
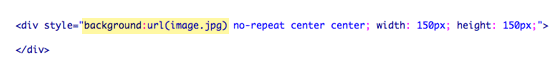
Wenn in CSS3 Box-Shadow und Border-Radius direkt für Bilder verwendet werden, kann der Browser diese nicht gut rendern. Wenn Sie das Bild jedoch als Hintergrundbild verwenden, kann der hinzugefügte Stilbrowser es gut darstellen. Ich werde vorstellen, wie man Kastenschatten, Randradius und Übergang verwendet, um verschiedene Bildstileffekte zu erzeugen.
Problem
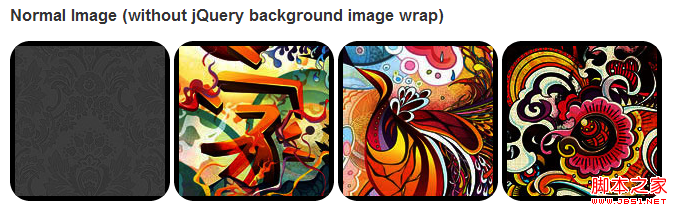
Wenn wir uns die Demo ansehen, können wir feststellen, dass wir den Rahmenradius und den Inline-Boxschatten für die erste Bildreihe festgelegt haben. Firefox rendert den Randradius des Bildes, jedoch nicht den Inline-Boxschatten. Beide Effekte werden in Chrome und Safari nicht gerendert.




 CSS3-Tutorial
CSS3-Tutorial
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Einführung in Artikel-Tag-Attribute
Einführung in Artikel-Tag-Attribute
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen
 Tutorial zur Erstellung von Word-Dokumenttabellen
Tutorial zur Erstellung von Word-Dokumenttabellen




