Erfahren Sie, wie Sie NFT-Sammlerstücke auf Flow und IPFS anzeigen: ein NFT-Tutorial
PHP-Editor Zimo bietet Ihnen ein Tutorial zum Anzeigen von NFT-Sammlungen auf Flow und IPFS. Als in den letzten Jahren viel diskutiertes digitales Asset hat NFT in Bereichen wie Kunst, Musik und Spielen allmählich an Popularität gewonnen. In diesem Tutorial lernen Sie, wie Sie die Plattformen Flow und IPFS zum Anzeigen und Teilen Ihrer NFT-Sammlungen verwenden, sodass Sie Ihre digitalen Kunstwerke besser präsentieren und bewerben können. Unabhängig davon, ob Sie Anfänger oder erfahrener NFT-Sammler sind, bietet Ihnen dieses Tutorial umfassende Anleitungen und Techniken, damit Sie Ihre Kreationen problemlos präsentieren können. Tauchen wir ein in diese aufregende Welt der digitalen Sammlerstücke!
In diesem Artikel erstellen wir eine einfache React-Anwendung, die mit dem Flow-Smart-Vertrag interagiert, um benutzereigene NFTs zu überprüfen und zu erhalten. Wir werden auch die Metadaten des NFT analysieren, um den IPFS-Standort des zugrunde liegenden Assets des NFT (in diesem Fall das Video) zu ermitteln. Die App ähnelt NBA Top Shot, präsentiert jedoch andere Videoinhalte.

Projekt-Setup
In diesem Tutorial müssen Sie den Flow-Simulator verwenden. Wenn Sie vergessen haben, wie Sie den Emulator starten, können Sie den vorherigen Artikel oder die Flow CLI-Dokumentation lesen. Es ist zu beachten, dass der Flow-Simulator ein Tool ist, das die Flow-Blockchain im Speicher simuliert. Wenn Sie den Emulator geschlossen haben, müssen Sie mit den folgenden Schritten fortfahren:
Flow-Emulator starten
Projekt bereitstellen
NFT erstellen
Jeder dieser Schritte wird im ersten Teil dieses Tutorials, NFT-Tutorial – Erstellen, ausführlich behandelt NFTs mit Flow und IPFS.
Außerdem muss NodeJS auf Ihrem Computer installiert sein. Sie können es hier installieren.
Nach wie vor benötigen Sie einen Texteditor.
React initialisieren und Abhängigkeiten installieren
Erstellen Sie eine React-Anwendung im Pinata-Party-Projektverzeichnis, das im ersten Teil des Tutorials erstellt wurde (Sie können Ihre React-Anwendung auch in einem brandneuen Verzeichnis erstellen).
Um unsere Anwendung zu erstellen, führen Sie den folgenden Befehl aus:
npx create-react-app pinata-party-frontend
Wenn alles installiert ist, haben Sie ein neues Verzeichnis namens pinata-party-frontend, wechseln Sie in dieses Verzeichnis und installieren Sie die Abhängigkeiten.
Schauen Sie sich zunächst die Flow-Dokumentation an und Sie müssen das Flow JS SDK installieren. Für die Front-End-Einstellungen müssen wir nur der Dokumentation von Flow folgen:
npm i @onflow/fcl @onflow/types
Einige Werte müssen als globale Variablen der Anwendung gespeichert werden, und hier werden Umgebungsvariablen verwendet. Erstellen Sie in React eine .env-Datei und legen Sie Schlüssel-Wert-Paare fest, wobei das Schlüssel-Wert-Präfix REACT_APP ist. Legen Sie in der Dokumentation von Flow fest, dass eine Verbindung zum Testnetz von Flow hergestellt werden soll. In diesem Tutorial stellen wir eine Verbindung zum Flow-Emulator her. Es müssen also einige Änderungen vorgenommen werden. Fügen Sie der .env-Datei den folgenden Inhalt hinzu:
REACT_APP_ACCESS_NODE=http://localhost:8080REACT_APP_WALLET_DISCOVERY=https://fcl-discovery.onflow.org/testnet/authnREACT_APP_CONTRACT_PROFILE=0xf8d6e0586b0a20c7
Ersetzen Sie den Wert von REACT_APP_ACCESS_NODE durch die obige lokale Emulator-URL. Ersetzen Sie den Wert REACT_APP_CONTRACT_PROFILE durch die Adresse, die Sie bei der Bereitstellung des Projekts erhalten haben.
