
Dieser Artikel ist in zwei Teile unterteilt. Im ersten Teil wird die Machbarkeit plattformübergreifender Websites erläutert, und im zweiten Teil wird erläutert, wie das Ansichtsfenster eingerichtet wird.
Entwickeln Sie eine plattformübergreifende Website?
Verlassen Sie sich auf die anpassbare Breite und Höhe des Etiketts, um Vielseitigkeit in mehreren Größen zu erreichen! ?
Es stimmt, dass die Breite und Höhe des Etiketts angepasst werden kann. Das gelingt uns schon seit langem. Sie werden jedoch feststellen, dass viele herkömmliche Websites auf der PC-Seite immer noch eine feste Breite haben. (Taobao verwendet eine Breite von 1000 Pixel, Sohu verwendet eine Breite von 950 Pixel ...) Warum passen wir die Website nicht an die Breite und Höhe an? Denn wenn wir zulassen, dass die Beschriftungsbreite vom Browser willkürlich gedehnt wird, führt dies zu einem sehr schlechten Erlebnis: Sie möchten nicht, dass sich Ihre linke Spalte in eine Nudel verwandelt, wenn der Browser auf 100 Pixel gezoomt wird Überdehnt sieht Ihre Website aus wie das linierte Notizbuch eines Grundschülers. Daher ist es unrealistisch, sich auf die Label-Anpassung zu verlassen, um eine plattformübergreifende Umsetzung zu erreichen, und dies geht zu Lasten der Benutzererfahrung. Oft müssen wir die Breite und Höhe festlegen.
Erstellen Sie eine reaktionsfähige Website mithilfe der HTML5-Geräteerkennung!
Wir verlassen uns auf die HTML5-Geräteerkennung, um zu prüfen, ob das aktuelle Gerät ein Mobiltelefon oder Tablet ist, und laden das entsprechende CSS entsprechend. Beispiel: Wenn festgestellt wird, dass es sich bei Ihrem Gerät um ein Tablet handelt, kann ich drei Spalten horizontal anzeigen. Wenn es sich um ein Mobiltelefon handelt, zeige ich nur eine Spalte an. Das klingt einfach, ist aber sehr kompliziert umzusetzen. Wir müssen nicht nur mehrere Vorlagensätze für verschiedene Geräte entwickeln, sondern auch mit der Größe der Bilder umgehen. In diesem Zusammenhang können wir einen Blick darauf werfen, wie der Boston Globe HTML5 verwendet, um responsives Design zu implementieren.
Im Allgemeinen ist die Implementierung einer plattformübergreifenden Website zu kostspielig und weist für die meisten Websites zu viele Einschränkungen auf. Ob dies machbar ist, hängt von der tatsächlichen Situation der Website ab.
Ansichtsfenster und Website-Größe
Mobile Browser platzieren die Seite in einem virtuellen „Fenster“ (Ansichtsfenster). Normalerweise ist dieses virtuelle „Fenster“ (Ansichtsfenster) breiter als der Bildschirm, sodass nicht jede Webseite in ein kleines Fenster gequetscht werden muss. Dadurch wird das Layout von Webseiten beschädigt, die nicht für mobile Browser optimiert sind.) Benutzer können schwenken und zoomen, um verschiedene Teile der Webseite anzuzeigen. In mobilen Browsern wurde das Viewport-Meta-Tag eingeführt, mit dem Webentwickler die Größe und den Zoom des Viewports steuern können.
Grundkonzepte
(1) CSS-Pixel und Gerätepixel
CSS-Pixel: Von Browsern verwendete abstrakte Einheiten, die hauptsächlich zum Zeichnen von Inhalten auf Webseiten verwendet werden.
Gerätepixel: Die kleinste physikalische Einheit des Bildschirms, jeder dp enthält seine eigene Farbe und Helligkeit.
Wie viel Position äquivalente CSS-Pixel auf dem mobilen Bildschirm einnehmen, ist nicht festgelegt, sondern hängt von vielen Eigenschaften ab. Nach der Analyse und Zusammenfassung können wir eine solche Formel aufstellen: 1 CSS-Pixel = (devicePixelRatio)^2 Gerätepixel (^2 bedeutet Quadrat. Was devicePixelRatio ist, werden wir später erklären).
(2) PPI/DPI
PPI, manchmal auch DPI genannt, gibt die Anzahl der Pixel pro Zoll an. Je höher der Wert, desto höher ist die Dichte, mit der das Display Bilder anzeigen kann. (Hinweis: Die Pixel beziehen sich hier auf Gerätepixel.) Sobald wir verstanden haben, was PPI bedeutet, können wir die Berechnungsmethode von PPI leicht verstehen. Wir müssen zuerst die diagonalen äquivalenten Pixel des Mobiltelefonbildschirms berechnen und dann die Diagonale berechnen Normalerweise nennen wir die Bildschirmgröße eines Mobiltelefons die Länge der Diagonale des Mobiltelefonbildschirms. Sie können den PPI erhalten. Genaue Berechnungen finden Sie in der Abbildung unten. Interessanter ist, dass der nach der Formel berechnete PPI des iPhone 4 330 beträgt, was etwas höher ist als die von Apple offiziell angekündigten 326.

