 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Code basierend auf HTML5 Cool Camera (HTML5 Webcam) Kamerafunktion Implementierungscode_html5 Tutorial-Fähigkeiten
Code basierend auf HTML5 Cool Camera (HTML5 Webcam) Kamerafunktion Implementierungscode_html5 Tutorial-Fähigkeiten
Code basierend auf HTML5 Cool Camera (HTML5 Webcam) Kamerafunktion Implementierungscode_html5 Tutorial-Fähigkeiten

WebRTC wird im nächsten Jahr möglicherweise der meistgesehene HTML5-Standard sein. Mozilla hat eine Reihe von APIs entwickelt, die Ihnen bei der Steuerung von Hardware wie Kameras, Mikrofonen oder Beschleunigungsmessern helfen. Sie können die benötigten nativen Hardwaregeräte aufrufen, ohne auf andere Plug-Ins angewiesen zu sein.
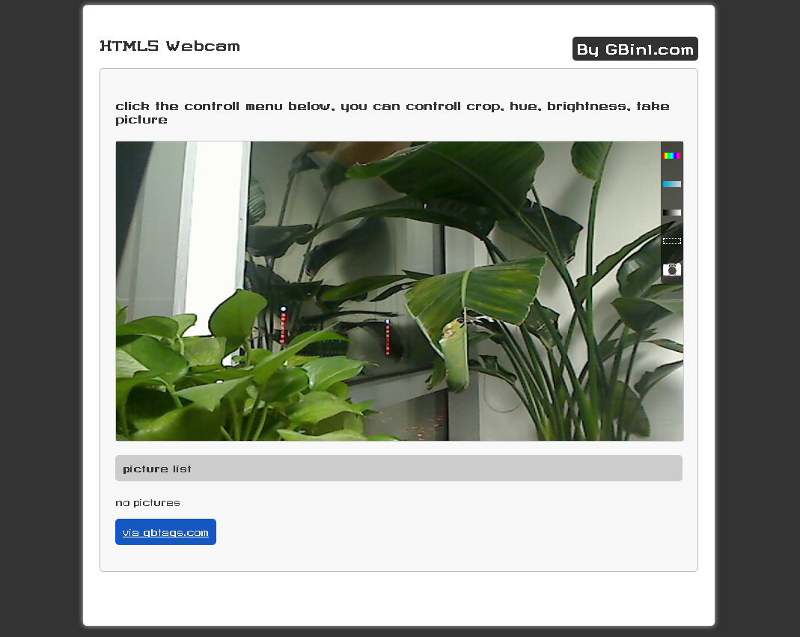
Im heutigen Artikel stellen wir Photobooth.js vor, das von Wolfram Hempel entwickelt wurde. Mithilfe dieser Klassenbibliothek können Sie die Kamerafunktion schnell aufrufen und die Kamerafunktion problemlos zur Website hinzufügen. Und es hilft Ihnen schnell, Fotos zu machen. Mit dieser Funktion können Sie Fotos von Benutzern machen.
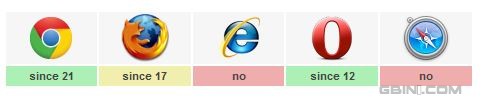
Hauptmerkmale:- Kontrasteinstellung, Farbeinstellung, Helligkeitseinstellung, Farbtoneinstellung, Fototaste, unterstützt die neuesten Browser Chrome, Firefox, Opera und andere, unterstützt die jQuery-Plug-in-Methode und die Javascript-Code-Methode

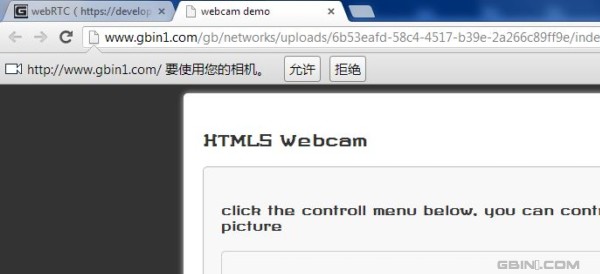
Nachdem Sie Chrome zum Öffnen der Online-Demo verwendet haben, bestätigen Sie bitte wie folgt, dass der Browser Ihre Kamera aufrufen darf:

$(' #webcam' ).photobooth().on("image",function( event, dataUrl ){
$('.nopic').hide();
$( "#pictures" ).prepend( '< img src="' dataUrl '" >');
});
Der obige Code übergibt die generierten Bilddaten an das Tag mit id=picture. Spezifische Anweisungen finden Sie in der entsprechenden API.
