von 110. Beachten Sie, dass der Verlaufsbereich auf dem Bereich des Endpunktkreises basiert.  (Sie können sehen, dass es immer noch eine Farbe außerhalb des Bereichs des Endkreises gibt. Diese Farbe ist die Endfarbe. Wenn Sie jedoch versuchen, radial.addColorStop(1.5,'#0f0′); zu verwenden, um a zu definieren Wenn die Farbe außerhalb des Farbverlaufsbereichs liegt, erhalten Sie immer noch eine Fehlermeldung.
(Sie können sehen, dass es immer noch eine Farbe außerhalb des Bereichs des Endkreises gibt. Diese Farbe ist die Endfarbe. Wenn Sie jedoch versuchen, radial.addColorStop(1.5,'#0f0′); zu verwenden, um a zu definieren Wenn die Farbe außerhalb des Farbverlaufsbereichs liegt, erhalten Sie immer noch eine Fehlermeldung.
Lassen Sie uns den Radius des Startkreises sehr groß machen, nahe am Radius des Endkreises:
Andere ColorStops bleiben unverändert, und dann sieht die Grafik so aus.

Mit anderen Worten: Die Startfarbe des radialen Farbverlaufs auf der Leinwand wird von außerhalb des Bereichs des Startkreises gezeichnet, und die gesamte Farbe des Startkreises ist die Startfarbe.
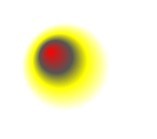
Wir setzen den Radius des Startkreises auf 0 und das „Änderungszentrum“ des radialen Gradienten ist tatsächlich ein Punkt.
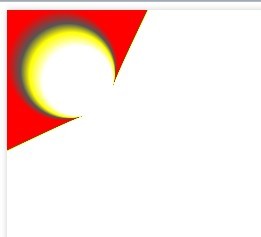
Meistens benötigen wir keinen sehr formalen radialen Farbverlauf, sondern möchten, dass sein Änderungszentrum versetzt ist, ähnlich wie im Bild unten:

var radial = ctx .createRadialGradient(75,75, 0,55,55,55); aber der Gradientenbereich ist zu diesem Zeitpunkt immer noch der Bereich des Endpunktkreises.
Viele Menschen werden mit einer destruktiven Mentalität geboren. Hier ist beispielsweise der Radius des Endkreises immer größer als der Anfangskreis, aber was würde passieren, wenn sie umgekehrt wären?
var radial = ctx.createRadialGradient (75, 75,55,55,55,0);
Nach dem Test wird kein Fehler gemeldet, aber der ursprüngliche Farbverlauf von innen nach außen wurde in einen Farbverlauf von außen nach geändert innen. Das ist eine gute Verwendung.

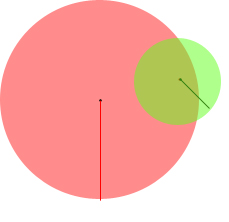
Es gibt ein weiteres Problem, wenn wir den Mittelpunkt des Startkreises verschieben und die Reichweite des Startkreises die Reichweite des Endkreises überschreitet,

Was wird zu diesem Zeitpunkt passieren?

Ah! ? Was ist los? !
Dies geschieht, wenn sich der Startpunktkreis und der Endpunktkreis nur teilweise überlappen. Wenn Sie also einen normalen radialen Farbverlauf wünschen, stellen Sie sicher, dass ein Kreis den anderen vollständig umschließt.
Da der Farbverlauf außerdem FillStyle zugewiesen werden kann, kann er auch StrokeStyle zugewiesen werden. Sie kennen den Effekt.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Welche Schulen verwenden Leinwand?
Aug 18, 2023 pm 05:59 PM
Zu den Schulen, die Leinwand verwenden, gehören die Stanford University, das MIT, die Columbia University, die University of California, Berkeley usw. Ausführliche Einführung: 1. Die Stanford University nutzt Canvas als ihre wichtigste Online-Lernplattform. Lehrer und Studenten der Stanford University nutzen Canvas, um Kursinhalte zu verwalten und zu kommunizieren und durch Funktionen wie Online-Diskussionen, Abgabe von Aufgaben und Prüfungen zu lernen Das Polytechnic Institute und das MIT nutzen Canvas ebenfalls als Online-Lernmanagementsystem und führen die Kursverwaltung über die Canvas-Plattform durch. 3. Columbia University usw.
 Vorgang zum Erstellen eines dreidimensionalen Zylinders mit Farbverlauf in PPT
Mar 26, 2024 pm 04:21 PM
Vorgang zum Erstellen eines dreidimensionalen Zylinders mit Farbverlauf in PPT
Mar 26, 2024 pm 04:21 PM
1. Öffnen Sie PPT und rufen Sie die Hauptoberfläche auf. 2. Löschen Sie die beiden Eingabefelder Klicken Sie hier, um Titel und Untertitel hinzuzufügen. 3. Klicken Sie auf das Menü „Einfügen“ und wählen Sie das Formwerkzeug aus. 4. Suchen Sie den Zylinder in der Grundform und klicken Sie darauf, um einen Zylinder zu zeichnen. 5. Klicken Sie auf „Format“ und wählen Sie „Formfüllung“. 6. Klicken Sie auf den Farbverlauf und dann im sich öffnenden Dropdown-Menü auf weitere Farbverläufe. 7. Wählen Sie „Verlaufsfüllung“, klicken Sie auf den langen gelben Sand in der voreingestellten Farbe und klicken Sie auf „Schließen“. 8. Wir haben in PPT einen langen Zylinder mit gelbem Sandverlauf erstellt.
 Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Zu den Canvas-Pfeil-Plugins gehören: 1. Fabric.js, das über eine einfache und benutzerfreundliche API verfügt und benutzerdefinierte Pfeileffekte erstellen kann. 2. Konva.js, das die Funktion zum Zeichnen von Pfeilen bietet und verschiedene Pfeile erstellen kann 3. Pixi.js, das umfangreiche Grafikverarbeitungsfunktionen bietet und verschiedene Pfeileffekte erzielen kann; 4. Two.js, das auf einfache Weise Pfeilstile und Animationen erstellen und steuern kann; 6. Grobe .js, Sie können handgezeichnete Pfeile usw. erstellen.
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
 Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Welche Eigenschaften hat Tkinter Canvas?
Aug 21, 2023 pm 05:46 PM
Zu den Tkinter-Canvas-Attributen gehören BG, BD, Relief, Breite, Höhe, Cursor, Highlightbackground, Highlightcolor, Highlightthickness, Insertbackground, Insertwidth, Selectbackground, Selectforeground, XScrollcommand-Attribute usw. Ausführliche Einführung
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea



