
Kürzlich habe ich die Datei-Upload-Steuerung verwendet, als ich Canvas zum Verarbeiten von Bildpixeln verwendet habe, und dabei zwei Kompatibilitätsprobleme mit der Datei-Upload-Steuerung festgestellt. Zum einen kann die Breite des Datei-Upload-Steuerelements in Firefox nicht über CSS geändert werden, zum anderen sind Aussehen und Verhalten des Datei-Upload-Steuerelements in verschiedenen Browsern unterschiedlich.
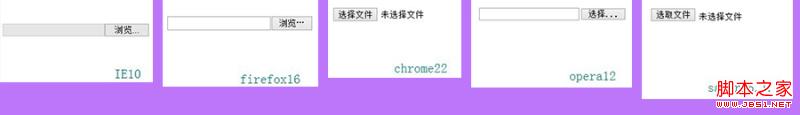
Das Folgende ist ein Screenshot der Datei-Upload-Steuerung in IE10, Firefox16, Chrome22, Opera12, Safari5.1.7:

In IE10 wird durch Doppelklicken auf das Eingabefeld oder Klicken auf die Schaltfläche das Dateiauswahlfeld angezeigt. Durch Klicken auf das Eingabefeld, die Schaltfläche oder den Text in anderen Browsern kann das Dateiauswahlfeld ausgelöst werden.
Angesichts dieses Chaos ist es notwendig, Stile und Verhaltensweisen zu vereinheitlichen. Unten ist mein Kompatibilitätsschema.
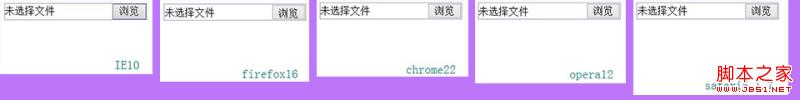
Sehen Sie sich zunächst die Screenshots der Endergebnisse in jedem Browser an:

Grundidee: Eingabefelder und Schaltflächen erstellen, um Datei-Upload-Steuerelemente zu simulieren. Stellen Sie die Datei-Upload-Steuerung auf transparent ein. Richten Sie das Datei-Upload-Steuerelement rechts neben der Schaltfläche aus, die für die Simulation verwendet wird. Ändern Sie die Stapelreihenfolge der Elemente so, dass sich die Schaltfläche unten, das Steuerelement zum Hochladen von Dateien in der Mitte und das Eingabefeld oben befindet. Nachdem die Dateiauswahl abgeschlossen ist, weisen Sie den Wert in der Datei-Upload-Steuerung dem für die Simulation verwendeten Eingabefeld zu.
Prinzip: In verschiedenen Browsern ist die Höhe der Schaltfläche des Datei-Upload-Steuerelements anpassbar und die rechte Seite des Datei-Upload-Steuerelements kann angeklickt werden. Daher kann durch Anpassen der Höhe des Datei-Upload-Steuerelements und Anpassen der Position des Datei-Upload-Steuerelements (rechtsbündig) der anklickbare Bereich des Datei-Upload-Steuerelements vollständig von der zur Simulation verwendeten Schaltfläche abgedeckt werden. Wenn die Datei-Upload-Steuerung transparent ist und der Benutzer auf die für die Simulation verwendete Schaltfläche klickt, wird das Dateiauswahlfeld aktiviert. Gleichzeitig darf die Stapelreihenfolge des Datei-Upload-Steuerelements jedoch nicht vor dem für die Simulation verwendeten Eingabefeld liegen. Andernfalls sieht der Benutzer beim Platzieren der Maus auf dem angezeigten Eingabefeld möglicherweise, dass der Cursor keinen Text anzeigt, sondern einen Pfeil (und ein Pfeil Das Dateiauswahlfeld wird beim Klicken angezeigt) und der Benutzer wird verwirrt sein.
Implementierung: Schauen Sie sich zunächst den HTML-Teil des Codes an.
 Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
Der Computer hat Internetzugang, aber der Browser kann die Webseite nicht öffnen
 Was bedeutet Browser
Was bedeutet Browser
 Browser-Kompatibilität
Browser-Kompatibilität
 So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
So lösen Sie das Problem verstümmelter Zeichen beim Öffnen einer Webseite
 So erstellen Sie einen neuen Ordner in Pycharm
So erstellen Sie einen neuen Ordner in Pycharm
 So verwenden Sie das HttpCanary-Paketerfassungstool
So verwenden Sie das HttpCanary-Paketerfassungstool
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 Verwendung von setInterval in JS
Verwendung von setInterval in JS