Quellcode-Download
Wir hoffen, dass Ihnen alle diese Online-Demonstration und Demo gefällt, die wir anbieten. Wenn Sie Fragen haben, hinterlassen Sie uns bitte eine Nachricht, vielen Dank!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Mar 18, 2024 am 11:00 AM
Mar 18, 2024 am 11:00 AM
Um die aufgenommenen Fotos persönlicher und einzigartiger zu gestalten, bietet Xiaomi Mi 14 Einstellungen für Fotowasserzeichen. Durch das Setzen von Foto-Wasserzeichen können Benutzer den von ihnen aufgenommenen Fotos Muster, Texte und Logos hinzufügen, sodass jedes Foto wertvolle Momente und Erinnerungen besser festhalten kann. Als Nächstes stellen wir Ihnen vor, wie Sie in Xiaomi 14 ein Fotowasserzeichen festlegen, um Ihre Fotos persönlicher und lebendiger zu gestalten. Wie setze ich ein Fotowasserzeichen auf dem Xiaomi Mi 14? 1. Klicken Sie zunächst auf „Kamera“. 2. Klicken Sie anschließend auf „Einstellungen“. 3. Suchen Sie dann das Wasserzeichen und beginnen Sie mit der Aufnahme.
 Der Feuerwerks-Aufnahmemodus auf dem iPhone ist beliebt! Die Originalkamera war so aufgebaut und der Film hat den Freundeskreis in die Luft gesprengt
Feb 12, 2024 pm 07:00 PM
Der Feuerwerks-Aufnahmemodus auf dem iPhone ist beliebt! Die Originalkamera war so aufgebaut und der Film hat den Freundeskreis in die Luft gesprengt
Feb 12, 2024 pm 07:00 PM
Neuigkeiten am 9. Februar, mit dem Knallen von Böllern und dem Aufblühen von Feuerwerkskörpern, ich wünsche allen einen frohen Silvesterabend. Es ist wieder Zeit, ein Feuerwerk zu zünden, und viele Leute werden ihre Mobiltelefone hervorholen, um ein paar Fotos zu machen und sie auf ihren WeChat-Momenten zu teilen. Wenn Sie ein heimisches Smartphone verwenden, werden die Fotos grundsätzlich von der KI optimiert, um das Feuerwerk zu machen effektiver. Wie fotografieren Benutzer mit iPhones Feuerwerkskörper? Heute Abend stand der Eintrag #iPhone Shooting Fireworks Mode# auf der heißen Suchliste auf Weibo und zog viele Internetnutzer zum Anschauen an. Tatsächlich besteht der sogenannte „Feuerwerksmodus“ des iPhone darin, Fotos gleichzeitig im Videomodus aufzunehmen. Öffnen Sie zunächst die mit dem iPhone gelieferte Kamera, wechseln Sie in den „Video“-Modus, klicken Sie auf die Parameter in der oberen rechten Ecke und stellen Sie die Auflösung auf 4K und die Bildrate auf 60fp ein
![Warum sind die Fotos des iPhone 13 unklar? [Lösung für die neuesten verschwommenen iPhone-Fotos]](https://img.php.cn/upload/article/000/000/164/170723079771931.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Warum sind die Fotos des iPhone 13 unklar? [Lösung für die neuesten verschwommenen iPhone-Fotos]
Feb 06, 2024 pm 10:46 PM
Warum sind die Fotos des iPhone 13 unklar? [Lösung für die neuesten verschwommenen iPhone-Fotos]
Feb 06, 2024 pm 10:46 PM