Ähnlich beträgt der berechnete PPI am Beispiel des HTC G7 mit einer Auflösung von 480*800 und 3,7 Zoll 252.
(3) Die Dichte bestimmt das Verhältnis
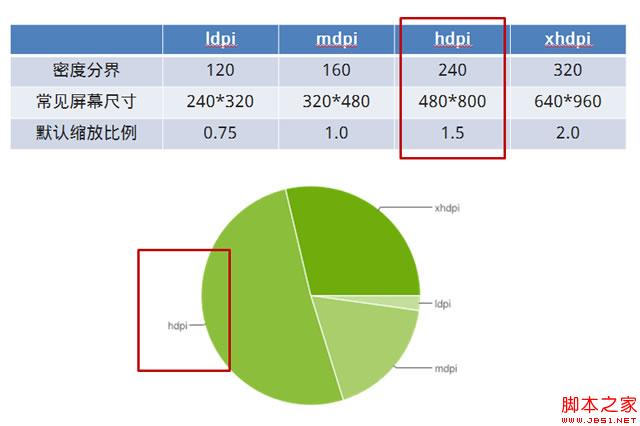
Wir berechnen den PPI, um zu wissen, zu welchem Dichtebereich ein Mobiltelefon gehört, da unterschiedliche Dichtebereiche unterschiedlichen Standard-Skalierungsverhältnissen entsprechen, was ein sehr wichtiges Konzept ist.

Wie aus dem obigen Bild ersichtlich ist, werden Mobiltelefone mit einem PPI zwischen 120 und 160 als Mobiltelefone mit niedriger Dichte klassifiziert, 160 bis 240 werden als Mobiltelefone mit mittlerer Dichte klassifiziert und Mobiltelefone mit einem PPI zwischen 240 und 320 werden als Mobiltelefone mit hoher Dichte klassifiziert. Mobiltelefone mit einer höheren Dichte und über 320 werden als Mobiltelefone mit ultrahoher Dichte klassifiziert (Apple gab ihm einen ausgefallenen Namen – Retina).
Diese Dichten entsprechen einem bestimmten Skalierungswert, mit dem wir am besten vertraut sind. Ihr PPI beträgt 326, ein Mobiltelefon mit ultrahoher Dichte. Wenn wir eine Seite mit einer Breite von 320 Pixel schreiben und sie auf dem iPhone anzeigen, werden Sie feststellen, dass sie tatsächlich die volle Breite hat. Dies liegt daran, dass die Seite standardmäßig zweimal vergrößert wird, also 640 Pixel, und die Breite des iPhone 4 oder 4s genau 640 Pixel beträgt.
Die High-Density-Kategorie ist im Bild eingekreist, da es sich um die statistischen Daten von Android-Mobiltelefonen handelt. Auf dem heimischen Android-Mobiltelefonmarkt machen High-Density-Geräte den größten Teil des Marktes aus Wichtiger Punkt, auf den wir auch bei der Erstellung einer Android-Webanwendung achten sollten.
Nutzung des Ansichtsfensters
viewport a un total de 5 attributs, comme suit :
Solution
(1) Simple et brut
Si nous créons la page selon le brouillon de conception de 320 px de large et ne effectuons aucun réglage, la page sera automatiquement mise à l'échelle à la même largeur que l'écran du téléphone mobile par défaut (en effet, le dpi moyen est la valeur par défaut de target-densitydpi et Différentes densités correspondent à différents taux de mise à l'échelle, qui sont tous automatiquement effectués par les appareils mobiles). Cette solution est donc simple, grossière et efficace. Mais il existe un inconvénient fatal. Pour les appareils mobiles à haute et ultra haute densité, les pages (en particulier les images) seront déformées, et plus la densité est élevée, plus la distorsion est grave.
(2) Extrêmement parfait
Dans cette solution, nous utilisons target-densitydpi=device-dpi, afin que l'appareil mobile soit rendu en fonction du nombre réel de pixels. En termes professionnels, 1 pixel CSS = 1 pixel de l'appareil. Par exemple, pour un iPhone 640*960, nous pouvons créer une page 640*960, et il n'y aura pas de barre de défilement lors de l'affichage sur l'iPhone. Bien entendu, pour d’autres appareils, des pages de différentes tailles doivent également être produites, cette solution utilise donc souvent des media queries pour créer des pages réactives. Cette solution peut parfaitement restituer à une résolution spécifique, mais plus vous devez être compatible avec des résolutions différentes, plus le coût est élevé car un code distinct doit être écrit pour chaque résolution. Voici un exemple simple :

(3) Compromis raisonnable
Considérant que la plupart des appareils Android sont à haute densité et certains sont à densité moyenne, nous pouvons adopter une solution de compromis : nous restaurons le brouillon de conception de 480 px de large, mais la page a une largeur de 320 px (en utilisant background -size pour réduire l'image ), puis laissez la page s'adapter automatiquement en fonction des proportions. De cette façon, les téléphones mobiles à faible densité ont des barres de défilement (en gros, plus personne n'utilise ce type de téléphone mobile), les téléphones mobiles à densité moyenne gaspilleront un peu de trafic, les téléphones mobiles à haute densité s'affichent parfaitement et ultra- les téléphones mobiles haute densité ont une légère distorsion (il existe très peu de téléphones Android ultra haute densité). Les avantages de cette solution sont très évidents : un seul ensemble de projets de conception et un seul ensemble de codes sont nécessaires (cela ne concerne que la situation des téléphones Android).
 Was sind die am häufigsten verwendeten DNSs?
Was sind die am häufigsten verwendeten DNSs?
 Verwendung von PathFileExists
Verwendung von PathFileExists
 So implementieren Sie die JSP-Paging-Funktion
So implementieren Sie die JSP-Paging-Funktion
 Tool zur Abfrage von Website-Subdomains
Tool zur Abfrage von Website-Subdomains
 Der Unterschied und Zusammenhang zwischen Java und Javascript
Der Unterschied und Zusammenhang zwischen Java und Javascript
 Was ist das Grundkonzept der künstlichen Intelligenz?
Was ist das Grundkonzept der künstlichen Intelligenz?
 Empfohlene Datenanalyse-Websites
Empfohlene Datenanalyse-Websites
 Was ist der Baidu-Index?
Was ist der Baidu-Index?




