 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Einführung in das neue Array TypedArray, Einführung in HTML5_HTML5-Tutorial-Fähigkeiten
Einführung in das neue Array TypedArray, Einführung in HTML5_HTML5-Tutorial-Fähigkeiten
Einführung in das neue Array TypedArray, Einführung in HTML5_HTML5-Tutorial-Fähigkeiten
Arrays in Javascript sind mächtige Kerle:
Sie können die Länge beim Erstellen nicht angeben, sondern die Länge dynamisch ändern. Sie können es als gewöhnliches Array lesen oder als Stapel verwenden. Sie können den Wert und sogar den Typ jedes Elements in einem Array ändern.Nun, eigentlich ist es ein Objekt. Wir können zum Beispiel ein Array wie dieses erstellen:
var array = new Array(10);
Die Leistungsfähigkeit und Allmacht der Javascript-Arrays bringen uns Komfort. Aber generell gilt:
Allmächtige Dinge können in verschiedenen Umgebungen verwendet werden, sind jedoch möglicherweise nicht für alle Umgebungen geeignet.
TypedArray schien genau das Problem zu lösen, dass Arrays in Javascript zu viele Dinge erledigen.

TypedArray ist ein allgemeiner Puffertyp mit fester Länge, der das Lesen von Binärdaten im Puffer ermöglicht.
Es wurde in die WEBGL-Spezifikation eingeführt, um das Problem der Javascript-Verarbeitung von Binärdaten zu lösen.
TypedArray wird von den meisten modernen Browsern unterstützt. Sie können TypedArray beispielsweise mit der folgenden Methode erstellen:
// Erstellen Sie einen 8-Byte-ArrayBuffer
var b = new ArrayBuffer(8);
// Erstellen Sie eine Referenz auf b, the Typ ist Int32, Startposition ist 0, Endposition ist das Ende des Puffers
var v1 = new Int32Array(b);
// Erstellen Sie einen Verweis auf b, der Typ ist Uint8, die Startposition ist 2, die Endposition ist das Ende des Puffers
var v2 = new Uint8Array(b, 2);
// Erstelle einen Verweis auf b, Typ ist Int16, Startposition ist 2, Gesamtlänge ist 2
var v3 = new Int16Array(b, 2 , 2);
dann ist das gepufferte und erstellte Referenzlayout:
| 变量 | 索引 | |||||||
|---|---|---|---|---|---|---|---|---|
| 字节数 | ||||||||
| b = | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 索引数 | ||||||||
| v1 = | 0 | 1 | ||||||
| v2 = | 0 | 1 | 2 | 3 | 4 | 5 | ||
| v3 = | 0 | 1 | ||||||
Das bedeutet, dass das 0. Element des v1-Arrays vom Typ Int32 die 0-3 Bytes von b vom Typ ArrayBuffer sind und so weiter. Konstrukteur
Oben haben wir TypedArray über ArrayBuffer erstellt, aber tatsächlich stellt TypedArray drei Konstruktoren zum Erstellen seiner Instanzen bereit.
TypedArray(unsigned long length)
Erstellen Sie ein neues TypedArray. Die Länge entspricht seiner festen Länge.
TypedArray(TypedArray array)
TypedArray(type[] array)
Erstellt ein neues TypedArray, dessen jedes Element entsprechend dem Array initialisiert wird und die Elemente entsprechend typkonvertiert werden.
TypedArray(ArrayBuffer buffer, optional unsigned long byteOffset, optional unsigned long length)
Erstellen Sie ein neues TypedArray als Referenz auf den Puffer, byteOffset ist sein Startoffset und length ist seine Länge.
Normalerweise erstellen wir TypedArray auf folgende Weise:
var array = new Uint8Array(10);
oder:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ]);
Datenoperation
TypedArray bietet vier Methoden: Setter, Getter, Set und Subarray für Datenoperationen.
Gibt das Element am angegebenen Index zurück.
setter void set(unsigned long index, type value)Setzen Sie das Element am angegebenen Index auf den angegebenen Wert.
void set(TypedArray Array, optionaler vorzeichenloser langer Offset) void set(type[] Array, optionaler vorzeichenloser langer Offset)Stellen Sie den Wert entsprechend dem Array ein und Offset ist die Offset-Position.
TypedArray subarray(langer Anfang, optionales langes Ende)Gibt ein neues TypedArray zurück, wobei das Startbit begin und das Endbit end ist.