Sie müssen außerdem eine Konfigurationsdatei erstellen, um mit dem Flow JS SDK interagieren zu können. Erstellen Sie eine Datei mit dem Namen config.js im Verzeichnis src. Fügen Sie Folgendes hinzu:
import {config} from "@onflow/fcl"config().put("accessNode.api", process.env.REACT_APP_ACCESS_NODE) .put("challenge.handshake", process.env.REACT_APP_WALLET_DISCOVERY) .put("0xProfile", process.env.REACT_APP_CONTRACT_PROFILE)Diese Konfigurationsdatei hilft lediglich dem JS SDK bei der Arbeit mit der Flow-Blockchain (oder in diesem Fall dem Emulator). Um diese Datei in der gesamten Anwendung verfügbar zu machen, öffnen Sie die Datei index.js und fügen Sie diese Zeile hinzu.
import "./config"
Jetzt verbinden wir einige Zertifizierungen. Wenn Sie dies nicht möchten, müssen Sie die Personen nicht zur Authentifizierung zwingen, um die Website zu betreten. Im dritten Artikel des Tutorials wird die Authentifizierung bei der Umsetzung der Übertragung von NFT-Assets sehr wichtig sein.
Wir müssen eine Authentifizierungskomponente erstellen. Erstellen Sie in Ihrem src-Verzeichnis eine Datei mit dem Namen AuthCluster.js. Fügen Sie in der Datei Folgendes hinzu:
import React, {useState, useEffect} from 'react'import * as fcl from "@onflow/fcl"const AuthCluster = () => { const [user, setUser] = useState({loggedIn: null}) useEffect(() => fcl.currentUser().subscribe(setUser), []) if (user.loggedIn) { return ( <div> <span>{user?.addr ?? "No Address"}</span> <button className="btn-primary" onClick={fcl.unauthenticate}>Log Out</button> </div> ) } else { return ( <div> <button className="btn-primary" onClick={fcl.logIn}>Log In</button> <button className="btn-secondary" onClick={fcl.signUp}>Sign Up</button> </div> ) }}export default AuthCluster// rawAuthCluster.js Der Code ist einfach: Mit einer Anmelde- und Registrierungsschaltfläche können Sie ein Konto registrieren oder sich mit einem vorhandenen Konto anmelden und die Fähigkeit des Flow JS SDK nutzen, eine Verbindung zum Wallet-Anbieter herzustellen .
Jetzt müssen wir diese Komponente in unsere Anwendung einfügen. Lassen Sie es uns zunächst einfach halten. Ersetzen Sie Ihre App.js-Datei durch den folgenden Inhalt.
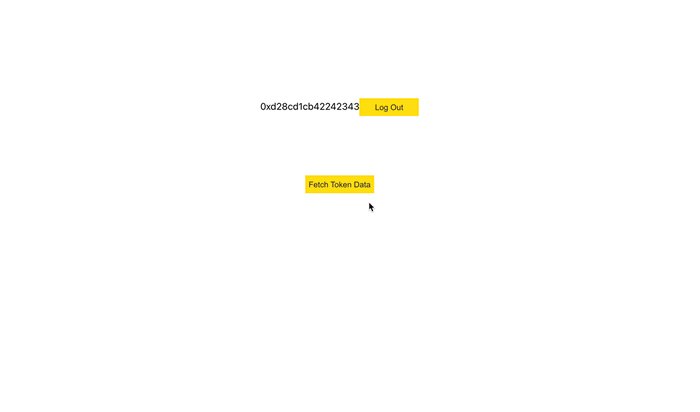
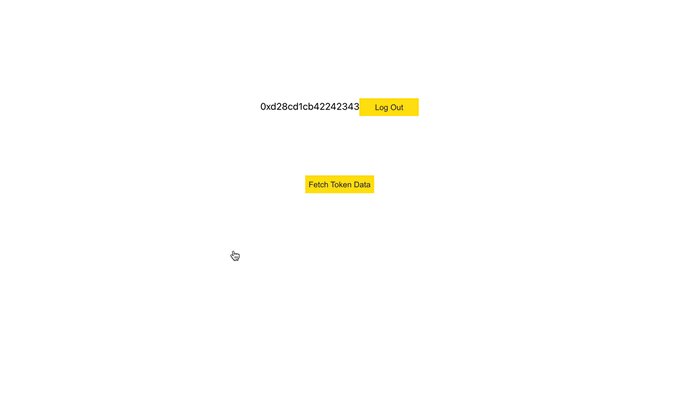
import './App.css';import AuthCluster from './AuthCluster';function App() { return ( <div className="App"> <AuthCluster /> </div> );}export default App;Wenn Sie die Anwendung jetzt starten (npm start), sollten Sie eine Seite mit Anmelde- und Registrierungsschaltflächen sehen. Tatsächlich sind beide Tasten funktionsfähig, probieren Sie es aus.
