
Während eines aktuellen Projekts musste ich ein baumartiges Verzeichnis basierend auf JSON-Daten generieren. Der resultierende Code lautet wie folgt:
var folderList=[
{
"FolderName": "ASD",
"ChildList": null
},
{
"FolderName": "内网公告",
"ChildList": null
},
{
"FolderName": "测试文档",
"ChildList": null
},
{
"FolderName": "软件开发",
"ChildList": null
},
{
"FolderName": "Test",
"ChildList": [
{
"FolderName": "Test2",
"ChildList": [
{
"FolderName": "Test3",
"ChildList": null
}
]
}
]
},
{
"FolderName": "个人",
"ChildList": null
},
{
"FolderName": "公司通知",
"ChildList": null
},
{
"FolderName": "采购平台",
"ChildList": null
}
];
var str='';
function generateFolders(arr) {
if (arr.length > 0) {
str += '<div class="sui-list sui-list-icon ubt bc-gra1">';
for (var i = 0, len = arr.length; i < len; i++) {
str += '<ul class="ub ub-ac">'
+ '<li class="sui-list-licon sui-icon-ok-circle fts2">' + '</li>'
+ '<ul class="ub ub-f1 sui-list-item">'
+ '<li class="ub-f1 sui-list-text sui-list-nowrap">' + arr[i].FolderName + '</li>'
+ '<li class="sui-list-ricon ub-img sui-icon-chevron-right fts2"></li>'
+ '</ul>'
+ '</ul>';
if (isDefine(arr[i].ChildList)) {
str += generateFolders(arr[i].ChildList);
}
}
str += '</div>';
return str;
}else{
return '';
}
}
var folderTxt ='<div class="sui-list sui-list-icon ubt bc-gra1">'
+'<ul class="ub ub-ac">'
+'<li class="sui-list-licon sui-icon-drawer fts2">' + '</li>'
+'<ul class="ub ub-f1 sui-list-item">'
+'<li class="ub-f1 sui-list-text sui-list-nowrap">我的目录</li>'
+'<li class="sui-list-ricon ub-img sui-icon-chevron-right fts2"></li>'
+'</ul>'
+'</ul>';
folderTxt+=generateFolders(folderList);
folderTxt += '</div>';
$('#list').html(folderTxt);
/**
* 判断是否是空
* @param value
*/
function isDefine(value){
if(value == null || value == "" || value == "undefined" || value == undefined || value == "null" || value == "(null)" || value == 'NULL' || typeof(value) == 'undefined'){
return false;
}
else{
value = value+"";
value = value.replace(/\s/g,"");
if(value == ""){
return false;
}
return true;
}
}
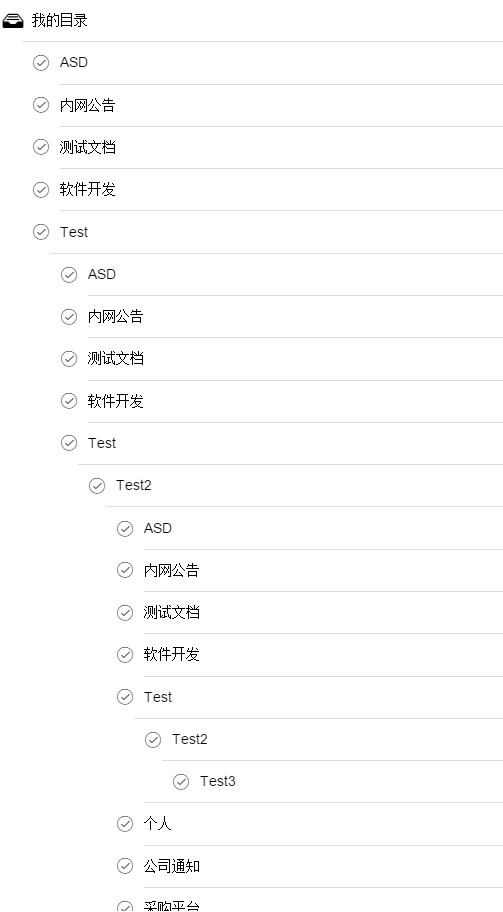
Der resultierende Baum sieht wie folgt aus:

Nach einer Untersuchung wurde festgestellt, dass das Problem durch die falsche Position der str-Definition verursacht wurde. Definieren Sie str einfach als lokale Variable.
function generateFolders(arr) {
var str='';
if (arr.length > 0) {
str += '<div class="sui-list sui-list-icon ubt bc-gra1">';
for (var i = 0, len = arr.length; i < len; i++) {
str += '<ul class="ub ub-ac">'
+ '<li class="sui-list-licon sui-icon-ok-circle fts2"></li>'
+ '<ul class="ub ub-f1 sui-list-item">'
+ '<li class="ub-f1 sui-list-text sui-list-nowrap">' + arr[i].FolderName + '</li>'
+ '<li class="sui-list-ricon ub-img sui-icon-chevron-right fts2"></li>'
+ '</ul>'
+ '</ul>';
if (isDefine(arr[i].ChildList)) {
str += generateFolders(arr[i].ChildList);
}
}
str += '</div>';
return str;
}else{
return '';
}
}
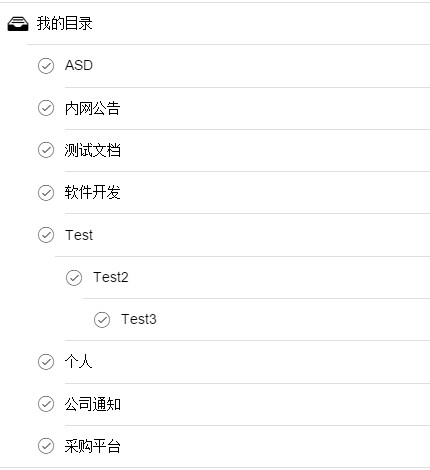
Nach der Modifikation kann der gewünschte Effekt erzielt werden:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.




