 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Eingehende Untersuchung der präzisen Positionierungstechnologie von Encodern
Eingehende Untersuchung der präzisen Positionierungstechnologie von Encodern
Eingehende Untersuchung der präzisen Positionierungstechnologie von Encodern

Tauchen Sie ein in die absolute Positionierungsmethode des Encoders, es werden spezifische Codebeispiele benötigt
Zusammenfassung:
Der Encoder ist ein wichtiges Gerät zur Messung der Drehposition und Geschwindigkeit des Motors. In vielen Anwendungsbereichen wie dem Maschinenbau, der Robotik und Automatisierungssystemen ist eine präzise Lagekontrolle und Positionierung von entscheidender Bedeutung. Dieser Artikel befasst sich mit der absoluten Positionierungsmethode des Encoders und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen, sie besser zu verstehen und anzuwenden.
- Theoretischer Hintergrund
Ein Encoder ist ein Gerät, das Drehbewegungen in elektrische Signale umwandelt. Es liefert präzise Positionsinformationen, indem es die Position und Geschwindigkeit jeder Umdrehung oder Umdrehung misst. Es gibt zwei Haupttypen von Encodern: Inkremental-Encoder und Absolut-Encoder. Inkrementale Encoder können nur relative Positionsinformationen liefern, während absolute Encoder die absolute Position in jedem Winkel liefern können. - So funktioniert der Absolutpositionsencoder
Der Absolutpositionsencoder berechnet die absolute Position, indem er jede Position einem eindeutigen Binärcode zuordnet. Dieser Binärcode kann nach einem bestimmten Algorithmus dekodiert werden und präzise Standortinformationen erhalten. Zu den gängigen Absolutpositionsgebern gehören magnetische Encoder, optische Encoder und Gitter-Encoder. - Verwenden Sie einen magnetischen Encoder, um eine absolute Positionierung zu erreichen.
Ein magnetischer Encoder ist ein Encoder, der auf dem Prinzip magnetischer Materialien und Hall-Sensoren basiert. Es besteht in der Regel aus einer magnetischen Nocke und einem feststehenden Hall-Sensor. Durch Messung der Änderung des Magnetfelds kann der Drehwinkel der Nocke ermittelt und die absolute Position berechnet werden. Hier ist ein Beispielcode für die absolute Positionierung eines magnetischen Encoders mit Arduino:
#include <Wire.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_HMC5883_U.h>
Adafruit_HMC5883_Unified mag = Adafruit_HMC5883_Unified(12345);
void setup()
{
Serial.begin(9600);
if(!mag.begin())
{
Serial.println("Unable to open magnetometer");
while(1);
}
}
void loop()
{
sensors_event_t event;
mag.getEvent(&event);
float angle = atan2(event.magnetic.y, event.magnetic.x) * 180 / PI;
if(angle < 0)
{
angle += 360;
}
Serial.print("Absolute position: ");
Serial.println(angle);
delay(1000);
}- Absolute Positionierung mit einem optischen Encoder
Ein optischer Encoder ist ein Encoder, der optische Prinzipien zur Positionsmessung nutzt. Es besteht normalerweise aus einer Leuchtdiode und einer lichtempfindlichen Diode. Durch Messung der Änderung des Lichtsignals kann der Drehwinkel des Rades ermittelt und die absolute Position berechnet werden. Das Folgende ist ein Beispielcode für die absolute Positionierung eines optischen Encoders mit Arduino:
const int ledPin = 13;
const int sensorPin = A0;
int currentPosition = 0;
int lastPosition = 0;
void setup()
{
pinMode(ledPin, OUTPUT);
attachInterrupt(digitalPinToInterrupt(sensorPin), updatePosition, CHANGE);
Serial.begin(9600);
}
void loop()
{
if (currentPosition != lastPosition)
{
Serial.print("Absolute position: ");
Serial.println(currentPosition);
lastPosition = currentPosition;
}
}
void updatePosition()
{
if (digitalRead(sensorPin) == LOW)
{
currentPosition++;
digitalWrite(ledPin, HIGH);
delayMicroseconds(10);
digitalWrite(ledPin, LOW);
}
}- Zusammenfassung
Die absolute Positionierungsmethode des Encoders ist ein wichtiges Mittel, um eine präzise Positionssteuerung und Positionierung zu erreichen. Dieser Artikel enthält spezifische Codebeispiele anhand magnetischer und optischer Encoder. Der Leser kann entsprechend seinem tatsächlichen Bedarf den passenden Encodertyp auswählen und anhand des Beispielcodes entsprechende Anpassungen und Erweiterungen vornehmen. Die absolute Positionierungsmethode von Encodern hat breite Anwendungsaussichten in Bereichen wie Maschinenbau, Robotik und Automatisierungssystemen.
