 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Leitfaden-5. Verwenden Sie den Webspeicher zum Speichern von Schlüssel-Wert-Paaren. data_html5-Tutorial-Tipps
HTML5-Leitfaden-5. Verwenden Sie den Webspeicher zum Speichern von Schlüssel-Wert-Paaren. data_html5-Tutorial-Tipps
HTML5-Leitfaden-5. Verwenden Sie den Webspeicher zum Speichern von Schlüssel-Wert-Paaren. data_html5-Tutorial-Tipps
May 16, 2016 pm 03:50 PMDer Inhalt dieser Lektion besteht darin, den Webspeicher vorzustellen, der zum Speichern von Schlüssel-Wert-Paardaten im Browser verwendet wird. Er funktioniert wie die vorherigen Cookies, ist jedoch besser und kann größere Daten speichern. Es gibt zwei Arten von Webspeicher: lokaler Speicher und Sitzungsspeicher. Sie verwenden denselben Implementierungsmechanismus, haben jedoch unterschiedliche Sichtbarkeit und Lebenszyklen.
1. Lokalen Speicher verwenden
Wir verwenden das localStorage-Objekt, um auf den lokalen Speicher zuzugreifen. Es gibt die folgenden Eigenschaften zurück Methoden:
clear(): Die gespeicherten Schlüssel-Wert-Paardaten löschen.
getItem(
key(
length: Gibt die Anzahl der Schlüssel-Wert-Paare zurück
removeItem(
[
Mit dem Speicherobjekt können wir Schlüssel-Wert-Paardaten in Form von Zeichenfolgen speichern. Der Schlüssel ist eindeutig. Wenn wir also die setItem-Methode verwenden, um ein Schlüssel-Wert-Paar hinzuzufügen, ist dieser Schlüsselwert bereits vorhanden wird aktualisiert. Schauen wir uns das folgende Beispiel an:
table{border-collapse: collaps;margin-left: 50px;}
th, td{padding: 4px;}
th{text-align: right;}
input {border: Thin Solid Black;padding: 2px;}
label{min-width: 50px;display: inline-block;text-align: right;}
#countmsg, #buttons{margin-left: 50px ;margin-top : 5px;margin-bottom: 5px;}
;
Es gibt items >
Die Daten, die wir in Beispiel 1 hinzugefügt, gelöscht und geändert haben, werden auf der Seite Beispiel 2 angezeigt. Beispiel 2 läuft normal im Chrome-Browser, aber Firefox reagiert nicht. Andere Browser wurden nicht getestet.
Laufergebnis
:
3. Sitzungsspeicher verwenden
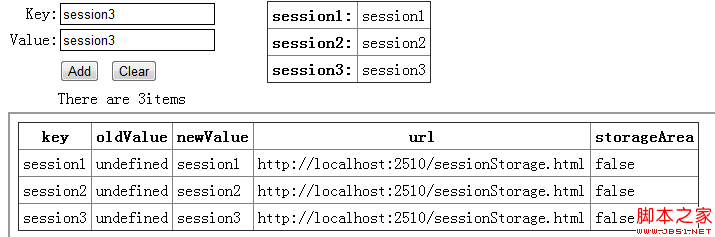
Sitzungsspeicher wird genauso verwendet wie lokaler Speicher, mit der Ausnahme, dass der Zugriff auf die aktuelle Seite beschränkt ist und nach dem Schließen der Seite verschwindet. Wir greifen über sessionStorage darauf zu.
Code kopieren
Der Code lautet wie folgt:
Es gibt items
| Artikelanzahl: | - |
|---|
<script> <br>displayData(); <br>var Buttons = document.getElementsByTagName("button"); <br>for (var i = 0; i < Buttons.length; i ) { <br>buttons[i].onclick = handleButtonPress; <br>} <br>function handleButtonPress(e) { <br>switch (e.target.id) { <br>case 'add': <br>var key = document.getElementById("key").value; <br>var value = document.getElementById("value").value; <br>sessionStorage.setItem(key, value); <br>Pause; <br>case 'clear': <br>sessionStorage.clear(); <br>Pause; <br>} <br>displayData(); <br>} <br>function displayData() { <br>var tableElement = document.getElementById('data'); <br>tableElement.innerHTML = ''; <br>var itemCount = sessionStorage.length; <br>document.getElementById('count').innerHTML = itemCount; <br>for (var i = 0; i < itemCount; i ) { <br>var key = sessionStorage.key(i); <br>var val = sessionStorage.getItem(key); <br>tableElement.innerHTML = "<tr><th>" Schlüssel „:</th><td>“ val "</td></tr>"; <br>} <br>} <br></script>
运行效果:

你在例3中做任何修改,例2的页面不会发生任何改变。
总结:
sessionStorage用于本地存储一个会话(Sitzung)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁.因此sessionStorage不
localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的.