Okay, jetzt, da die React-App grundsätzlich eingerichtet ist, beginnen wir mit dem Aufbau der NFTs, die das Konto erhalten, und zeigen sie an.
Erhalten Sie NFT von Flow
Um den NFT anzuzeigen, den wir im ersten Artikel geprägt haben, ist eine Kommunikation mit der Flow-Blockchain erforderlich. Jetzt ist es an der Zeit, mit dem Flow-Simulator zu kommunizieren. Wenn Sie die .env-Datei einrichten, teilen Sie der Anwendung mit, dass der Emulator auf Port 8080 ausgeführt wird. Aber wie interagieren Sie nun mit Flow mithilfe von JavaScript?
Glücklicherweise hat Flow diese Funktionalität in sein JS SDK integriert. Wenn Sie sich erinnern, haben wir zuvor ein Skript geschrieben, das einen NFT anhand seiner Token-ID suchte und die Metadaten des Tokens zurückgab. Es sieht so aus:
import PinataPartyContract from 0xf8d6e0586b0a20c7pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) // log("NFT Owner") let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1)}CheckTokenMetadata.cdc
现在,我们只需要将其转换为 JavaScript 调用即可。 让我们创建一个新的组件,既能获取数据,又能最终显示 NFT 数据。 在你的 src 目录下,创建一个名为 TokenData.js 的文件。 在该文件中,添加以下内容:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> } </div> );};export default TokenData;//rawTokenData.js 在这个文件中,创建了一个组件,有一个按钮来获取代币数据。 当点击获取按钮时,它会调用我们创建的一个名为 fetchTokenData 的函数。 该函数使用 Flow JS SDK 来执行与在本教程第一部分中从命令行执行的脚本完全相同的脚本,但在 React 中。 我们把执行的结果,设置到一个名为 nftInfo 的状态变量中。React 会根据 nftInfo 显示 NFT 元数据中的键值对。另外还有一个让清除数据的按钮。
我还加了一点 CSS,让他漂亮一些,App.css 定义如下:
.App { display: flex; flex-direction: column; min-height: 500px; justify-content: center; align-items: center;}button { padding: 10; height: 30px; min-width: 100px; cursor: pointer;}.btn-primary { border: none; background: rgb(255, 224, 0); color: #282828;}.btn-secondary { border: none; background: rgb(0, 190, 221); color: #282828;}.center { text-align: center;}.token-data { margin-top: 100px;}现在,只要将新组件添加到 App.js 中,放在 AuthCluster 组件下面:
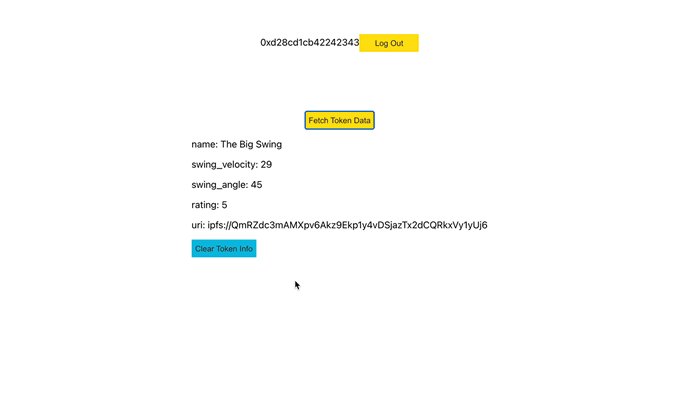
import './App.css';import AuthCluster from './AuthCluster';import TokenData from './TokenData';function App() { return ( <div className="App"> <AuthCluster /> <TokenData /> </div> );}export default App;运行应用程序并尝试获取代币数据,它应该是这样:

