 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Canvas Engine: Neue Perspektiven für Herausforderung und Kreativität
Canvas Engine: Neue Perspektiven für Herausforderung und Kreativität
Canvas Engine: Neue Perspektiven für Herausforderung und Kreativität

Kreative Grenzen überschreiten: Die kreativen Möglichkeiten und Herausforderungen, die die Canvas-Engine mit sich bringt, erfordern spezifische Codebeispiele
Mit der Entwicklung der Internet-Technologie stehen allen Lebensbereichen mehr kreative Plattformen und kreative Tools zur Auswahl. Unter anderem bietet die Canvas-Engine als leistungsstarkes HTML5-Element den Entwicklern mehr kreative Möglichkeiten und Fantasie. Es kann nicht nur Grafiken und Animationen auf Webseiten dynamisch rendern, sondern auch komplexe interaktive Vorgänge ausführen, um Benutzern ein besseres Erlebnis zu bieten. Um jedoch das volle Potenzial der Canvas-Engine auszuschöpfen, müssen wir einige grundlegende Codebeispiele beherrschen, um die Herausforderungen im kreativen Prozess zu meistern.
Zuerst müssen wir die Grundfunktionen von Canvas verstehen. Canvas ist ein rechteckiger Bereich, den wir über JavaScript bearbeiten können. Zuerst müssen wir ein Canvas-Element in HTML erstellen:
<canvas id="myCanvas"></canvas>
Dann können wir in JavaScript dieses Canvas-Element und einen Verweis auf die Zeichenumgebung über die getContext()-Methode abrufen:
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");Als nächstes können wir Methoden verwenden Wird von ctx bereitgestellt, um Zeichenvorgänge auszuführen. Beispielsweise können wir mit der Methode fillRect() von ctx ein Rechteck zeichnen:
ctx.fillRect(10,10,100,100);
Dieser Code zeichnet ein Rechteck auf der Leinwand mit den Startpunktkoordinaten (10,10) und einer Breite und Höhe von 100 Pixeln. Neben Rechtecken können wir auch andere Zeichenmethoden verwenden, z. B. das Zeichnen von Text, das Zeichnen von Pfaden usw.
Bei der Verwendung von Canvas stehen wir auch vor einigen besonderen Herausforderungen. Eine davon ist der Umgang mit großen Zeichenmengen. Wenn wir eine große Anzahl von Grafiken oder Animationen zeichnen müssen, müssen wir unseren Code optimieren. Eine gängige Optimierungsmethode ist die Verwendung der Doppelpufferungstechnologie, die zum Zeichnen einen Canvas außerhalb des Bildschirms erstellt und die Zeichenergebnisse dann auf den Canvas auf dem Bildschirm kopiert. Dies kann den Zeichenaufwand reduzieren und die Zeicheneffizienz verbessern. Hier ist ein einfacher Beispielcode:
var bufferCanvas = document.createElement("canvas");
var bufferCtx = bufferCanvas.getContext("2d");
// 在离屏Canvas上进行绘制
bufferCtx.fillRect(0, 0, 100, 100);
// 将离屏Canvas绘制到屏幕上的Canvas上
ctx.drawImage(bufferCanvas, 0, 0);Eine weitere häufige Herausforderung ist der Umgang mit Benutzerinteraktionen. Obwohl Canvas komplexe Grafiken und Animationen zeichnen kann, ist es nicht in der Lage, Benutzerinteraktionen zu verarbeiten. Daher müssen wir andere Technologien verwenden, um interaktive Funktionen zu implementieren, beispielsweise JavaScript-Ereignisse. Durch die Erfassung von Maus- oder Berührungsereignissen können wir auf Benutzervorgänge reagieren und den Inhalt auf der Leinwand basierend auf den Benutzervorgängen aktualisieren. Beispielsweise können wir eine einfache Klick-Interaktion implementieren, indem wir auf Mausklick-Ereignisse hören:
canvas.addEventListener("click", function(event) {
// 获取鼠标点击的坐标
var x = event.clientX - canvas.offsetLeft;
var y = event.clientY - canvas.offsetTop;
// 在点击的位置绘制一个圆
ctx.beginPath();
ctx.arc(x, y, 10, 0, 2*Math.PI);
ctx.fill();
});Zusammenfassend lässt sich sagen, dass die Canvas-Engine den Erstellern mehr kreative Möglichkeiten bietet, aber auch einige Herausforderungen mit sich bringt. Um das Potenzial von Canvas voll auszuschöpfen, müssen wir einige grundlegende Codebeispiele beherrschen und lernen, den Code zu optimieren, große Zeichenmengen zu bewältigen und mit Benutzerinteraktionen umzugehen. Nur so können wir die kreativen Grenzen durchbrechen und das maximale kreative Potenzial der Canvas-Engine freisetzen.