Das obige ist der detaillierte Inhalt vonEingehende Untersuchung der präzisen Positionierungstechnologie von Encodern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Unterbricht die Sticky-Positionierung den Dokumentenfluss?
Feb 20, 2024 pm 05:24 PM
Unterbricht die Sticky-Positionierung den Dokumentenfluss?
Feb 20, 2024 pm 05:24 PM
Unterbricht die Sticky-Positionierung den Dokumentenfluss? In der Webentwicklung ist das Layout ein sehr wichtiges Thema. Unter diesen ist die Positionierung eine der am häufigsten verwendeten Layouttechniken. In CSS gibt es drei gängige Positionierungsmethoden: statische Positionierung, relative Positionierung und absolute Positionierung. Zusätzlich zu diesen drei Positionierungsmethoden gibt es noch eine speziellere Positionierungsmethode, nämlich die Sticky-Positionierung. Unterbricht die Sticky-Positionierung also den Dokumentenfluss? Lassen Sie uns dies im Folgenden ausführlich besprechen und einige Codebeispiele bereitstellen, um das Verständnis zu erleichtern. Zuerst müssen wir verstehen, was Dokumentenfluss ist
 So platzieren Sie das Bild mit CSS in der Mitte
Apr 25, 2024 am 11:51 AM
So platzieren Sie das Bild mit CSS in der Mitte
Apr 25, 2024 am 11:51 AM
Es gibt drei Hauptmethoden, um ein Bild in CSS zu zentrieren: mit display: block; und margin: 0 auto;. Verwenden Sie das Flexbox-Layout oder das Rasterlayout und stellen Sie „Align-Items“ oder „Justify-Content“ auf „Center“ ein. Verwenden Sie die absolute Positionierung, setzen Sie oben und links auf 50 % und wenden Sie transform an: translator(-50 %, -50 %);.
 VPR 2024 perfektes Ergebnispapier! Meta schlägt EfficientSAM vor: schnell alles aufteilen!
Mar 02, 2024 am 10:10 AM
VPR 2024 perfektes Ergebnispapier! Meta schlägt EfficientSAM vor: schnell alles aufteilen!
