 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Klassifizierungs- und Verarbeitungsmethoden absoluter Positionierungsfehler
Klassifizierungs- und Verarbeitungsmethoden absoluter Positionierungsfehler
Klassifizierungs- und Verarbeitungsmethoden absoluter Positionierungsfehler

Da bei der Klassifizierung und Verarbeitungsmethode ein absoluter Positionierungsfehler auftritt, sind spezifische Codebeispiele erforderlich.
Absolute Positionierung ist eine häufig verwendete CSS-Positionierungsmethode, mit der die Position des Elements an einer bestimmten Position auf der Seite fixiert werden kann und kein Scrollen erforderlich ist mit der Seite Und ändern. Bei Verwendung der absoluten Positionierung treten jedoch manchmal Probleme auf, die dazu führen, dass Elemente nicht an der erwarteten Position angezeigt werden. In diesem Artikel werden absolute Positionierungsfehler klassifiziert und entsprechende Verarbeitungsmethoden sowie spezifische Codebeispiele bereitgestellt.
- Elementpositionsabweichung
Elementpositionsabweichung ist einer der häufigsten Fälle von absoluten Positionierungsfehlern. Bei der absoluten Positionierung wird die Position eines Elements relativ zu seinem nächstgelegenen übergeordneten Element bestimmt, das über ein positioniertes Attribut verfügt. Wenn das Positionierungsattribut des übergeordneten Elements falsch eingestellt ist oder nicht vorhanden ist, weicht die Position des untergeordneten Elements ab.
Verarbeitungsmethode:
- Stellen Sie sicher, dass das übergeordnete Element ein Positionierungsattribut hat, das
position: relative;oderposition: absolute;sein kann.position: relative;或position: absolute;。 - 确保父元素的定位属性设置正确,使其适应子元素的定位需求。
示例代码:
<style>
.parent {
position: relative;
width: 300px;
height: 200px;
border: 1px solid black;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: red;
width: 100px;
height: 100px;
}
</style>
<div class="parent">
<div class="child"></div>
</div>- 元素重叠
在使用绝对定位时,如果多个元素的定位属性设置相同,就会导致这些元素发生重叠,无法按预期显示。
处理方法:
- 修改元素的定位属性,使它们在不同的位置显示。
- 使用
z-index属性调整元素的层叠顺序,从而控制元素的显示顺序。
示例代码:
<style>
.parent {
position: relative;
width: 300px;
height: 200px;
border: 1px solid black;
}
.child {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: red;
width: 100px;
height: 100px;
}
.child2 {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: blue;
width: 100px;
height: 100px;
z-index: -1;
}
</style>
<div class="parent">
<div class="child"></div>
<div class="child2"></div>
</div>- 页面溢出
在绝对定位中,如果元素的定位位置超出了父元素的边界,就会导致元素在页面上溢出显示。这可能会导致页面布局混乱或无法正常显示。
处理方法:
- 对父元素设置
overflow: hidden;Stellen Sie sicher, dass das Positionierungsattribut des übergeordneten Elements richtig eingestellt ist, damit es sich an die Positionierungsanforderungen der untergeordneten Elemente anpasst.
<style>
.parent {
position: relative;
width: 300px;
height: 200px;
border: 1px solid black;
overflow: hidden;
}
.child {
position: absolute;
top: -50px;
left: -50px;
background-color: red;
width: 200px;
height: 200px;
}
</style>
<div class="parent">
<div class="child"></div>
</div>- Elemente überlappen🎜Wenn bei Verwendung der absoluten Positionierung die Positionierungsattribute mehrerer Elemente gleich eingestellt sind, führt dies dazu, dass sich diese Elemente überlappen und dies nicht möglich ist wie erwartet angezeigt. 🎜🎜Verarbeitungsmethode: 🎜🎜🎜Ändern Sie die Positionierungsattribute der Elemente, sodass sie an unterschiedlichen Positionen angezeigt werden. 🎜🎜Verwenden Sie das Attribut
z-index, um die Stapelreihenfolge von Elementen anzupassen und so die Anzeigereihenfolge der Elemente zu steuern. 🎜🎜🎜Beispielcode: 🎜rrreee- 🎜Seitenüberlauf🎜🎜🎜Wenn bei der absoluten Positionierung die Positionierungsposition eines Elements die Grenze des übergeordneten Elements überschreitet, führt dies zu einem Überlauf des Elements Seite. Dies kann dazu führen, dass das Seitenlayout verwirrend ist oder nicht richtig angezeigt wird. 🎜🎜Verarbeitungsmethode: 🎜🎜🎜Setzen Sie
