
Die in WeChat integrierten Momente sind im gesamten Internet beliebt geworden. Da sie sehen, dass andere es auch nur für eine interne Beta-Veranstaltung haben Ein Teil der Benutzer. Testen Sie es natürlich bald. Wenn Sie nicht wissen, wie Sie Ihre eigenen Beiträge auf WeChat anheften, lesen Sie bitte den folgenden Inhalt.

1. Um Moments ganz oben anzuheften, müssen Sie WeChat auf Version 8.0.34 oder höher aktualisieren und dann auf Ihren persönlichen Avatar klicken, um Ihre persönliche Homepage aufzurufen;

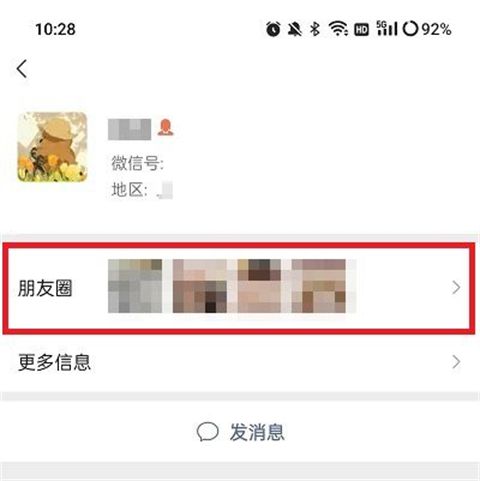
2. Klicken Sie auf „Momente“ „Geben Sie Ihren persönlichen Freundeskreis ein;

3. Wählen Sie den Freundeskreis aus, den Sie oben in Ihrer Freundeskreisliste anheften möchten, und klicken Sie, um die Details einzugeben

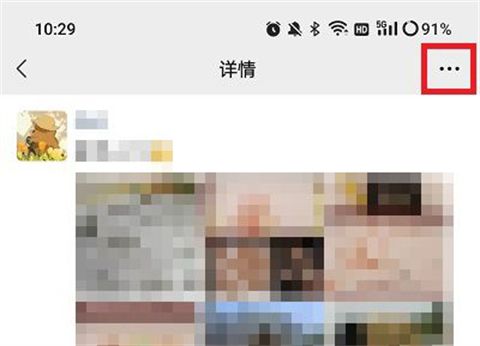
4. Klicken Sie dann auf die Schaltfläche „Drei Punkte“ in der oberen rechten Ecke.

5 Ihres persönlichen Freundeskreises;

6. Bitte beachten Sie, dass die Funktion noch nicht in der internen Testphase ist.
Das obige ist der detaillierte Inhalt vonSo pinnen Sie Ihre Beiträge an Moments auf WeChat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Java konfiguriert JDK-Umgebungsvariablen
Java konfiguriert JDK-Umgebungsvariablen
 So installieren Sie Pycharm
So installieren Sie Pycharm
 Lösung für MySQL-Fehler 1171
Lösung für MySQL-Fehler 1171
 Google Earth kann keine Verbindung zur Serverlösung herstellen
Google Earth kann keine Verbindung zur Serverlösung herstellen
 Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
Fünf Gründe, warum sich Ihr Computer nicht einschalten lässt
 So importieren Sie MDF-Dateien in die Datenbank
So importieren Sie MDF-Dateien in die Datenbank
 Können Weibo-Mitglieder Besucherdatensätze einsehen?
Können Weibo-Mitglieder Besucherdatensätze einsehen?
 MySQL-Datenbank wiederherstellen
MySQL-Datenbank wiederherstellen