Mar 02, 2024 am 10:10 AM
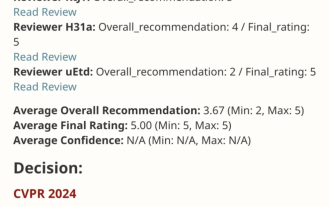
Diese Arbeit von EfficientSAM wurde mit einer perfekten Bewertung von 5/5/5 in CVPR2024 aufgenommen! Der Autor teilte das Ergebnis in den sozialen Medien mit, wie im Bild unten gezeigt: Der Gewinner des LeCun Turing Award hat dieses Werk ebenfalls wärmstens empfohlen! In einer aktuellen Forschung haben Meta-Forscher eine neue, verbesserte Methode vorgeschlagen, nämlich das Mask Image Pre-Training (SAMI) unter Verwendung von SAM. Diese Methode kombiniert MAE-Vortrainingstechnologie und SAM-Modelle, um hochwertige vorab trainierte ViT-Encoder zu erhalten. Durch SAMI versuchen Forscher, die Leistung und Effizienz des Modells zu verbessern und bessere Lösungen für Sehaufgaben bereitzustellen. Der Vorschlag dieser Methode bringt neue Ideen und Möglichkeiten zur weiteren Erforschung und Entwicklung der Bereiche Computer Vision und Deep Learning. durch die Kombination verschiedener
 Bottom-Attributsyntax in CSS
Feb 21, 2024 pm 03:30 PM
Bottom-Attributsyntax in CSS
Feb 21, 2024 pm 03:30 PM
Syntax und Codebeispiele für das Bottom-Attribut in CSS In CSS wird das Bottom-Attribut verwendet, um den Abstand zwischen einem Element und dem Boden des Containers anzugeben. Es steuert die Position eines Elements relativ zum unteren Rand seines übergeordneten Elements. Die Syntax des unteren Attributs lautet wie folgt: element{bottom:value;} wobei element das Element darstellt, auf das der Stil angewendet werden soll, und value den festzulegenden unteren Wert darstellt. Der Wert kann ein bestimmter Längenwert sein, z. B. Pixel
 So zentrieren Sie die Box in HTML5
Apr 05, 2024 pm 12:27 PM
So zentrieren Sie die Box in HTML5
Apr 05, 2024 pm 12:27 PM
Um die Box in HTML5 zu zentrieren, gibt es die folgenden Methoden: horizontale Zentrierung: text-align: centermargin: autodisplay: flexy-content: center; ); Position: absolut; links: 50 %; transformieren (-50 %; -50 %);
 So positionieren Sie Elemente in CSS
Apr 26, 2024 am 10:24 AM
So positionieren Sie Elemente in CSS
Apr 26, 2024 am 10:24 AM
Es gibt vier Methoden zur Positionierung von CSS-Elementen: statische, relative, absolute und feste Positionierung. Die statische Positionierung ist die Standardeinstellung und das Element wird von den Positionierungsregeln nicht beeinflusst. Durch die relative Positionierung wird ein Element relativ zu sich selbst verschoben, ohne den Dokumentfluss zu beeinträchtigen. Bei der absoluten Positionierung wird ein Element aus dem Dokumentfluss entfernt und relativ zu seinen Vorgängerelementen positioniert. Durch die feste Positionierung wird ein Element relativ zum Ansichtsfenster positioniert, sodass es immer an derselben Position auf dem Bildschirm bleibt.
 Was ist Layout-Layout?
Feb 24, 2024 pm 03:03 PM
Was ist Layout-Layout?
Feb 24, 2024 pm 03:03 PM
Unter Layout versteht man eine im Webdesign verwendete Schriftsatzmethode, um Webseitenelemente nach bestimmten Regeln und Strukturen anzuordnen und anzuzeigen. Durch ein angemessenes Layout kann die Webseite schöner und übersichtlicher gestaltet werden und eine gute Benutzererfahrung erzielt werden. Bei der Front-End-Entwicklung stehen viele Layoutmethoden zur Auswahl, z. B. traditionelles Tabellenlayout, schwebendes Layout, Positionierungslayout usw. Mit der Förderung von HTML5 und CSS3 sind jedoch moderne responsive Layout-Technologien wie das Flexbox-Layout und das Grid-Layout entstanden
 So legen Sie die Position des IMG-Bildes in CSS fest
Apr 25, 2024 pm 02:06 PM
So legen Sie die Position des IMG-Bildes in CSS fest
Apr 25, 2024 pm 02:06 PM
Um die Position eines IMG-Bilds in CSS festzulegen, müssen Sie den Positionierungstyp angeben (statisch, relativ oder absolut) und dann die Eigenschaften oben, rechts, unten und links verwenden, um den Positionsversatz festzulegen. Diese Offsets geben die Position des Bildes relativ zu seinem Positionierungstyp an.