web storage和cookie的区别:Web Storage的概念和cookie相似,区别是它是为了更大容量存储设计的.Cookie-Dateien是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外Cookie还需要指定作用域, 不可以跨域调用。除此之外,Web Storage Die Funktion „setItem, getItem, removeItem, clear“ wird verwendet, um die Verwendung von „cookie“ und „setCookie, getCookie“ anzuzeigen立的存储空间,各个存储空间是完全独立的
但是Cookie也是不可以或缺的:Cookie的作用是与服务器进行交互, 作为HTTP规范的一部分而存在,而Web Storage仅仅是为了在本地„存储“数据而生。
源码下载

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Huawei wird nächstes Jahr innovative MED-Speicherprodukte auf den Markt bringen: Die Rack-Kapazität übersteigt 10 PB und der Stromverbrauch beträgt weniger als 2 kW
Mar 07, 2024 pm 10:43 PM
Huawei wird nächstes Jahr innovative MED-Speicherprodukte auf den Markt bringen: Die Rack-Kapazität übersteigt 10 PB und der Stromverbrauch beträgt weniger als 2 kW
Mar 07, 2024 pm 10:43 PM
Diese Website berichtete am 7. März, dass Dr. Zhou Yuefeng, Präsident der Datenspeicherproduktlinie von Huawei, kürzlich an der MWC2024-Konferenz teilgenommen und speziell die magnetoelektrische Speicherlösung OceanStorArctic der neuen Generation vorgestellt hat, die für warme Daten (WarmData) und kalte Daten (ColdData) entwickelt wurde. Zhou Yuefeng, Präsident der Datenspeicherproduktlinie von Huawei, hat eine Reihe innovativer Lösungen veröffentlicht: Die dieser Website beigefügte offizielle Pressemitteilung von Huawei lautet wie folgt: Die Kosten dieser Lösung sind 20 % niedriger als die von Magnetbändern Der Stromverbrauch ist 90 % niedriger als der von Festplatten. Laut Foreign Technology Media BlocksandFiles gab ein Huawei-Sprecher auch Informationen über die magnetoelektrische Speicherlösung preis: Huaweis magnetoelektronische Disk (MED) sei eine bedeutende Innovation bei magnetischen Speichermedien. ME der ersten Generation
 Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungsfähigkeiten: So verschlüsseln und speichern Sie Daten
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite-Entwicklungstipps: So verschlüsseln und speichern Sie Daten Mit der rasanten Entwicklung der Internettechnologie werden Datensicherheit und Datenschutz immer wichtiger. In der Vue3+TS+Vite-Entwicklungsumgebung ist die Verschlüsselung und Speicherung von Daten ein Problem, mit dem sich jeder Entwickler auseinandersetzen muss. In diesem Artikel werden einige gängige Techniken zur Datenverschlüsselung und -speicherung vorgestellt, um Entwicklern dabei zu helfen, die Anwendungssicherheit und das Benutzererlebnis zu verbessern. 1. Datenverschlüsselung Front-End-Datenverschlüsselung Die Front-End-Verschlüsselung ist ein wichtiger Bestandteil des Schutzes der Datensicherheit. Häufig verwendet
 So leeren Sie den Cache unter Windows 11: Ausführliche Anleitung mit Bildern
Apr 24, 2023 pm 09:37 PM
So leeren Sie den Cache unter Windows 11: Ausführliche Anleitung mit Bildern
Apr 24, 2023 pm 09:37 PM
Was ist Cache? Ein Cache (ausgesprochen ka·shay) ist eine spezielle Hochgeschwindigkeits-Hardware- oder Softwarekomponente, die zum Speichern häufig angeforderter Daten und Anweisungen verwendet wird, die wiederum zum schnelleren Laden von Websites, Anwendungen, Diensten und anderen Aspekten des Systems verwendet werden können . Durch Caching werden die Daten, auf die am häufigsten zugegriffen wird, sofort verfügbar gemacht. Cache-Dateien sind nicht dasselbe wie Cache-Speicher. Cache-Dateien beziehen sich auf häufig benötigte Dateien wie PNGs, Symbole, Logos, Shader usw., die möglicherweise von mehreren Programmen benötigt werden. Diese Dateien werden in Ihrem physischen Laufwerksraum gespeichert, normalerweise versteckt. Cache-Speicher hingegen ist ein Speichertyp, der schneller ist als Hauptspeicher und/oder RAM. Es verkürzt die Datenzugriffszeit erheblich, da es näher an der CPU liegt und im Vergleich zum RAM schneller ist
 Git-Installationsprozess unter Ubuntu
Mar 20, 2024 pm 04:51 PM
Git-Installationsprozess unter Ubuntu
Mar 20, 2024 pm 04:51 PM
Git ist ein schnelles, zuverlässiges und anpassungsfähiges verteiltes Versionskontrollsystem. Es ist für die Unterstützung verteilter, nichtlinearer Arbeitsabläufe konzipiert und eignet sich daher ideal für Softwareentwicklungsteams jeder Größe. Jedes Git-Arbeitsverzeichnis ist ein unabhängiges Repository mit einem vollständigen Verlauf aller Änderungen und der Möglichkeit, Versionen auch ohne Netzwerkzugriff oder einen zentralen Server zu verfolgen. GitHub ist ein in der Cloud gehostetes Git-Repository, das alle Funktionen der verteilten Revisionskontrolle bietet. GitHub ist ein Git-Repository, das in der Cloud gehostet wird. Im Gegensatz zu Git, einem CLI-Tool, verfügt GitHub über eine webbasierte grafische Benutzeroberfläche. Es wird zur Versionskontrolle verwendet, was die Zusammenarbeit mit anderen Entwicklern und die Verfolgung von Änderungen an Skripten und anderen umfasst
 So nutzen Sie sessionStorage richtig zum Schutz sensibler Daten
Jan 13, 2024 am 11:54 AM
So nutzen Sie sessionStorage richtig zum Schutz sensibler Daten
Jan 13, 2024 am 11:54 AM
Für die korrekte Verwendung von sessionStorage zum Speichern vertraulicher Informationen sind bestimmte Codebeispiele erforderlich. Ob bei der Webentwicklung oder der Entwicklung mobiler Anwendungen, wir müssen häufig vertrauliche Informationen wie Benutzeranmeldeinformationen, ID-Nummern usw. speichern und verarbeiten. In der Front-End-Entwicklung ist die Verwendung von sessionStorage eine gängige Speicherlösung. Da es sich bei sessionStorage jedoch um eine browserbasierte Speicherung handelt, müssen einige Sicherheitsaspekte beachtet werden, um sicherzustellen, dass die gespeicherten vertraulichen Informationen nicht in böswilliger Absicht abgerufen und verwendet werden.
