Gitment, ein Kommentar-Plugin für Github Issues

Ich habe kürzlich ein interessantes Kommentar-Plug-in Gitment entdeckt[1], das von der Umsetzung und Wirkung her gut ist, möchte ich euch vorstellen [2]. Wenn Sie einen persönlichen Blog haben, können Sie darüber nachdenken, ihn zu verwenden. Wenn Sie keinen persönlichen Blog haben, können Sie sich auch über die Umsetzungsideen informieren und Ihrer Fantasie freien Lauf lassen.
Duosuo-Kommentare, die zuvor häufig verwendet wurden, wurden meiner Meinung nach geschlossen. Daher wurden meine persönlichen Blog-Kommentare in Discuz, NetEase-Kommentar-Plug-In und Changyan-Kommentar-Plug-In geändert, aber keiner davon ist zufriedenstellend. Es war eine kleine Überraschung, Gitment dieses Mal zu sehen.
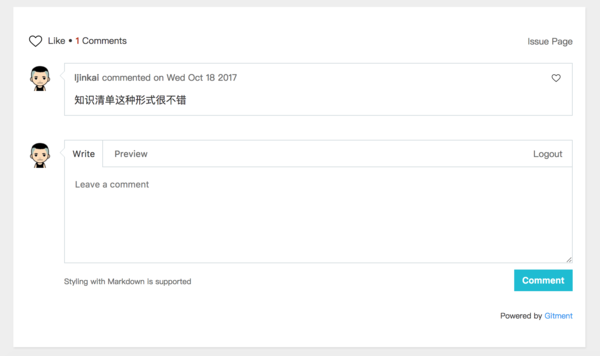
Der erzielte Endeffekt ist wie in der Abbildung dargestellt:

Das Grundprinzip besteht darin, die Issues-Funktion im GitHub-Projekt zum Speichern von Inhalten zu verwenden und sich mit dem GitHub-Konto beim System anzumelden. Die Integration in Ihr eigenes Blog ist relativ einfach: Sie benötigen lediglich eine CSS-Datei, eine JS-Datei und einen Teil des Initialisierungscodes.
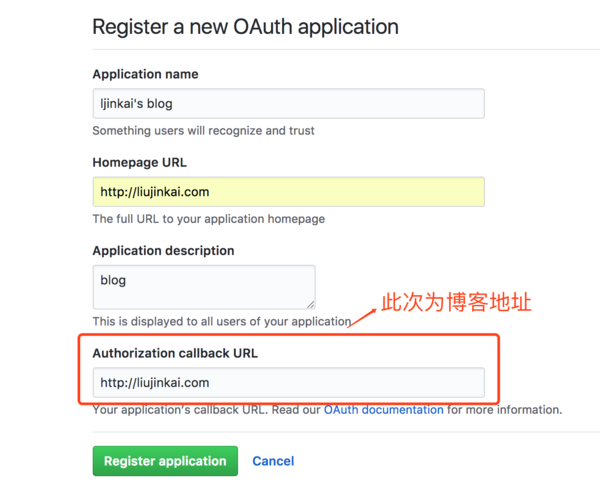
1. Registrieren Sie zunächst die OAuth-Anwendung auf GithubSie können einen Antrag über diese Adresse registrieren[3] und einfach den Anweisungen zum Ausfüllen folgen.

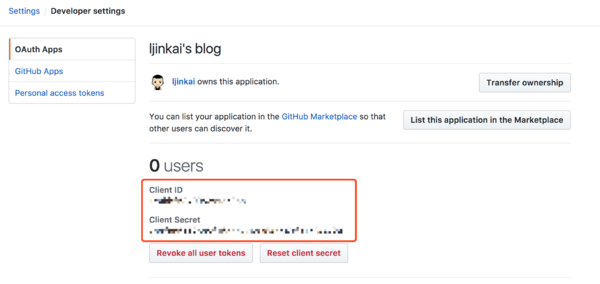
Nach Erfolg erhalten Sie eine Client-ID und ein Client-Geheimnis, die später bei der Initialisierung des Plug-Ins verwendet werden.