Stellen Sie den Fokus für Ihr Motiv ein. Eine falsche Fokussierung ist eine der häufigsten Ursachen für unscharfe Fotos und wird auch durch Licht beeinflusst. Die meisten Leute fotografieren normalerweise mit Autofokus und die Ergebnisse sind normalerweise ziemlich gut. Allerdings kann der Autofokus manchmal enttäuschen, was zu Bildern führt, die dem Foto oben ähneln. Um optimale Ergebnisse zu erzielen, können Sie den Bildschirm in der integrierten Kamera-App des iPhones berühren, um den Fokus manuell einzustellen. Ausreichend Licht sorgt nicht nur für klarere Fotos, sondern verbessert auch die Qualität der Fotos. Unabhängig davon, ob Sie Landschaften oder Porträts aufnehmen, sollten Sie sicherstellen, dass ausreichend Licht unter dem iPhone-Objektiv vorhanden ist Je länger die Bewegung dauert, desto langsamer kann es sein, dass die Szene unscharf wird. Im Allgemeinen sollte die Szene an einem Ort mit ausreichend Innenlicht oder an einem Ort mit ausreichend natürlichem Licht im Freien aufgenommen werden.
 Wie entferne ich Wasserzeichen von niedlichen Fotos? Anleitung zum Deaktivieren des Wasserzeichens auf Faceus süßen Fotos!
Mar 15, 2024 pm 08:20 PM
Wie entferne ich Wasserzeichen von niedlichen Fotos? Anleitung zum Deaktivieren des Wasserzeichens auf Faceus süßen Fotos!
Mar 15, 2024 pm 08:20 PM
1. Wie entferne ich das Wasserzeichen von niedlichen Fotos? Anleitung zum Deaktivieren des Wasserzeichens auf Faceus süßen Fotos! 1. Öffnen Sie die Faceu-App auf Ihrem Telefon und klicken Sie auf das Aufnahmesymbol. 2. Nachdem Sie die Aufnahmeoberfläche aufgerufen haben, wählen Sie das Dreipunktsymbol aus. 3. Klicken Sie dann im Popup-Fenster auf Kameraeinstellungen. 4. Nachdem Sie zur Seite gesprungen sind, wählen Sie die Wasserzeicheneinstellungen aus. 5. Klicken Sie abschließend auf der Seite mit den Wasserzeicheneinstellungen auf , um das Wasserzeichen zu deaktivieren.
 Honor Magic6 Ultimate Edition bringt LOFIC-Sensor auf den Markt: Der Dynamikbereich ist ein Benchmark für die mehr als 20.000 Spiegelreflexkameras von Sony!
Mar 19, 2024 am 10:50 AM
Honor Magic6 Ultimate Edition bringt LOFIC-Sensor auf den Markt: Der Dynamikbereich ist ein Benchmark für die mehr als 20.000 Spiegelreflexkameras von Sony!
Mar 19, 2024 am 10:50 AM
Laut Nachrichten vom 18. März wurde heute Abend offiziell die Honor Magic 6 Ultimate Edition angekündigt. Dabei handelt es sich um Honors intern positioniertes Top-Level-Flaggschiff mit Schokoriegeln, das nach Porsche Design an zweiter Stelle steht und in allen Belangen die Spitze der Branche erreicht. Insbesondere in Bezug auf das Bildgebungssystem erbt das Honor Magic 6 Ultimate Edition nicht nur die bisherige hervorragende Eagle-Eye-Kamera und den Tonstil, sondern bringt auch den branchenweit ersten maßgeschneiderten H9800-Sensor mit ultrahohem Lichtverhältnis auf Basis der LOFIC-Technologie und eines 1200-Punkt-Lidar auf den Markt Array-Fokussierungssystem. Heutzutage ist die Branche mit der Entwicklung von Sensoren, Blenden und anderer Hardware auch in einige Engpässe geraten. Honor hat eine eigene Technologie entwickelt und mit OmniVision Industry zusammengearbeitet, um den ersten Sensor auf Basis der LOFIC-Technologie auf den Markt zu bringen Integrationskondensator.
