

Taobao verfügt schon seit einiger Zeit über eine Sprachsuche, aber ich habe keine relevanten Blogs oder Beiträge gesehen, in denen es um die Implementierung geht. Ich habe heute einige Informationen überprüft und festgestellt, dass die Implementierung so einfach ist, vielleicht weil sie zu einfach ist . , also wird niemand darüber diskutieren.
Tatsächlich ist nur eine Codezeile erforderlich, um es zu implementieren:
x-webkit-speech
Woran denken Sie, wenn Sie diesen Code sehen? Ja, das bedeutet, dass die Sprachsuche nur Webkit-Kernbrowser unterstützt. Wo sollte dieser Code also platziert werden?
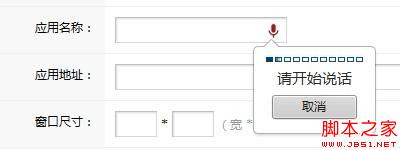
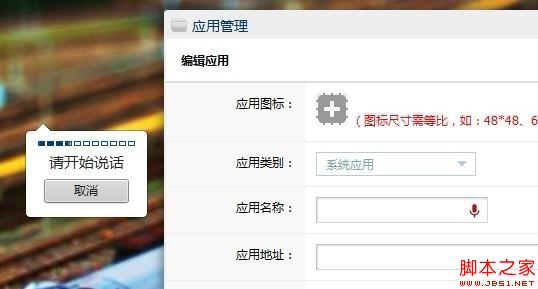
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>in das Texteingabefeld ein, Sie müssen nichts weiter tun, siehe

Natürlich gibt es noch einige andere Parameter, wie zum Beispiel die Einstellung des Sprachtyps für die Sprachbeschränkung

Verwandte Lektüre: HTML5-Sprachsuche (Taobao-Store-Sprachsuche)
 Welche Datenanalysemethoden gibt es?
Welche Datenanalysemethoden gibt es?
 Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
Was ist los mit meinem Mobiltelefon, das telefonieren, aber nicht im Internet surfen kann?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
 So erstellen Sie eine Webseite in Python
So erstellen Sie eine Webseite in Python
 Python konfiguriert Umgebungsvariablen
Python konfiguriert Umgebungsvariablen
 Welche Designmuster verwendet Laravel?
Welche Designmuster verwendet Laravel?
 So verwenden Sie Union in C-Sprache
So verwenden Sie Union in C-Sprache




