
Kürzlich habe ich meine Blog-Site neu gestaltet und beschlossen, ein Symbol im Kalenderstil zur Anzeige der Uhrzeit zu verwenden. Die bisherige Lösung bestand im Allgemeinen darin, Hintergrundbilder zu verwenden. Dank CSS3 können wir diese Funktion jetzt mit CSS3 erreichen. Ich werde einige lineare Farbverläufe, Randradius- und Boxschatten-Eigenschaften verwenden, um das vorherige Photoshop-Design zu ersetzen.
Photoshop-Konzeptkarte 
Viele Designer verwenden die Methode, direkt im Browser zu entwerfen, aber ich bevorzuge es immer noch, zuerst eine Photoshop-Konzeptkarte zu erstellen. Obwohl viele Effekte mittlerweile direkt mit CSS erzielt werden können, ist die Gestaltung von Effekten mit Photoshop viel einfacher, als ständig zu versuchen, CSS zu modifizieren, um schließlich den gewünschten Effekt zu erzielen. 
Erstellen Sie zunächst ein abgerundetes Rechteck und stellen Sie den abgerundeten Eckenradius auf 10 Pixel ein. Später werden wir die Eigenschaft border-radius von CSS verwenden, um es zu implementieren. 
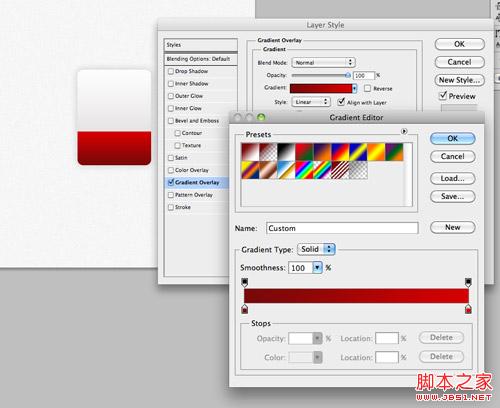
Fügen Sie dem Rechteck einen vertikalen Farbverlauf hinzu. Die Farbverlaufsfarbe reicht von #dad8d8 bis #fcfcfc. 
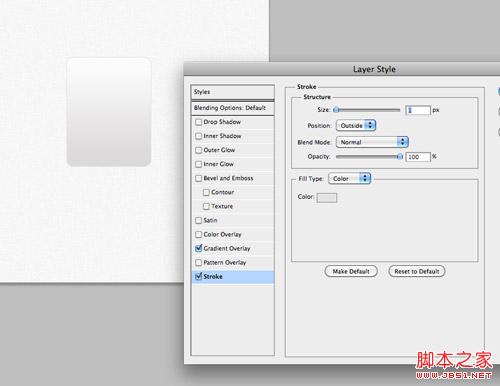
Legen Sie einen 1-Pixel-Strich mit der Farbe #e3e3e3 fest 
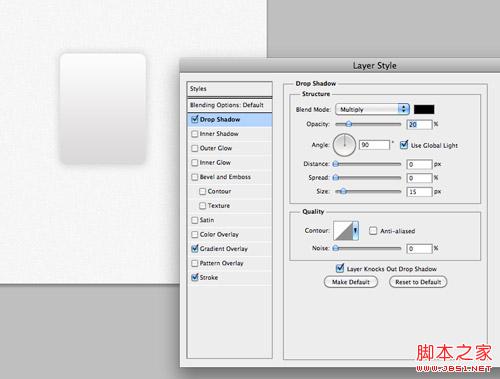
Fügen Sie abschließend einen nach unten gerichteten Schatteneffekt mit einer Deckkraft von 20 %, einem Abstand von 0 px und einem Abstand von hinzu 15 px Größe. Diese Effekte werden in CSS mithilfe der Box-Shadow-Eigenschaft implementiert. 
Kopieren Sie gerade das Rechteck und entfernen Sie den oberen Teil. Ändern Sie den Farbverlauf von #790909 zu #d40000 und füllen Sie das neu erstellte Rechteck, in dem die Monatsinformationen platziert werden. 
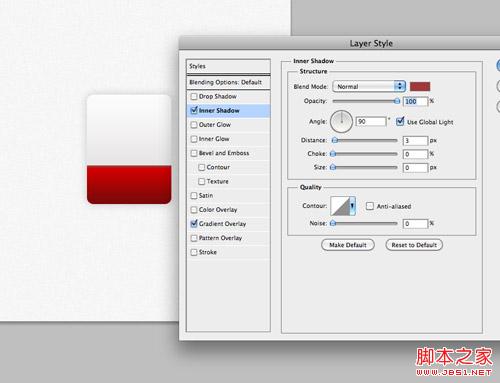
Legen Sie einen inneren Schatten fest, der den oberen Rand darstellt, Farbe #a13838, 100 % Transparenz, 3 Pixel Abstand und 0 Pixel Größe. 
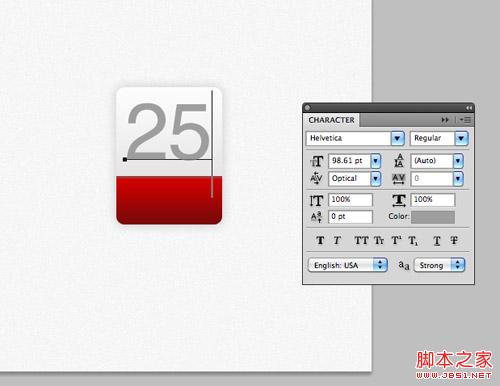
Verwenden Sie das Schriftarten-Tool von Photoshop, um den Schriftarteneffekt für den Zeitinhalt in der oberen Hälfte des Kalendersymbols festzulegen. Die Schriftart ist Helvetica und die Farbe ist #9e9e9e. 
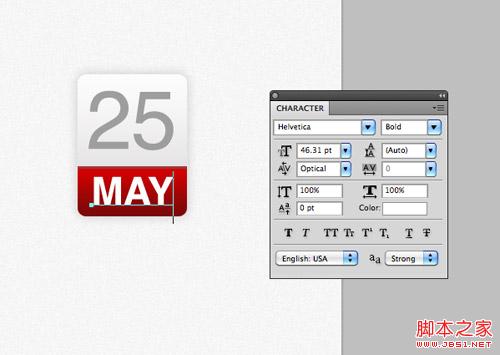
Geben Sie die Monatsinformationen in den roten Teil unten ein, stellen Sie die Schriftart auf Breit und die Farbe auf Weiß ein. 
Das Photoshop-Modell ist fertig. Früher haben wir das Bild als Hintergrund extrahiert und HTML-Zahlen darauf geschrieben, aber jetzt kann all dies mit CSS erreicht werden.
HTML-Struktur
25 Mai
;/div>




 Hintergrund: linearer Farbverlauf (oben, #d10000 0 %, #7a0909 100 %);
Hintergrund: linearer Farbverlauf (oben, #d10000 0 %, #7a0909 100 %); 





