
Einige Freunde möchten die Startseite des Edge-Browsers festlegen, um ihre eigene Nutzung zu erleichtern. Wie richten Sie also die Startseite ein, wenn der Edge-Browser gestartet wird? Der Editor unten zeigt Ihnen, wie Sie die Startseite beim Start des Edge-Browsers einrichten. Freunde, die es benötigen, können einen Blick darauf werfen.
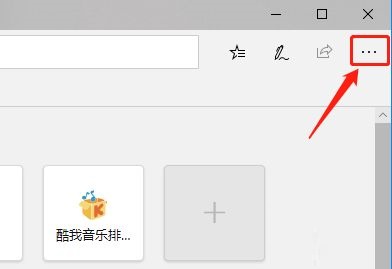
1. Öffnen Sie die Software und klicken Sie auf die Schaltfläche mit den drei Punkten „…“ in der oberen rechten Ecke.

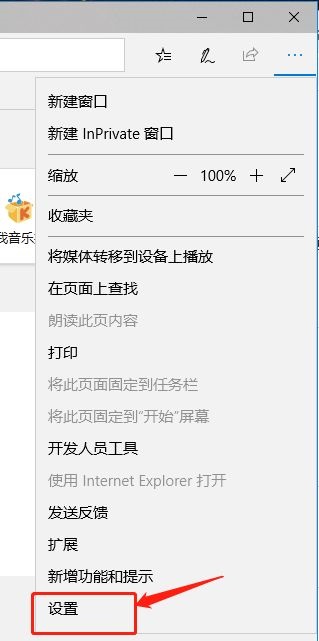
2. Klicken Sie dann in der Optionsliste unten auf „Einstellungen“.

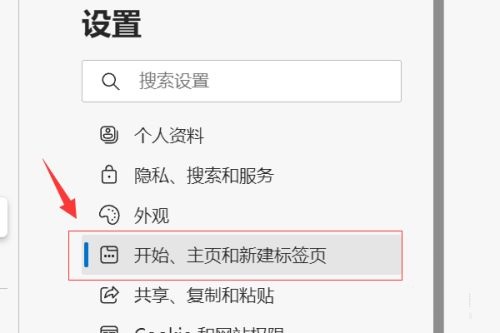
3. Klicken Sie in der sich öffnenden Fensteroberfläche links auf die Option „Start, Startseite und neuer Tab“.

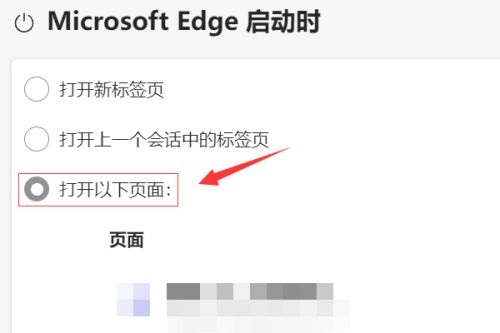
4. Klicken Sie dann unter „Wenn Microsoft Edge startet“ auf die Option „Folgende Seite öffnen“.

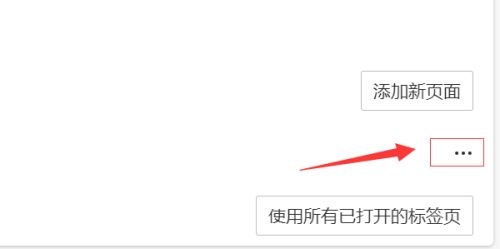
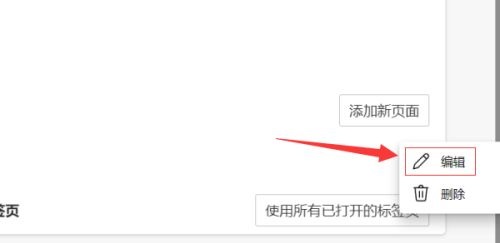
5. Klicken Sie dann auf die Schaltfläche „…“ auf der rechten Seite des Fensters und wählen Sie „Bearbeiten“ in der Optionsliste.


6. Geben Sie abschließend im Popup-Fenster die URL der Startseite ein, die Sie festlegen möchten, und klicken Sie dann auf Speichern.

Oben geht es darum, wie man die Startseite beim Start des Edge-Browsers festlegt! Ich hoffe, es wird meinen Freunden helfen. Wenn Sie weitere Lösungen für Software-Nutzungsprobleme erfahren möchten, folgen Sie bitte dieser Website und setzen Sie ein Lesezeichen.
Das obige ist der detaillierte Inhalt vonSo legen Sie die Startseite beim Start des Edge-Browsers fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Netzwerkdateiserver-Tools gibt es?
Welche Netzwerkdateiserver-Tools gibt es?
 So implementieren Sie die Online-Chat-Funktion von Vue
So implementieren Sie die Online-Chat-Funktion von Vue
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 Warum der Computer immer wieder automatisch neu startet
Warum der Computer immer wieder automatisch neu startet
 So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
So stellen Sie aus dem Papierkorb geleerte Dateien wieder her
 So lösen Sie den HTTP-Status 404
So lösen Sie den HTTP-Status 404
 Regulärer Ausdruck enthält nicht
Regulärer Ausdruck enthält nicht
 Welche Sortiermethoden gibt es?
Welche Sortiermethoden gibt es?