Zum Lesen von Elementen können Sie beispielsweise verwenden:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);Einstellungselemente können verwendet werden :
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]); 4]); //12Holen Sie sich eine Kopie mit :
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]); var array2 = array.subarray(0); Array-Typ
| 类型 | 大小 | 描述 | Web IDL类型 | C 类型 |
|---|---|---|---|---|
Int8Array |
1 | 8位有符号整数 | byte |
signed char |
Uint8Array |
1 | 8位无符号整数 | octet |
unsigned char |
Uint8ClampedArray |
1 | 8位无符号整数 (clamped) | octet |
unsigned char |
Int16Array |
2 | 16位有符号整数 | short |
short |
Uint16Array |
2 | 16位无符号整数 | unsigned short |
unsigned short |
Int32Array |
4 | 32位有符号整数 | long |
int |
Uint32Array |
4 | 32位无符号整数 | unsigned long |
unsigned int |
Float32Array |
4 | 32位IEEE浮点数 | unrestricted float |
float |
Float64Array |
8 | 64位IEEE浮点数 | unrestricted double |
double |
Int8ArrayBytesigned charUint8ArrayOktettunsigned charUint8ClampedArrayOktettunsigned charInt16ArraykurzkurzUint16Arrayunsigned shortunsigned shortInt32ArraylangintUint32Arrayunsigned longunsigned intFloat32Arrayuneingeschränkter FloatfloatFloat64Arrayuneingeschränktes DoppeldoubleWer schon einmal mit Leinwand gespielt hat, wird es vielleicht kennen.
Weil das Array, das zum Speichern von Bilddaten in ImageData verwendet wird, vom Typ Uint8ClampedArray ist.
Zum Beispiel:
var context = document.createElement("canvas").getContext("2d");var imageData = context.createImageData(100, 100);console.log(imageData.data);, das in FireBug als erscheint:
Warum TypedArray verwenden Wir wissen, dass Zahlen in Javascript 64-Bit-Gleitkommazahlen sind. Wenn Sie für ein Binärbild (jedes Pixel des Bildes wird als 8-Bit-Ganzzahl ohne Vorzeichen gespeichert) seine Daten in einem Javascript-Array verwenden möchten, entspricht dies der Verwendung des 8-fachen Speichers des Bildes zum Speichern der Daten ein Bild. Das ist offensichtlich unwissenschaftlich. Mit TypedArray können wir nur 1/8 des ursprünglichen Speichers zum Speichern von Bilddaten verwenden.Uint8ClampedArray { 0=0, 1=0, 2=0, mehr...🎜>
Oder für WebSocket ist die Verwendung von Base64 für die Übertragung ebenfalls eine teurere Methode, und der Wechsel zur binären Übertragung ist möglicherweise eine bessere Methode.
Natürlich hat TypedArray noch mehr Vorteile, wie zum Beispiel eine bessere Leistung. Im Folgenden führen wir einige kleine Tests durch, um dies zu überprüfen.
Die am Test teilnehmenden Browser sind :
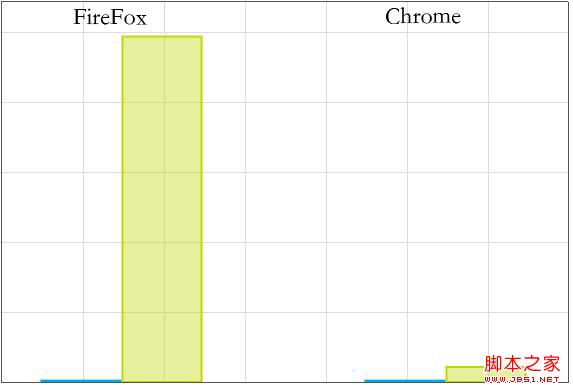
FireFox 17.0.1 und Chrome 23.0.1271.97mTest1: Sequentielles Lesegeschwindigkeitslesen
var timeArray2 = [];
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i- -;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()). getTime( );
for(var i = array.length; i--;){
temp = array[i];
}
var time2 = (new Date()).getTime () ;
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000) ;
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[i];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3);
}
function timer( __fun, __time, __callback){
var now = 0;
function begin(){
var timeout = setTimeout(function(){
if(now !== __time){
now ;
__fun();
begin();
}else{
if(timeArray1.length && timeArray2.length){
console.log("timeArray1 == " timeArray1 " , Average == " Average(timeArray1));
console.log("timeArray2 == " timeArray2 ", Average == " Average(timeArray2));
}
__callback && __callback();
}, 100); = __array .length; i--;){
total = __array[i];
}
return (total / __array.length);
}
timer(check1, 10, function( ){
timer(check2, 10);
});
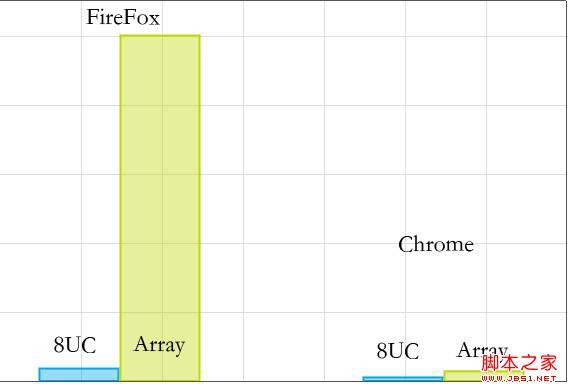
Es ist ersichtlich, dass die Lesegeschwindigkeit von Uint8ClampedArray offensichtlich schneller ist als die von Array (je länger der Balken, desto länger dauert es).