 Wie erreichen PHP und Swoole eine effiziente Datenzwischenspeicherung und -speicherung?
Jul 23, 2023 pm 04:03 PM
Wie erreichen PHP und Swoole eine effiziente Datenzwischenspeicherung und -speicherung?
Jul 23, 2023 pm 04:03 PM
Wie erreichen PHP und Swoole eine effiziente Datenzwischenspeicherung und -speicherung? Überblick: Bei der Entwicklung von Webanwendungen sind Daten-Caching und -Speicherung ein sehr wichtiger Teil. PHP und Swoole bieten eine effiziente Methode zum Zwischenspeichern und Speichern von Daten. In diesem Artikel wird erläutert, wie mit PHP und Swoole eine effiziente Datenzwischenspeicherung und -speicherung erreicht wird, und entsprechende Codebeispiele werden angegeben. 1. Einführung in Swoole: Swoole ist eine leistungsstarke asynchrone Netzwerkkommunikations-Engine, die für die PHP-Sprache entwickelt wurde
 Tabellen zur künstlichen Intelligenz in einem Artikel verstehen: Beginnend mit MindsDB
Apr 12, 2023 pm 12:04 PM
Tabellen zur künstlichen Intelligenz in einem Artikel verstehen: Beginnend mit MindsDB
Apr 12, 2023 pm 12:04 PM
Dieser Artikel ist ein Nachdruck aus dem öffentlichen WeChat-Konto „Leben im Informationszeitalter“. Der Autor lebt im Informationszeitalter. Um diesen Artikel erneut zu drucken, wenden Sie sich bitte an das öffentliche Konto „Living in the Information Age“. Für Schüler, die mit Datenbankoperationen vertraut sind, ist das Schreiben schöner SQL-Anweisungen und das Finden von Wegen, die benötigten Daten aus der Datenbank zu finden, eine Routineaufgabe. Für Schüler, die mit maschinellem Lernen vertraut sind, ist es auch ein Routinevorgang, Daten abzurufen, die Daten vorzuverarbeiten, ein Modell zu erstellen, den Trainingssatz und den Testsatz zu bestimmen und das trainierte Modell zu verwenden, um eine Reihe von Vorhersagen über die Zukunft zu treffen. Können wir also die beiden Technologien kombinieren? Wir sehen, dass Daten in der Datenbank gespeichert sind und Vorhersagen auf früheren Daten basieren müssen. Wenn wir zukünftige Daten über die vorhandenen Daten in der Datenbank abfragen, dann ist dies der Fall
 Methoden und Techniken zum Zwischenspeichern und Speichern von Daten mithilfe von PHP-Arrays
Jul 16, 2023 pm 02:33 PM
Methoden und Techniken zum Zwischenspeichern und Speichern von Daten mithilfe von PHP-Arrays
Jul 16, 2023 pm 02:33 PM
Methoden und Techniken zur Verwendung von PHP-Arrays zur Implementierung von Daten-Caching und -Speicherung Mit der Entwicklung des Internets und dem schnellen Wachstum des Datenvolumens sind Daten-Caching und -Speicherung zu einem der Themen geworden, die wir während des Entwicklungsprozesses berücksichtigen müssen. Als weit verbreitete Programmiersprache bietet PHP außerdem eine Fülle von Methoden und Techniken zur Implementierung von Daten-Caching und -Speicherung. Unter anderem ist die Verwendung von PHP-Arrays zum Zwischenspeichern und Speichern von Daten eine einfache und effiziente Methode. 1. Daten-Caching Der Zweck des Daten-Caching besteht darin, die Anzahl der Zugriffe auf die Datenbank oder andere externe Datenquellen zu reduzieren und dadurch zu verbessern