Das obige ist der detaillierte Inhalt vonCanvas Engine: Neue Perspektiven für Herausforderung und Kreativität. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
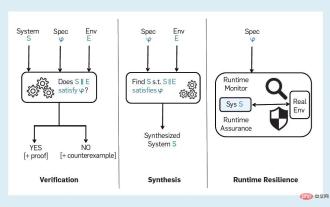
 Auf dem Weg zur überprüfbaren KI: Fünf Herausforderungen formaler Methoden
Apr 09, 2023 pm 02:01 PM
Auf dem Weg zur überprüfbaren KI: Fünf Herausforderungen formaler Methoden
Apr 09, 2023 pm 02:01 PM
Künstliche Intelligenz ist ein Computersystem, das versucht, die menschliche Intelligenz zu imitieren, einschließlich einiger menschlicher Funktionen, die intuitiv mit Intelligenz verbunden sind, wie etwa Lernen, Problemlösung sowie rationales Denken und Handeln. Im weitesten Sinne deckt der Begriff KI viele eng verwandte Bereiche wie maschinelles Lernen ab. Systeme, die KI stark nutzen, haben erhebliche soziale Auswirkungen in Bereichen wie Gesundheitswesen, Transport, Finanzen, soziale Netzwerke, E-Commerce und Bildung. Diese wachsenden sozialen Auswirkungen bringen auch eine Reihe von Risiken und Bedenken mit sich, darunter Fehler in der Software für künstliche Intelligenz, Cyberangriffe und die Sicherheit von Systemen mit künstlicher Intelligenz. Daher erregt das Thema der Verifizierung von KI-Systemen und das umfassendere Thema vertrauenswürdiger KI zunehmend Aufmerksamkeit in der Forschungsgemeinschaft. „Überprüfbare KI“ wurde bestätigt
 Implementierung von Algorithmen für maschinelles Lernen in C++: Häufige Herausforderungen und Lösungen
Jun 03, 2024 pm 01:25 PM
Implementierung von Algorithmen für maschinelles Lernen in C++: Häufige Herausforderungen und Lösungen
Jun 03, 2024 pm 01:25 PM
Zu den häufigsten Herausforderungen, mit denen Algorithmen für maschinelles Lernen in C++ konfrontiert sind, gehören Speicherverwaltung, Multithreading, Leistungsoptimierung und Wartbarkeit. Zu den Lösungen gehören die Verwendung intelligenter Zeiger, moderner Threading-Bibliotheken, SIMD-Anweisungen und Bibliotheken von Drittanbietern sowie die Einhaltung von Codierungsstilrichtlinien und die Verwendung von Automatisierungstools. Praktische Fälle zeigen, wie man die Eigen-Bibliothek nutzt, um lineare Regressionsalgorithmen zu implementieren, den Speicher effektiv zu verwalten und leistungsstarke Matrixoperationen zu nutzen.
 AIGCx Art: Blauer Ozean oder Herausforderung? Sehen Sie, wie die Kunstwelt künstliche Intelligenz nutzt?
May 29, 2023 pm 02:46 PM
AIGCx Art: Blauer Ozean oder Herausforderung? Sehen Sie, wie die Kunstwelt künstliche Intelligenz nutzt?
May 29, 2023 pm 02:46 PM
In der Vergangenheit mussten die Kunstwerke der Meister einen langen und mühsamen Prozess der Nachahmung und Reproduktion durchlaufen, bevor sie behalten oder an ahnungslose Käufer verkauft werden konnten. Mithilfe der AIGC-Technologie können Benutzer jetzt Werke erstellen, indem sie ein bestimmtes Genre auswählen, als ob sie das Werk des Meisters im Handumdrehen nachahmen würden. Die bestehende Kunstbilddatenbank der digitalen MetaVision-Sammlungsreihe „AI Stan“ ist zu einer Datentrainingsquelle für die KI geworden, die es ihr ermöglicht, die Merkmale, den Stil und den Inhalt des künstlerischen Schaffens zu erlernen und zu verstehen. Nach dem Datentraining wird das KI-Modell erstellt. Diese Modelle, die oft auf Deep-Learning-Techniken basieren, sind in der Lage, eingehende Daten zu analysieren und neue Kunstwerke zu generieren. Beim Erstellen von Kunstwerken müssen Benutzer Parameter eingeben oder anpassen, um die Ergebnisse der Erstellung zu steuern. Nachdem das KI-Modell das Bildmaterial generiert hat, verwenden Sie es
 Herausforderungen und Chancen der PHP-Microservice-Architektur: Erkundung unbekannter Gebiete
Feb 19, 2024 pm 07:12 PM
Herausforderungen und Chancen der PHP-Microservice-Architektur: Erkundung unbekannter Gebiete
Feb 19, 2024 pm 07:12 PM