Der Code lautet wie folgt:
//……
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()).getTime();
for (var i = array.length; i--;){
temp = array[Math.floor(Math.random() * 5000000)];
}
var time2 = (new Date() ).getTime();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array (5000000);
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[Math.floor(Math .random() * 5000000)];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - Zeit3);
}
//……

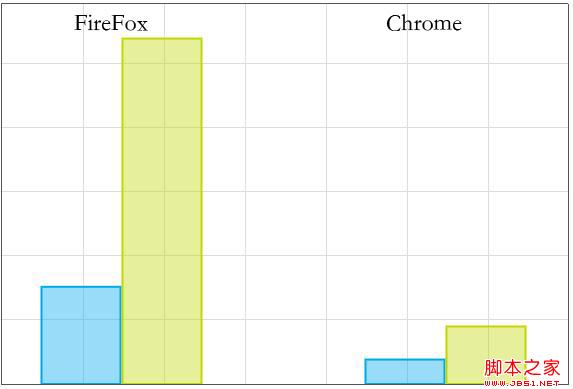
Sie können Uint8ClampedArray verwenden, um die Array-Funktion anzuzeigen.
Test3:顺序写入//……
function check1(){
var array = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var time2 = (new Date()).getTime ();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000) ;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math. random() * 100);
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3 );
}
//……


//……
Funktionsprüfung1 (){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2.set( array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
function check2(){
var array = new Array(5000000);
for(var i = array.length; i--;){
array[i] = Math.floor(Math. random() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2 .set(array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
//……
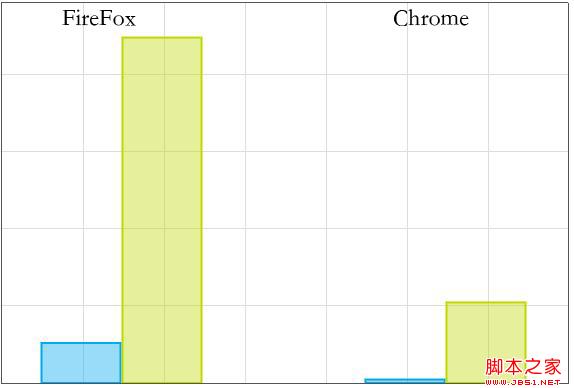
可见U8C复制到U8C,比Array复制到U8C快得多。

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
So erstellen Sie H5 -Klicksymbol
Apr 06, 2025 pm 12:15 PM
Zu den Schritten zum Erstellen eines H5 -Klicksymbols gehören: Vorbereitung eines quadratischen Quellenbildes in der Bildbearbeitungssoftware. Fügen Sie die Interaktivität in den H5 -Editor hinzu und legen Sie das Klickereignis fest. Erstellen Sie einen Hotspot, der das gesamte Symbol abdeckt. Stellen Sie die Aktion von Klickereignissen fest, z. B. zum Springen zur Seite oder zum Auslösen von Animationen. Exportieren Sie H5 als HTML-, CSS- und JavaScript -Dateien. Stellen Sie die exportierten Dateien auf einer Website oder einer anderen Plattform ein.
 Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
Welche Anwendungsszenarien eignen sich für die H5 -Seitenproduktion
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) eignet sich für leichte Anwendungen wie Marketingkampagnen, Produktdisplayseiten und Micro-Websites für Unternehmenswerbung. Seine Vorteile liegen in plattformartigen und reichhaltigen Interaktivität, aber seine Einschränkungen liegen in komplexen Interaktionen und Animationen, lokalen Ressourcenzugriff und Offline-Funktionen.
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
Was ist die H5 -Programmiersprache?
Apr 03, 2025 am 12:16 AM
H5 ist keine eigenständige Programmiersprache, sondern eine Sammlung von HTML5, CSS3 und JavaScript zum Erstellen moderner Webanwendungen. 1. HTML5 definiert die Webseitenstruktur und -inhalt und bietet neue Tags und APIs. 2. CSS3 steuert Stil und Layout und führt neue Funktionen wie Animation ein. 3. JavaScript implementiert dynamische Interaktion und verbessert Funktionen durch DOM -Operationen und asynchrone Anfragen.
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
So erstellen Sie Popup-Fenster mit H5
Apr 06, 2025 pm 12:12 PM
Die Erstellungsschritte für die Erstellung von Popup-Fenstern in H5: 1. Bestimmen Sie die Auslösermethode (klicken, Zeit, Beenden, Scrollen); 2. Entwurfsinhalt (Titel, Text, Aktionsschaltfläche); 3.. Set Style (Größe, Farbe, Schriftart, Hintergrund); 4. Implementieren Sie Code (HTML, CSS, JavaScript); 5. Test und Bereitstellung.