overflow: versteckt; für das übergeordnete Element, um den Überlaufinhalt auszublenden. 🎜🎜Ändern Sie das Positionierungsattribut oder die Position eines Elements, sodass es innerhalb der Grenzen des übergeordneten Elements angezeigt wird. 🎜🎜🎜Beispielcode: 🎜rrreee🎜Die oben genannten sind einige häufige Situationen und Verarbeitungsmethoden für Fehler bei der absoluten Positionierung. Ich hoffe, dass sie den Lesern helfen können, Probleme im Zusammenhang mit der absoluten Positionierung besser zu verstehen und zu lösen. Wenn ein absoluter Positionierungsfehler auftritt, kann dieser entsprechend der spezifischen Situation klassifiziert und entsprechend der entsprechenden Verarbeitungsmethode angepasst werden, um den erwarteten Seiteneffekt zu erzielen. 🎜Das obige ist der detaillierte Inhalt vonKlassifizierungs- und Verarbeitungsmethoden absoluter Positionierungsfehler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Gründe, warum Tabellen in Oracle gesperrt sind und wie man damit umgeht
Mar 03, 2024 am 09:36 AM
Gründe, warum Tabellen in Oracle gesperrt sind und wie man damit umgeht
Mar 03, 2024 am 09:36 AM
Gründe für Tabellensperren in Oracle und wie man damit umgeht In Oracle-Datenbanken sind Tabellensperren ein häufiges Phänomen und es gibt viele Gründe für Tabellensperren. In diesem Artikel werden einige häufige Gründe für die Sperrung von Tabellen untersucht und einige Verarbeitungsmethoden sowie zugehörige Codebeispiele bereitgestellt. 1. Arten von Sperren In der Oracle-Datenbank werden Sperren hauptsächlich in gemeinsame Sperren (SharedLock) und exklusive Sperren (ExclusiveLock) unterteilt. Für Lesevorgänge werden gemeinsame Sperren verwendet, sodass mehrere Sitzungen gleichzeitig dieselbe Ressource lesen können.
 JSON-Verarbeitungsmethoden und Implementierung in C++
Aug 21, 2023 pm 11:58 PM
JSON-Verarbeitungsmethoden und Implementierung in C++
Aug 21, 2023 pm 11:58 PM
JSON ist ein leichtes Datenaustauschformat, das leicht zu lesen und zu schreiben sowie für Maschinen leicht zu analysieren und zu generieren ist. Die Verwendung des JSON-Formats erleichtert die Datenübertragung zwischen verschiedenen Systemen. In C++ gibt es viele Open-Source-JSON-Bibliotheken für die JSON-Verarbeitung. In diesem Artikel werden einige häufig verwendete JSON-Verarbeitungsmethoden und -Implementierungen in C++ vorgestellt. JSON-Verarbeitungsmethoden in C++ RapidJSON RapidJSON ist ein schneller C++-JSON-Parser/Generator, der DOM, SAX und bereitstellt
 Umgang mit dem nicht verfügbaren RPC-Server im Win7-System
Jul 19, 2023 pm 04:57 PM
Umgang mit dem nicht verfügbaren RPC-Server im Win7-System
Jul 19, 2023 pm 04:57 PM
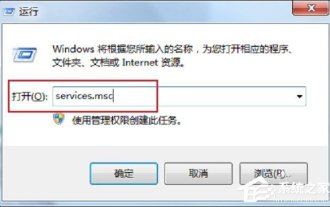
Bei der Nutzung von Computern stoßen wir häufig auf einige Probleme, von denen einige Menschen überfordern können. Bei einigen Benutzern tritt dieses Problem auf. Wenn sie den Computer einschalten und den Drucker verwenden, erscheint eine Meldung, dass der RPC-Server nicht verfügbar ist. Was ist passiert? was mache ich? Als Reaktion auf dieses Problem teilen wir Ihnen die Lösung für die Nichtverfügbarkeit des Win7rpc-Servers mit. 1. Drücken Sie die Tasten „Win+R“, um „Ausführen“ zu öffnen, und geben Sie „services.msc“ in das Eingabefeld „Ausführen“ ein. 2. Nachdem Sie die Dienstliste eingegeben haben, suchen Sie den RemoteProcedureCall(RPC)Locator-Dienst. 3. Wählen Sie den Dienst aus und doppelklicken Sie. Der Standardstatus ist wie folgt: 4. Ändern Sie den Starttyp des RPCLoader-Dienstes in „Automatisch“.
