
Online-Kundendienstsysteme werden auf einer Vielzahl von Websites, insbesondere auf Verkaufswebsites, eingesetzt, die die Verfügbarkeit der Website effektiv erhöhen und Kunden die zeitnahe Kontaktaufnahme mit Händlern erleichtern können, wodurch die Wahrscheinlichkeit erfolgreicher Transaktionen erhöht wird Die Methoden für Online-Kundendienstsysteme sind wie folgt: Es gibt viele Arten. Hier stellen wir ein gängiges und sehr schönes Kundendienstsystem im Internet vor, um den Zweck zu erreichen, aus einem Beispiel Schlussfolgerungen zu ziehen und die Implementierung anderer Formen zu erleichtern Kundendienstsysteme. Das Codebeispiel lautet wie folgt:
CSS
<style type="text/css">
body
{
margin:0px
}
.main_head
{
background:url(mytest/JS/img3-5_2.png) no-repeat;
}
*html .main_head
{
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="mytest/JS/img3-5_2.png", sizingMethod='crop');
background:none transparent scroll repeat 0% 0%;
}
* + html .main_head
{
background:url(mytest/JS/img3-5_2.png) no-repeat;
}
.info
{
padding-bottom:10px;
padding-left:0px;
padding-right:0px;
background:url(mytest/JS/img3-5_3.png) repeat-y;
padding-top:5px
}
* html .info
{
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="mytest/JS/img3-5_3.png", sizingMethod='crop');
background-repeat:repeat-y;
}
* + HTML .info
{
padding-bottom:10px;
padding-left:0px;
padding-right:0px;
background:url(mytest/JS/img3-5_3.png) repeat-y;
padding-top:5px;
}
.down_kefu
{
width:157px;
background:url(mytest/JS/img3-5_4.png) no-repeat;
height:8px
}
* html .down_kefu
{
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="mytest/JS/img3-5_4.png", sizingMethod='crop');
width:157px;
background-repeat:repeat-y;
height:8px
}
* + HTML .down_kefu
{
width:157px;
background:url(mytest/JS/img3-5_4.png) no-repeat;
height:8px
}
.Obtn
{
margin-top:104px;
width:32px;
background:url(mytest/JS/img3-5_1.png) no-repeat;
float:left;
height:139px;
margin-left:-5px
}
* HTML .Obtn
{
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="mytest/JS/img3-5_1.png", sizingMethod='crop');
width:32px;
background:none transparent scroll repeat 0% 0%;
float:left;
height:139px
}
* + html .Obtn
{
margin-top:104px;
width:32px;
background:url(mytest/JS/img3-5_1.png) no-repeat;
float:left;
height:139px;
margin-left:-5px;
}
.qqtable span
{
padding-bottom:5px;
line-height:20px;
padding-left:0px;
width:100px;
padding-right:0px;
color:#ff6600;
font-size:13px;
font-weight:bold;
padding-top: 5px
}
.qqtable a
{
text-decoration:none;
}
.qqtable a:hover
{
text-decoration: none
}
.qun
{
border-bottom:#ffd2bf 1px solid;
border-left:#ffd2bf 1px solid;
padding-bottom:5px;
line-height:20px;
background-color:#ffffff;
padding-left:0px;
width:100px;
padding-right:0px;
font-size:12px;
border-top:#ffd2bf 1px solid;
border-right:#ffd2bf 1px solid;
padding-top:5px
}
.qun span
{
color:#ff6600;
font-size:13px;
font-weight:bold;
}
</style>
html
<div id="softwhy">
<table style="float:left" border="0" cellspacing="0" cellpadding="0" width="157">
<tbody>
<tr>
<td class="main_head" height="39" valign="top"> </td>
</tr>
<tr>
<td class="info" valign="top">
<table class="qqtable" border="0" cellspacing="0" cellpadding="0" width="120" align="center">
<tbody>
<tr>
<td align=middle><a href="#" target="_blank"><img border=0 src="mytest/JS/kefu_head.gif"></a></td>
</tr>
<tr>
<td height=5></td>
</tr>
<tr>
<td height=30 align=middle><span>qq:88888888</span></td>
</tr>
<tr>
<td height=30 align=middle><span>qq:88888888</span></td>
</tr>
<tr>
<td height=5></td>
</tr>
<tr>
<td height=35 valign=top align=middle><a href="#" target="_blank"><img border=0 src="mytest/JS/img3-5-btn1.gif" width=90 height=25></a></td>
</tr>
<tr>
<td height=38 valign=top align=middle><a href="#" target="_blank"><img border=0 src="mytest/JS/img3-5-btn2.gif" width=90 height=25></a></td>
</tr>
<tr>
<td align=middle><div class=qun><font color=#9b9b9b>会员交流群</font><br><span>123456</span></div></td>
</tr>
<tr>