 So machen Sie Fotos und laden sie auf den Computer hoch
Jan 16, 2024 am 10:45 AM
So machen Sie Fotos und laden sie auf den Computer hoch
Jan 16, 2024 am 10:45 AM
Solange der Computer mit einer Kamera ausgestattet ist, kann er Bilder aufnehmen, einige Benutzer wissen jedoch immer noch nicht, wie man Bilder aufnimmt und hochlädt. Jetzt gebe ich Ihnen eine detaillierte Einführung in die Methode zum Aufnehmen von Bildern auf dem Computer. sodass Benutzer die Bilder hochladen können, wo immer sie möchten. So nehmen Sie Fotos auf und laden sie auf einen Computer hoch 1. Mac-Computer 1. Öffnen Sie den Finder und klicken Sie auf die Anwendung links. 2. Klicken Sie nach dem Öffnen auf die Kameraanwendung. 3. Klicken Sie einfach unten auf die Fotoschaltfläche. 2. Windows-Computer 1. Öffnen Sie das Suchfeld unten und geben Sie „Kamera“ ein. 2. Öffnen Sie dann die gesuchte Anwendung. 3. Klicken Sie auf die Fotoschaltfläche daneben.
 So öffnen Sie die Kamera und machen Bilder in Win10
Jan 16, 2024 pm 10:06 PM
So öffnen Sie die Kamera und machen Bilder in Win10
Jan 16, 2024 pm 10:06 PM
Wenn wir kein Mobiltelefon zur Hand haben und nur einen Computer haben, aber Bilder aufnehmen müssen, können wir die mit dem Computer gelieferte Kamera zum Fotografieren verwenden. Wie öffnen wir also die Win10-Kamera, um Bilder aufzunehmen? Tatsächlich müssen wir nur eine Kamera-App herunterladen. So öffnen Sie die Win10-Kamera zum Fotografieren: 1. Zunächst öffnen wir mit der Tastenkombination „Win+i“ die Einstellungen. 2. Geben Sie nach dem Öffnen die „Datenschutz“-Einstellungen ein. 3. Aktivieren Sie dann die Zugriffsberechtigung unter den Anwendungsberechtigungen „Kamera“. 4. Nach dem Öffnen müssen wir nur noch die Anwendung „Kamera“ öffnen. (Wenn nicht, können Sie im Microsoft Store einen herunterladen.) 5. Nach dem Öffnen können Sie Bilder aufnehmen, wenn der Computer über eine integrierte Kamera verfügt oder eine externe Kamera installiert ist. (Wir können es nicht vorführen, da wir keine Kamera installiert haben)
 So implementieren Sie die Kameraaufnahmefunktion in Uniapp
Jul 04, 2023 am 09:40 AM
So implementieren Sie die Kameraaufnahmefunktion in Uniapp
Jul 04, 2023 am 09:40 AM
So implementieren Sie die Kamerafunktion in uniapp Heutzutage werden Mobiltelefone immer leistungsfähiger und fast jedes Mobiltelefon ist mit einer High-Pixel-Kamera ausgestattet. Durch die Implementierung der Kamerafotografiefunktion in UniApp können Sie Ihrer Anwendung mehr Interaktivität und Umfang verleihen. Dieser Artikel konzentriert sich auf UniApp, stellt die Verwendung des Uni-App-Plug-Ins zur Implementierung der Kameraaufnahmefunktion vor und stellt Codebeispiele als Referenz bereit. 1. Installieren Sie das Uni-App-Plugin. Zuerst müssen wir ein Uni-App-Plugin installieren, das einfach in Ihrem Browser installiert werden kann