Die PHP-Microservices-Architektur ist zu einer beliebten Möglichkeit geworden, komplexe Anwendungen zu erstellen und eine hohe Skalierbarkeit und Verfügbarkeit zu erreichen. Allerdings bringt die Einführung von Microservices auch einzigartige Herausforderungen und Chancen mit sich. Dieser Artikel befasst sich mit diesen Aspekten der PHP-Microservices-Architektur, um Entwicklern dabei zu helfen, fundierte Entscheidungen zu treffen, wenn sie Neuland erkunden. Herausfordernde Komplexität verteilter Systeme: Die Microservices-Architektur zerlegt Anwendungen in lose gekoppelte Dienste, was die inhärente Komplexität verteilter Systeme erhöht. Beispielsweise sind die Kommunikation zwischen Diensten, die Fehlerbehandlung und die Netzwerklatenz Faktoren, die berücksichtigt werden müssen. Service-Governance: Die Verwaltung einer großen Anzahl von Microservices erfordert einen Mechanismus zum Erkennen, Registrieren, Weiterleiten und Verwalten dieser Services. Dies erfordert den Aufbau und die Pflege eines Service-Governance-Frameworks, was ressourcenintensiv sein kann. Fehlerbehebung: in Microservices
 Eine einfache Möglichkeit, an einer Herausforderung auf TikTok teilzunehmen
Mar 28, 2024 pm 03:10 PM
Eine einfache Möglichkeit, an einer Herausforderung auf TikTok teilzunehmen
Mar 28, 2024 pm 03:10 PM
1. Öffnen Sie zunächst Douyin und klicken Sie direkt unter dem Video auf #challenge#. 2. Sie können auch auf [Suchen] klicken. 3. Geben Sie die zu suchende Herausforderung ein und wählen Sie die Herausforderung aus, an der Sie teilnehmen möchten. 4. Klicken Sie abschließend auf [Teilnehmen].
 Enthüllen Sie umfassend die Kerntechnologie der Canvas-Engine: die Erforschung von Innovationen
Jan 17, 2024 am 10:21 AM
Enthüllen Sie umfassend die Kerntechnologie der Canvas-Engine: die Erforschung von Innovationen
Jan 17, 2024 am 10:21 AM
Entdecken Sie Innovation: Umfassende Analyse der Kerntechnologie der Canvas-Engine. Einführung: Mit der Popularität mobiler Geräte und des Internets ist die Nachfrage nach Grafikwiedergabe in modernen Anwendungen immer wichtiger geworden. Die Einführung von HTML5 stellt uns ein leistungsstarkes Zeichenwerkzeug zur Verfügung – Canvas. Canvas ist ein Zeichentool, das auf dem HTML5-Standard basiert. Es bietet eine Vielzahl von APIs zur Implementierung von Vektorzeichnungen, Bitmap-Rendering und anderen Funktionen. In diesem Artikel wird die Kerntechnologie der Canvas-Engine eingehend untersucht, einschließlich Zeichenprinzipien und Koordinatensystemkonvertierung.
 Golangs Vorteile und Herausforderungen bei der Verkehrskontrolle
Mar 06, 2024 pm 05:39 PM
Golangs Vorteile und Herausforderungen bei der Verkehrskontrolle
Mar 06, 2024 pm 05:39 PM
Golang ist eine Programmiersprache mit hoher Entwicklungseffizienz und überlegener Leistung, die bei der Bewältigung hoher Parallelität und großem Datenverkehr eine gute Leistung erbringt. In diesem Artikel werden die Vorteile und Herausforderungen der Flusskontrolle in Golang untersucht und spezifische Codebeispiele bereitgestellt, um ihre Anwendung zu veranschaulichen. 1. Golangs Vorteile bei der Flusskontrolle Parallelitätsmodell: Golang verwendet eine leichtgewichtige Thread-Goroutine, um die Parallelität zu handhaben. Jede Goroutine belegt nur wenig Stapelplatz und kann effizient gestartet, zerstört und geplant werden. Dieses Parallelitätsmodell macht
 Vorteile und Herausforderungen responsiver Layout-Websites
Feb 23, 2024 pm 02:39 PM
Vorteile und Herausforderungen responsiver Layout-Websites
Feb 23, 2024 pm 02:39 PM
Mit der Beliebtheit mobiler Geräte und der rasanten Entwicklung des Internets entscheiden sich immer mehr Benutzer für den Zugriff auf Websites über Mobiltelefone und Tablets. Dies hat zur Entwicklung und Anwendung responsiver Layout-Websites geführt. Responsive Layout ist eine flexible Designmethode, die das Layout und die Inhaltsdarstellung einer Website automatisch an das Gerät und die Bildschirmgröße des Benutzers anpasst und optimiert. In diesem Artikel werden die Vorteile und Herausforderungen von Websites mit responsivem Layout erörtert. Zunächst einmal besteht der größte Vorteil einer Website mit responsivem Layout darin, dass sie ein einheitliches Benutzererlebnis bieten kann. Unabhängig davon, ob der Benutzer einen Computer, ein Mobiltelefon oder ein Tablet-Gerät nutzt, ist das Internet