这真是太酷了! 我们正在查找指定的账户所拥有的 NFT,然后从该代币中获取元数据。 并显示该元数据,我们知道该元数据中的一个值解析为一个视频文件。 让我们把它显示出来。
从IPFS获取媒体文件
你已经注册了一个 Pinata 账户,并通过 Pinata 上传界面将你的视频文件添加到 IPFS。 这意味着你已经可以从 IPFS 中获取内容了。 在 Pin Explorer 中,当你点击一个哈希值时,你会被带到 Pinata IPFS 网关,在那里你的 IPFS 内容被解析并显示。 为了教程更通用,我们还是从 Protocol Labs 网关中获取它。
回到 TokenData.js 文件中,让我们添加一个方法来显示从 IPFS 中检索到的视频文件,修改代码:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <div className="center video"> <video id="nft-video" canplaythrough controls width="85%"> <source src={`https://ipfs.io/ipfs/${nftInfo["uri"].split("://")[1]}`} type="video/mp4" /> </video> <div> <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> </div> </div> } </div> );};export default TokenData;// rawTokenData.js 我们已经添加了一个 video 标签,它指向 IPFS 上的文件。 你会注意到,这里拆分了 uri 值,以获得 IPFS 哈希值,这样就可以从 IPFS 网关获取对应内容。 先介绍下那个 URI。
我们用 NFT 创建的 uri 看起来像 ipfs://Qm...。 我们之所以这样创建,是因为 IPFS 桌面客户端默认允许你点击并打开这样的链接。 另外,Brave 浏览器也支持粘贴这样的链接。 并且我们认为这种链接形式会随着 IPFS 的发展得到越来越多的支持。
然而,在这里下,我们需要在利用哈希来从 IPFS 公共网关获取内容,并在页面上显示。因此链接会是这样:
https://ipfs.io/ipfs/QmRZdc3mAMXpv6Akz9Ekp1y4vDSjazTx2dCQRkxVy1yUj6
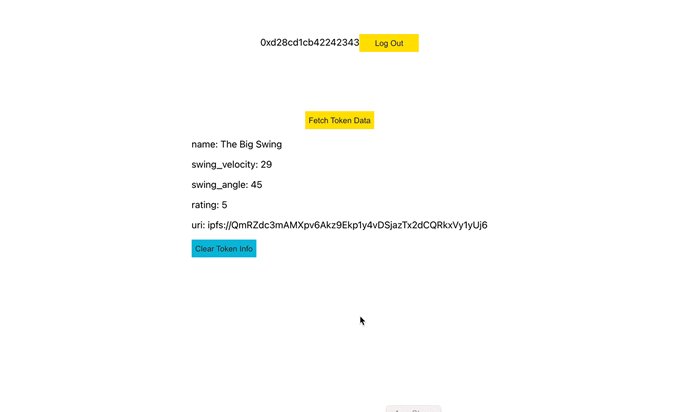
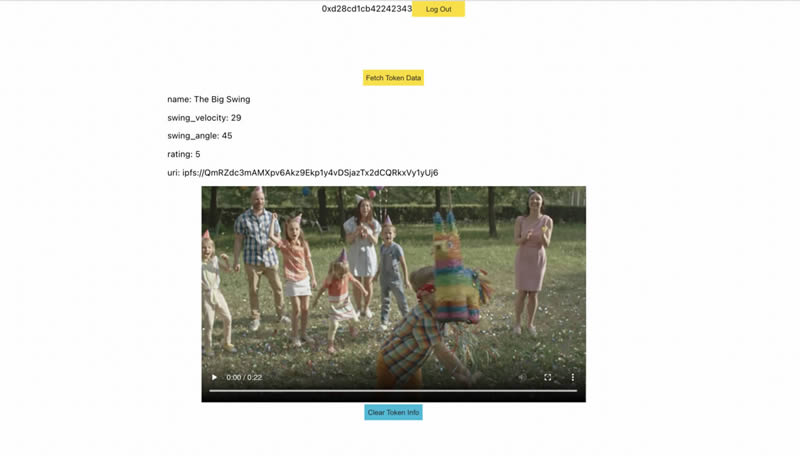
现在,如果你访问我们的应用程序中获取代币数据,会看到如下界面:

这是一个真正的活的数字资产! 你的视频可能会有所不同,但希望你在应用中感受到相同的体验。
最后
这是一个非常简单的应用,你可以做很多事情让它变得更漂亮,让它的交互性更强,甚至可以为它添加更多的 Flow 元素。 Flow JS SDK 的功能很强大,所以我推荐大家阅读一下文档。
在第二部分成功地使用 Flow 为应用添加了身份验证,创建了一个接口来获取 NFT 的信息,创建了一种方法来显示了原始元数据以及对应的底层标的资产。 这一切都由 Flow 区块链和 IPFS 来保障。 我们知道 NFT 是由谁拥有,也知道显示的内容是有效性,因为哈希值被编码到 NFT 中。
在本教程的最后一篇,我们将专注于创建一个迷你交易市场,让我们转移 NFT。
Das obige ist der detaillierte Inhalt vonErfahren Sie, wie Sie NFT-Sammlerstücke auf Flow und IPFS anzeigen: ein NFT-Tutorial. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Die neueste Rangliste der Top Ten Trading Apps im Jahr 2025
Mar 11, 2025 pm 04:06 PM
Die neueste Rangliste der Top Ten Trading Apps im Jahr 2025
Mar 11, 2025 pm 04:06 PM
Die zehn Handelsanlagen im Währungskreis sind: 1. Binance; Das Ranking basiert auf der umfassenden Berücksichtigung der technischen Stärke, der Benutzererfahrung, der Sicherheit, der Währungsauswahl, der Einhaltung und anderer Faktoren.