 Umgang mit Array-Out-of-Bounds-Problemen in der C++-Entwicklung
Aug 21, 2023 pm 10:04 PM
Umgang mit Array-Out-of-Bounds-Problemen in der C++-Entwicklung
Aug 21, 2023 pm 10:04 PM
Umgang mit Array-Out-of-Bounds-Problemen in der C++-Entwicklung In der C++-Entwicklung sind Array-Out-of-Bounds-Probleme ein häufiger Fehler, der zu Programmabstürzen, Datenbeschädigung und sogar Sicherheitslücken führen kann. Daher ist die korrekte Behandlung von Array-Out-of-Bounds-Problemen ein wichtiger Teil der Sicherstellung der Programmqualität. In diesem Artikel werden einige gängige Verarbeitungsmethoden und Vorschläge vorgestellt, die Entwicklern helfen sollen, Probleme mit Array-Out-of-Bounds zu vermeiden. Zunächst ist es wichtig, die Ursache des Array-Out-of-Bounds-Problems zu verstehen. „Array außerhalb der Grenzen“ bezieht sich auf einen Index, der beim Zugriff auf ein Array seinen Definitionsbereich überschreitet. Dies geschieht normalerweise im folgenden Szenario: Beim Zugriff auf das Array werden negative Zahlen verwendet
 Wie gehe ich mit dem MySQL-Verbindungsfehler 1022 um?
Jun 29, 2023 pm 01:02 PM
Wie gehe ich mit dem MySQL-Verbindungsfehler 1022 um?
Jun 29, 2023 pm 01:02 PM
Wie gehe ich mit dem MySQL-Verbindungsfehler 1022 um? MySQL ist ein häufig verwendetes relationales Datenbankverwaltungssystem, das in verschiedenen Softwareentwicklungs- und Datenspeicherszenarien weit verbreitet ist. Bei der Verwendung von MySQL können manchmal Verbindungsfehler auftreten, einer davon ist der Fehlercode 1022. Fehlercode 1022 bedeutet „Es kann nicht in die Tabelle geschrieben werden, da ein doppelter Schlüssel vorhanden ist“. Wenn der Fehlercode 1022 auftritt, müssen wir einige Maßnahmen ergreifen, um das Problem zu lösen. Im Folgenden werden einige gängige Verarbeitungsmethoden vorgestellt: Tabellenstruktur überprüfen
 So verwenden Sie PHP-Funktionen zur Verarbeitung großer Datenmengen
Jun 16, 2023 am 10:45 AM
So verwenden Sie PHP-Funktionen zur Verarbeitung großer Datenmengen
Jun 16, 2023 am 10:45 AM
Mit der Entwicklung des Internets sind wir täglich großen Datenmengen ausgesetzt, die gespeichert, verarbeitet und analysiert werden müssen. PHP ist eine serverseitige Skriptsprache, die heute weit verbreitet ist und auch für die Verarbeitung großer Datenmengen verwendet wird. Bei der Verarbeitung großer Datenmengen kann es leicht zu Speicherüberlauf und Leistungsengpässen kommen. In diesem Artikel wird erläutert, wie Sie mit PHP-Funktionen große Datenmengen verarbeiten. 1. Aktivieren Sie das Speicherlimit. Standardmäßig beträgt das Speicherlimit von PHP 128 MB, was bei der Verarbeitung großer Datenmengen zu einem Problem werden kann. Größer zu handhaben
 Was tun, wenn der MySQL-Verbindungsfehler 1017 auftritt?
Jun 30, 2023 am 11:57 AM
Was tun, wenn der MySQL-Verbindungsfehler 1017 auftritt?
Jun 30, 2023 am 11:57 AM
Wie gehe ich mit dem MySQL-Verbindungsfehler 1017 um? MySQL ist ein relationales Open-Source-Datenbankverwaltungssystem, das häufig in der Website-Entwicklung und Datenspeicherung eingesetzt wird. Bei der Verwendung von MySQL können jedoch verschiedene Fehler auftreten. Einer der häufigsten Fehler ist der Verbindungsfehler 1017 (MySQL-Fehlercode 1017). Der Verbindungsfehler 1017 weist auf einen Datenbankverbindungsfehler hin, der normalerweise durch einen falschen Benutzernamen oder ein falsches Passwort verursacht wird. Wenn MySQL die Authentifizierung mit dem angegebenen Benutzernamen und Passwort nicht durchführen kann
 So lösen Sie QQ-Remotedesktopverbindungsprobleme
Dec 26, 2023 am 11:55 AM
So lösen Sie QQ-Remotedesktopverbindungsprobleme
Dec 26, 2023 am 11:55 AM
QQ ist eine Chat-Software von Tencent. Fast jeder hat ein QQ-Konto und kann beim Chatten eine Verbindung herstellen. Einige Benutzer haben jedoch das Problem, dass sie keine Verbindung herstellen können. Schauen wir uns unten um. Was tun, wenn QQ Remote Desktop keine Verbindung herstellen kann: 1. Öffnen Sie die Chat-Oberfläche, klicken Sie auf das Symbol „…“ in der oberen rechten Ecke. 2. Wählen Sie das rote Computersymbol aus und klicken Sie auf „Einstellungen“. 3. Klicken Sie auf „Berechtigungen festlegen—> „Remotedesktop“ 4. Aktivieren Sie „Remotedesktop die Verbindung mit diesem Computer zulassen“



