Web Storage ist eine sehr wichtige Funktion, die von HTML5 eingeführt wird, ähnlich wie HTML4-Cookies, aber seine Funktionen sind viel leistungsfähiger als Cookies. Die Größe von Cookies ist offiziell auf 4 KB begrenzt 5 MB.
Web Storage ist in zwei Typen unterteilt :
sessionStorage
localStorage
Anhand der wörtlichen Bedeutung ist deutlich zu erkennen, dass sessionStorage die Daten in der Sitzung speichert und der Browser geschlossen wird . Das ist weg; localStorage speichert Daten immer lokal auf dem Client.
Ob es sich um sessionStorage oder localStorage handelt, die APIs, die verwendet werden können, sind die folgenden (am Beispiel von localStorage):
Daten speichern: localStorage.setItem(key,value);
Daten lesen: localStorage.getItem(key);
Alle Daten löschen: localStorage. clear ();
Holen Sie sich den Schlüssel eines Index: localStorage.key(index);
Wie oben müssen sowohl Schlüssel als auch Wert Zeichenfolgen sein. Mit anderen Worten, die Web-Storage-API kann nur mit Zeichenfolgen arbeiten.
Als nächstes entwickeln wir ein einfaches Adressbuch-Applet, um die Verwendung relevanter APIs zu demonstrieren:
Kontakte haben zwei Felder: Name und Mobiltelefonnummer die Mobiltelefonnummer als Schlüssel zum Speichern im lokalen Speicher;
Suchen Sie den Besitzer anhand der Mobiltelefonnummer;
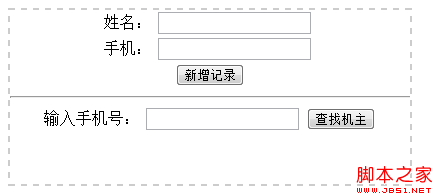
Bereiten Sie zunächst eine einfache HTML-Seite vor. Wie folgt
:
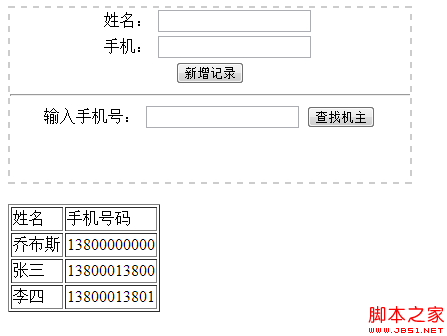
Die Schnittstelle wird wie folgt angezeigt
:
Um Kontakte zu speichern, müssen Sie lediglich die folgende JS-Methode implementieren:
Code kopieren
Der Code lautet wie folgt:


 :
:  Was ist Blockchain Web3.0?
Was ist Blockchain Web3.0?
 So öffnen Sie eine Datei im CSV-Format
So öffnen Sie eine Datei im CSV-Format
 Zeiterfassungssoftware
Zeiterfassungssoftware
 So deaktivieren Sie den automatischen WeChat-Download
So deaktivieren Sie den automatischen WeChat-Download
 oicq
oicq
 Einführung in Streicher
Einführung in Streicher
 Wie wäre es mit der MEX-Börse?
Wie wäre es mit der MEX-Börse?
 Was tun, wenn die CPU-Temperatur zu hoch ist?
Was tun, wenn die CPU-Temperatur zu hoch ist?
 Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial
Die Seitenzahl von Word beginnt auf der dritten Seite als 1 Tutorial