 Die Strecke ist kalt, kann der KI -Agent im vertikalen Feld den Deadlock brechen?
Mar 05, 2025 am 07:57 AM
Die Strecke ist kalt, kann der KI -Agent im vertikalen Feld den Deadlock brechen?
Mar 05, 2025 am 07:57 AM
Web3 Vertical Aiagent: Tradition untergräben und die Branchenlandschaft neu gestalten? In diesem Papier werden die Anwendungsunterschiede von Aiagent in Web2 und Web3 und das zukünftige Potenzial von Web3Agent erörtert. Web2 wurde häufig zur Verbesserung der Effizienz, zur Abdeckung von Vertrieb, Marketing und anderen Bereichen eingesetzt und hat erhebliche wirtschaftliche Vorteile erzielt. Web3Agent kombiniert Blockchain -Technologie, um neue Anwendungsszenarien zu eröffnen, insbesondere im Defi -Bereich. Es zeigt potenzielles über Web2Agent über Token-Anreize, dezentrale Plattformen und Datenanalyse auf Ketten. Obwohl Web3Agent derzeit vor Herausforderungen steht, werden die einzigartigen Vorteile erwartet, dass sie mittel und langfristig mit Web2 konkurrieren und sogar die Branchenlandschaft neu formen. Web2ai
 Der Mocaverse -Bodenpreis überstieg 2,9.h, mit einer Steigerung von bis zu 79% in 24 Stunden! NFT aufwärmen?
Mar 05, 2025 pm 02:48 PM
Der Mocaverse -Bodenpreis überstieg 2,9.h, mit einer Steigerung von bis zu 79% in 24 Stunden! NFT aufwärmen?
Mar 05, 2025 pm 02:48 PM
Anzeichen einer Erholung im NFT -Markt! Der Mocaverse-Bodenpreis stieg mit einer 24-Stunden-Steigerung von bis zu 79%. Dieses erhebliche Wachstum hat vom Markt weit verbreitet. Der Mokaverse -Bodenpreisdiagramm NFT -Sektor führt die Daten von Crypto Market Coingecko aus, dass der gesamte Krypto -Markt in den letzten 24 Stunden gestiegen ist, während der NFT -Sektor die Liste mit einem Anstieg von 8,53%antritt. Einige Projekte sind besonders gut
 Alle Dinge Flower erzeugt das erste KI -Musik -NFT -Wine -Label, um eine neue Höhe der Integration intelligenter Digitalisierung und Kultur auszulösen
Mar 05, 2025 pm 05:42 PM
Alle Dinge Flower erzeugt das erste KI -Musik -NFT -Wine -Label, um eine neue Höhe der Integration intelligenter Digitalisierung und Kultur auszulösen
Mar 05, 2025 pm 05:42 PM
ALLTHINGSFLOWER: KI ermächtigt und leitet die Digitalisierung 3.0 Ära der Weinindustrie! Allthingsflower hat die Branche erneut innoviert und innovative Produkte eingeführt, die KI -Musik, Mulberry Purple Wine und NFT Digital Wine Labels integrieren, Kultur und Technologie perfekt kombinieren, ein umfassendes Upgrade von Produkt auf die kulturelle Produktion erzielen und die Richtung für die zukünftige Entwicklung der Weinindustrie hinweisen. Jedes NFT -Weinetikett wird von AIVA.AIs AI -Algorithmus erzeugt, wodurch der milde Duft von Maulbeervolettwein, das Erbe der Seidenstraßenkultur, mit den unendlichen Möglichkeiten der zukünftigen Technologie perfekt integriert wird. KI-Herstellung: Die digitale Transformation der traditionellen Weinindustrie unterscheidet sich von traditionellen Weinmarken.