Laden Sie die entsprechende CSS-Datei, JS-Datei und den Initialisierungscode auf die anzuzeigende Seite:
<div id="container"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '页面 ID', // 可选。这个选项不写(不是留空),默认为 location.href
owner: '你的 GitHub ID',
repo: '存储评论的 repo',
oauth: {
client_id: '你的 client ID',
client_secret: '你的 client secret',
},
});
gitment.render('container'); //container为你要显示评论的id
</script>
Weitere Anweisungen zu den Parametern des Initialisierungsteils finden Sie unter
https://github.com/imsun/gitment#options
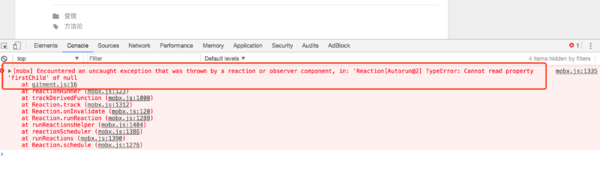
Mögliche Probleme 1
Wenn ein solcher Fehler auftritt, bedeutet dies, dass der Container in Ihrem gitment.render('container'); nicht mit der Seite übereinstimmt. Überprüfen Sie dies bitte sorgfältig.
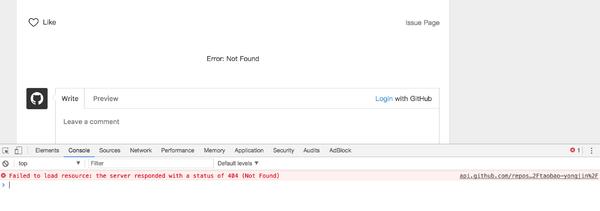
Mögliche Probleme 2
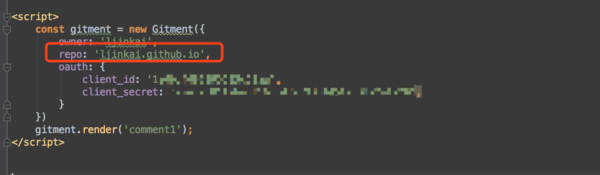
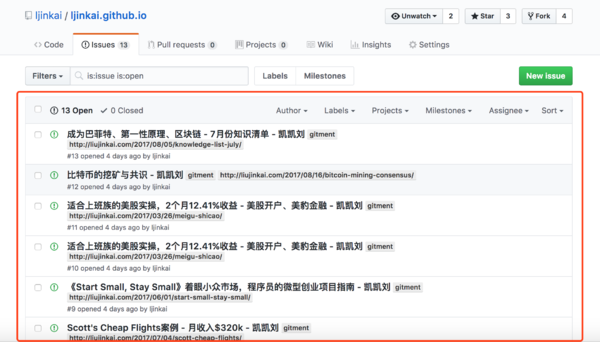
Wenn Sie auf ein solches Problem stoßen, ist die von Ihnen initialisierte Repo-Adresse wahrscheinlich nicht korrekt. Das Repo muss als entsprechende ID geschrieben werden, nicht als http-Adresse. Die ID im Bild ist ein Projekt auf meinem eigenen GitHub. Das heißt, Elemente, die Kommentarinhalte speichern, wie in der Abbildung dargestellt:

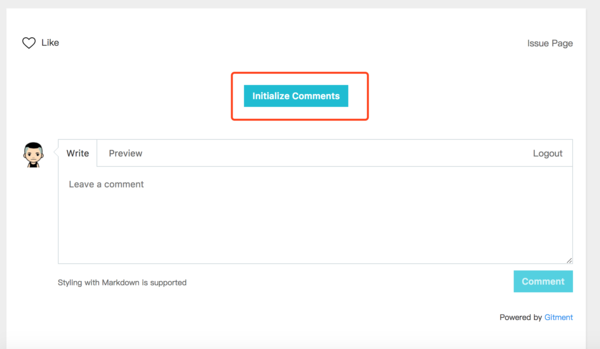
Nach erfolgreicher Integration können Sie den angezeigten Inhalt des Kommentar-Plug-Ins sehen. Der nächste Schritt, den Sie zu diesem Zeitpunkt benötigen, besteht darin, sich bei Ihrem GitHub-Konto anzumelden und im Bild auf „Kommentare initialisieren“ zu klicken.

Hinweis: Jeder Artikel muss initialisiert werden
Die letzten Kommentare, die Sie im Abschnitt „Probleme“ sehen können, werden gespeichert als:

Sie können auch den Stil und das Layout anpassen. Weitere Anweisungen finden Sie unter: https://github.com/imsun/gitment#customize
Zusammenfassend lässt sich sagen, dass die Vorteile dieses Gitments in der einfachen Integration, der bequemen Anpassung und der integrierten GitHub-Kontoanmeldung liegen. Der Nachteil besteht darin, dass es nur die GitHub-Kontoanmeldung unterstützt und Sie bei jeder Veröffentlichung auf eine Schaltfläche klicken müssen, um es zu initialisieren Ein neuer Artikel, der derzeit etwas problematisch ist. Die Anpassung von Mobiltelefonen ist noch nicht ideal. Wenn Ihre Anforderungen an Kommentar-Plugins nicht so streng sind, können Sie die Verwendung dieses Plugins in Betracht ziehen.
Quellcode des GitHub-Projekts: https://github.com/imsun/gitment
Das obige ist der detaillierte Inhalt vonGitment, ein Kommentar-Plugin für Github Issues. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1368
1368
 52
52
 Deepseek Web Version Eingang Deepseek Offizielle Website Eingang
Feb 19, 2025 pm 04:54 PM
Deepseek Web Version Eingang Deepseek Offizielle Website Eingang
Feb 19, 2025 pm 04:54 PM
Deepseek ist ein leistungsstarkes Intelligent -Such- und Analyse -Tool, das zwei Zugriffsmethoden bietet: Webversion und offizielle Website. Die Webversion ist bequem und effizient und kann ohne Installation verwendet werden. Unabhängig davon, ob Einzelpersonen oder Unternehmensnutzer, können sie massive Daten über Deepseek problemlos erhalten und analysieren, um die Arbeitseffizienz zu verbessern, die Entscheidungsfindung zu unterstützen und Innovationen zu fördern.
 So installieren Sie Deepseek
Feb 19, 2025 pm 05:48 PM
So installieren Sie Deepseek
Feb 19, 2025 pm 05:48 PM
Es gibt viele Möglichkeiten, Deepseek zu installieren, einschließlich: kompilieren Sie von Quelle (für erfahrene Entwickler) mit vorberechtigten Paketen (für Windows -Benutzer) mit Docker -Containern (für bequem am besten, um die Kompatibilität nicht zu sorgen), unabhängig von der Methode, die Sie auswählen, bitte lesen Die offiziellen Dokumente vorbereiten sie sorgfältig und bereiten sie voll und ganz vor, um unnötige Schwierigkeiten zu vermeiden.
 Wie löste ich das Problem der Berechtigungen beim Betrachten der Python -Version in Linux Terminal?
Apr 01, 2025 pm 05:09 PM
Wie löste ich das Problem der Berechtigungen beim Betrachten der Python -Version in Linux Terminal?
Apr 01, 2025 pm 05:09 PM
Lösung für Erlaubnisprobleme beim Betrachten der Python -Version in Linux Terminal Wenn Sie versuchen, die Python -Version in Linux Terminal anzuzeigen, geben Sie Python ein ...
 Bitget Offizielle Website -Installation (2025 Anfängerhandbuch)
Feb 21, 2025 pm 08:42 PM
Bitget Offizielle Website -Installation (2025 Anfängerhandbuch)
Feb 21, 2025 pm 08:42 PM
Bitget ist eine Kryptowährungsbörse, die eine Vielzahl von Handelsdienstleistungen anbietet, darunter Spot -Handel, Vertragshandel und Derivate. Der 2018 gegründete Austausch hat seinen Hauptsitz in Singapur und verpflichtet sich, den Benutzern eine sichere und zuverlässige Handelsplattform zu bieten. Bitget bietet eine Vielzahl von Handelspaaren, einschließlich BTC/USDT, ETH/USDT und XRP/USDT. Darüber hinaus hat der Austausch einen Ruf für Sicherheit und Liquidität und bietet eine Vielzahl von Funktionen wie Premium -Bestellarten, gehebelter Handel und Kundenunterstützung rund um die Uhr.
 Holen Sie sich das Installationspaket Gate.io kostenlos
Feb 21, 2025 pm 08:21 PM
Holen Sie sich das Installationspaket Gate.io kostenlos
Feb 21, 2025 pm 08:21 PM
Gate.io ist ein beliebter Kryptowährungsaustausch, den Benutzer verwenden können, indem sie sein Installationspaket herunterladen und auf ihren Geräten installieren. Die Schritte zum Abholen des Installationspakets sind wie folgt: Besuchen Sie die offizielle Website von Gate.io, klicken Sie auf "Download", wählen Sie das entsprechende Betriebssystem (Windows, Mac oder Linux) und laden Sie das Installationspaket auf Ihren Computer herunter. Es wird empfohlen, die Antiviren -Software oder -Firewall während der Installation vorübergehend zu deaktivieren, um eine reibungslose Installation zu gewährleisten. Nach Abschluss muss der Benutzer ein Gate.io -Konto erstellen, um es zu verwenden.
 Ouyi OKX Installationspaket ist direkt enthalten
Feb 21, 2025 pm 08:00 PM
Ouyi OKX Installationspaket ist direkt enthalten
Feb 21, 2025 pm 08:00 PM
Ouyi Okx, die weltweit führende digitale Asset Exchange, hat jetzt ein offizielles Installationspaket gestartet, um ein sicheres und bequemes Handelserlebnis zu bieten. Auf das OKX -Installationspaket von Ouyi muss nicht über einen Browser zugegriffen werden. Der Installationsprozess ist einfach und einfach zu verstehen.
 Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
So setzen Sie die Berechtigungen von Unixsocket automatisch nach dem Neustart des Systems. Jedes Mal, wenn das System neu startet, müssen wir den folgenden Befehl ausführen, um die Berechtigungen von Unixsocket: sudo ...
 Ouyi Exchange Download Official Portal
Feb 21, 2025 pm 07:51 PM
Ouyi Exchange Download Official Portal
Feb 21, 2025 pm 07:51 PM
Ouyi, auch bekannt als OKX, ist eine weltweit führende Kryptowährungsplattform. Der Artikel enthält ein Download -Portal für das offizielle Installationspaket von Ouyi, mit dem Benutzer den Ouyi -Client auf verschiedenen Geräten installiert werden können. Dieses Installationspaket unterstützt Windows, Mac, Android und iOS -Systeme. Nach Abschluss der Installation können sich Benutzer registrieren oder sich beim Ouyi -Konto anmelden, Kryptowährungen mit dem Handel mit den von der Plattform erbrachten Diensten anmelden.




