Tutorial zum Anschließen des Canon TS3480 an den Computer
Um Interoperabilität zwischen Canon TS3480, Mobilgeräten und Computern zu erreichen, müssen Sie zunächst eine Verbindung zum Computer herstellen. Um Anfängern den Komfort zu erleichtern, stellen wir ein Verbindungs-Tutorial zur Verfügung. Wenn Sie wissen möchten, wie Sie die Canon TS3480 mit dem Computer verbinden, lesen Sie bitte weiter
So verbinden Sie die Canon TS3480 mit dem Computer:
1 Zuerst müssen Sie sich bei „Canon China“ anmelden.
2. Klicken Sie dann auf „Service und Support“.

Der Satz, der umgeschrieben werden muss, lautet: 3. Klicken Sie unten auf „Download und Support“. Der umgeschriebene Satz kann wie folgt lauten: 3. Bitte klicken Sie unten auf „Download und Support“.

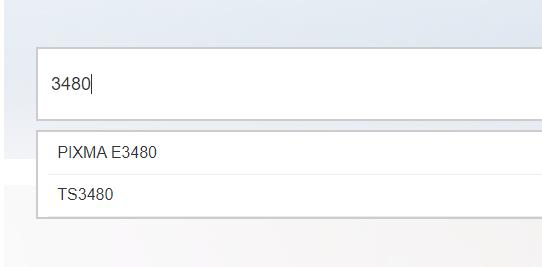
Bitte geben Sie Ihre Modellnummer als ts3480 an. Schaltfläche „Download starten“

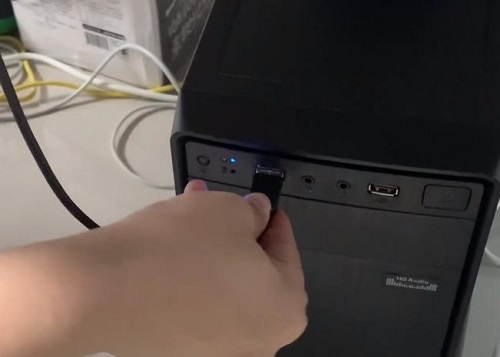
7. Schließen Sie anschließend das USB-Kabel an den Computer bzw. den Drucker an

 8. Öffnen Sie dann den installierten Treiber und klicken Sie auf „Erneut suchen“.
8. Öffnen Sie dann den installierten Treiber und klicken Sie auf „Erneut suchen“.
 Abschließend warten Sie einfach, bis die Installation abgeschlossen ist
Abschließend warten Sie einfach, bis die Installation abgeschlossen ist