<td align=middle><div class=qun><font color=#9b9b9b>商家交流群</font><br><span>654321</span></div></td>
</tr>
<tr>
<td align=middle> </td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="down_kefu" valign="top"></td>
</tr>
</tbody>
</table>
<div class="Obtn"></div>
</div>
<div style="height:1000px;"></div>
JS
<script type="text/javascript">
kefu=function(id,_top,_left){
var me=document.getElementById(id);
var d1=document.body;
var d2=document.documentElement;
d1.style.height=d2.style.height='100%';
me.style.top=_top+'px';
me.style.left=_left+"px";
me.style.position='absolute';
function a()
{
me.style.top=parseInt(me.style.top)+(Math.max(d1.scrollTop,d2.scrollTop)+_top-parseInt(me.style.top))*0.1+'px';
}
setInterval(a,10+parseInt(Math.random()*20));
}
window.onload=function(){
kefu('softwhy',100,-152)
}
</script>
<script type="text/javascript">
var InterTime=1;
var maxWidth=-1;
var minWidth=-152;
var numInter=10;
var BigInter;
var SmallInter;
var o=document.getElementById("softwhy");
var i=parseInt(o.style.left);
function Big()
{
if(parseInt(o.style.left)<maxWidth)
{
i=parseInt(o.style.left);
i+= numInter;
o.style.left=i+"px";
if(i==maxWidth)
clearInterval(BigInter);
}
}
function toBig()
{
clearInterval(SmallInter);
BigInter=setInterval(Big,InterTime);
}
function Small()
{
if(parseInt(o.style.left)>minWidth)
{
i=parseInt(o.style.left);
i=i-numInter;
o.style.left=i+"px";
if(i==minWidth)
clearInterval(SmallInter);
}
}
function toSmall()
{
clearInterval(BigInter);
SmallInter=setInterval(Small,InterTime);
}
</script>
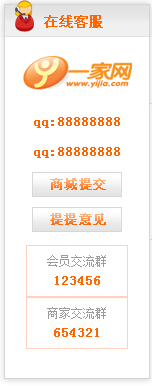
Der obige Code implementiert das Kundendienstsystem, das auf der Seite der Webseite schweben soll. Hier finden Sie eine kurze Einführung, wie Sie diesen Effekt erzielen:
1. Umsetzungsprinzip:
Stellen Sie das Softwhy-Objekt, in dem sich das gesamte Kundendienstsystem befindet, auf absolute Positionierung ein und setzen Sie dann standardmäßig seinen linken Attributwert auf einen entsprechenden negativen Wert, sodass sein Hauptteil ausgeblendet und nur der Eingabeaufforderungsteil angezeigt wird :

Der Körperteil ist standardmäßig ausgeblendet.

Der Eingabeaufforderungsabschnitt wird standardmäßig angezeigt.
Wenn die Maus auf dem Eingabeaufforderungsteil (dh auf dem Softwhy-Objekt) platziert wird, wird die entsprechende Funktion aufgerufen und mit setInterval () der linke Attributwert kontinuierlich erhöht, um den Effekt einer schrittweisen Anzeige des Hauptteils zu erzielen des Kundendienstes. Wenn die Maus das Softwhy-Objekt verlässt, wird die entsprechende Funktion aufgerufen und mit setInterval() wird der linke Attributwert kontinuierlich reduziert, um den Hauptteil des Kundenservice schrittweise auszublenden.
Der Wert des Top-Attributs des Softwhy-Objekts kann hier eine Schwierigkeit darstellen. Er ermöglicht dem Kundendienstsystem ein bewussteres „elastischeres“ Gefühl beim Ziehen der Bildlaufleiste und kann letztendlich auf eine vertikale Position von 100 Pixel fixiert werden Dieser Effekt wird durch die Kombination von a-Funktion und setInterval(a,10 parseInt(Math.random()*20)) erreicht hauptsächlich ein mathematisches Problem:
Der Effekt, den wir erzielen möchten, besteht darin, dass das Kundendienstsystem unabhängig davon, wie die Bildlaufleiste gezogen wird, in der vertikalen Position letztendlich 100 Pixel vom oberen Rand des Fensters entfernt ist Der Top-Attributwert wird auf d1.scrollTop oder d2.scrollTop und 100px gesetzt. Und das war's. Lassen Sie uns kurz die Funktion a:
analysierenMath.max(d1.scrollTop,d2.scrollTop) _top-parseInt(me.style.top), Math.max(d1.scrollTop,d2.scrollTop) _top ist der Endwert von me.style.top, Indem Sie die Funktion setInterval() verwenden, um eine Funktion in einer Schleife auszuführen, d ))* 0,1 'px', wenn me.style.top=Math.max(d1.scrollTop,d2.scrollTop) _top, wird das Kundendienstsystem an der angegebenen Position fixiert.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.