Das obige ist der detaillierte Inhalt vonTutorial zum Anschließen des Canon TS3480 an den Computer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie eine SEO-Optimierung durch SEO (SearchEngineOptimization) bezieht sich auf die Optimierung der Struktur, des Inhalts und der Schlüsselwörter der Website, um sie in Suchmaschinen höher zu platzieren und dadurch den Traffic und die Präsenz der Website zu erhöhen. Bei der Entwicklung moderner Frontend-Technologien wie Vue3+TS+Vite ist die Optimierung von SEO ein sehr wichtiges Thema. In diesem Artikel werden einige hilfreiche Vue3+TS+Vite-Entwicklungstechniken und -methoden vorgestellt
 So verwenden Sie getCurrentInstance in Vue3 mit ts
May 15, 2023 pm 10:37 PM
So verwenden Sie getCurrentInstance in Vue3 mit ts
May 15, 2023 pm 10:37 PM
GetCurrentInstance wird in Verbindung mit ts im vue3-Projekt verwendet. Wenn Sie ts nicht verwenden, meldet const{proxy}=getCurrentInstance() einen Fehler, wenn es in ts verwendet wird: Fehler:...Typ „ComponentInternalInstance|“. null“ verwenden wir im Allgemeinen im Projekt. Es werden viele getCurrentInstance()-Methoden verwendet. Kapseln Sie die Datei useCurrentInstance.ts direkt und erstellen Sie sie: import{ComponentInternalInstance,getCurrentInstance
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So optimieren Sie domänenübergreifende Anfragen und Netzwerkanfragen Einführung: In der Front-End-Entwicklung sind Netzwerkanfragen ein sehr häufiger Vorgang. Wie wir Netzwerkanfragen optimieren können, um die Seitenladegeschwindigkeit und das Benutzererlebnis zu verbessern, ist eines der Themen, über die unsere Entwickler nachdenken müssen. Gleichzeitig müssen wir in einigen Szenarien, in denen Anforderungen an verschiedene Domänennamen gesendet werden müssen, domänenübergreifende Probleme lösen. In diesem Artikel wird vorgestellt, wie Sie in der Vue3+TS+Vite-Entwicklungsumgebung domänenübergreifende Anforderungen und Techniken zur Optimierung von Netzwerkanforderungen stellen. 1. Lösung für domänenübergreifende Anfragen
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungstipps: So verschlüsseln und speichern Sie Daten Mit der rasanten Entwicklung der Internettechnologie werden Datensicherheit und Datenschutz immer wichtiger. In der Vue3+TS+Vite-Entwicklungsumgebung ist die Verschlüsselung und Speicherung von Daten ein Problem, mit dem sich jeder Entwickler auseinandersetzen muss. In diesem Artikel werden einige gängige Techniken zur Datenverschlüsselung und -speicherung vorgestellt, um Entwicklern dabei zu helfen, die Anwendungssicherheit und das Benutzererlebnis zu verbessern. 1. Datenverschlüsselung Front-End-Datenverschlüsselung Die Front-End-Verschlüsselung ist ein wichtiger Bestandteil des Schutzes der Datensicherheit. Häufig verwendet
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie einen Front-End-Sicherheitsschutz durch
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So führen Sie den Front-End-Sicherheitsschutz durch. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie beginnen immer mehr Unternehmen und Einzelpersonen, Vue3+TS+Vite für die Front-End-Entwicklung zu verwenden. Allerdings haben auch die damit verbundenen Sicherheitsrisiken die Aufmerksamkeit der Menschen auf sich gezogen. In diesem Artikel besprechen wir einige häufige Front-End-Sicherheitsprobleme und geben einige Tipps zum Schutz der Front-End-Sicherheit während des Entwicklungsprozesses von Vue3+TS+Vite. Eingabevalidierung Benutzereingaben sind oft eine der Hauptquellen für Front-End-Sicherheitslücken. existieren
 Vue3+TS+Vite-Entwicklungsfähigkeiten: Wie man mit der Backend-API interagiert
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: Wie man mit der Backend-API interagiert
Sep 08, 2023 pm 06:01 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So interagieren Sie mit der Back-End-API Einführung: Bei der Entwicklung von Webanwendungen ist die Dateninteraktion zwischen dem Front-End und dem Back-End eine sehr wichtige Verbindung. Als beliebtes Front-End-Framework bietet Vue3 viele Möglichkeiten zur Interaktion mit Back-End-APIs. In diesem Artikel wird die Verwendung der Vue3+TypeScript+Vite-Entwicklungsumgebung für die Interaktion mit der Back-End-API vorgestellt und das Verständnis anhand von Codebeispielen vertieft. 1. Verwenden Sie Axios, um Anfragen zu senden
 So lösen Sie das Problem, dass vue3 eine Referenzinstanz in Kombination mit ts InstanceType erhält
May 20, 2023 pm 10:59 PM
So lösen Sie das Problem, dass vue3 eine Referenzinstanz in Kombination mit ts InstanceType erhält
May 20, 2023 pm 10:59 PM
Vue3 ruft die Referenzinstanz ab und kombiniert sie mit dem InstanceType von ts, aber bei Verwendung funktioniert die ts-Eingabeaufforderung nicht. Dies funktioniert jedoch nicht Keine großen Auswirkungen haben, es kann gelöst werden oder es kann gelöst werden~import {ref}from'vue'constsayHello=()=>(console.log('I can say hello'))defineExpose({sayHello}) Dann Wir verwenden es auf der übergeordneten Ebene und geben MyModalR ein
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So entwickeln Sie Widgets und Plug-Ins
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So entwickeln Sie Widgets und Plug-Ins
Sep 10, 2023 pm 07:30 PM
Vue3 ist die neueste Version von Vue.js, die viele neue Funktionen und Verbesserungen einführt und es Entwicklern ermöglicht, flexible Webanwendungen effizienter zu erstellen. In Vue3 kann TypeScript (TS) nahtlos in Vue integriert werden und bietet uns leistungsstarke Funktionen zur Typprüfung. Vite ist ein leichtes, auf ES-Modulen basierendes Entwicklungstool mit schneller Kaltstartzeit und schnellen Hot-Modul-Updates. In diesem Artikel erfahren Sie, wie Sie mit Vue3, TS und Vite Widgets erstellen und