 Was ist Bitcoin?
Mar 12, 2025 pm 07:21 PM
Was ist Bitcoin?
Mar 12, 2025 pm 07:21 PM
Bitcoin, auch bekannt als Bitcoin, ist eine virtuelle digitale Krypto -Währung von Satoshi Nakamoto im Jahr 2008. Sie basiert auf der Blockchain -Technologie und nimmt ein dezentrales verteiltes Ledger -System an, um die Sicherheits- und Netzwerkstabilität der Transaktion zu gewährleisten. Der Gesamtbetrag ist auf 21 Millionen begrenzt und wird durch "Bergbau" erzeugt. In China hat Bitcoin keinen finanziellen Status, wird jedoch bis zu einem gewissen Grad als virtuelles Eigentum anerkannt. Dieser Artikel wird eingehend über die technischen Grundsätze, den Ausstellungsmechanismus, die Transaktionsmerkmale, die Legitimität und die Frage, ob es sich um einen Betrug handelt, diskutiert, um den Lesern Bitcoin vollständig zu verstehen.
 Empfohlen die neuesten Top -Ten -Apps für digitale Währungsplattformen im Jahr 2025
Mar 05, 2025 pm 08:15 PM
Empfohlen die neuesten Top -Ten -Apps für digitale Währungsplattformen im Jahr 2025
Mar 05, 2025 pm 08:15 PM
OKX, Binance, Gate.io, Huobi, Coinbase, Kraken, Gemini, Bitstamp, Binance.us und FTX sind die weltweit führenden digitalen Asset -Börsen und bieten eine Vielzahl von Handelsdiensten für Kryptowährung. Diese Börsen haben ihre eigenen Merkmale wie Sicherheit, Liquidität, Handelstypen und Anlageprodukte, um den Handelsbedarf verschiedener Anleger gerecht zu werden.
 Wird Ethereum nach dem Upgrade einsam sein?
Mar 18, 2025 pm 04:00 PM
Wird Ethereum nach dem Upgrade einsam sein?
Mar 18, 2025 pm 04:00 PM
Ethereum hat kürzlich eine Reihe wichtiger Upgrades abgeschlossen, um die Skalierbarkeit, Sicherheit und Nachhaltigkeit zu verbessern, was Diskussionen über seine zukünftige Richtung ausgelöst hat. Das Upgrade bietet Chancen wie Skalierbarkeitsverbesserung, Verbesserung der Energieeffizienz, Sicherheitsverbesserung und Wohlstand des Ökosystems, steht jedoch auch Herausforderungen wie zentraler Risiken, Komplexität der Eskalation, intensiviertem Wettbewerb und Marktschwankungen vor. Der Mainstream -Austausch reagiert aktiv auf Eskalation und bietet Unterstützung und Risikowarnungen. Die Zukunft von Ethereum hängt davon ab, ob es diese Herausforderungen effektiv lösen, weiter innovieren und Entwickler und Benutzer anziehen kann. Obwohl es sich um wettbewerbsfähigen Druck handelt, ist die starke technische Grundlage und die aktive Gemeinschaft es immer noch zuversichtlich, ihre führende Position aufrechtzuerhalten.
 Detaillierte Erklärung der Preistrends nach dem Upgrade von Ethereum
Mar 18, 2025 pm 04:24 PM
Detaillierte Erklärung der Preistrends nach dem Upgrade von Ethereum
Mar 18, 2025 pm 04:24 PM
Die Auswirkungen des ETHEUM-Upgrades (ETH) auf den Währungspreis haben viel Aufmerksamkeit auf sich gezogen. Kurzfristig wird das Upgrade voraussichtlich den ETH -Preis erhöhen, und die erfolgreiche Implementierung wird weiter steigern. Wenn das Upgrade jedoch fehlschlägt, kann dies zu einem Preisabfall führen. Langfristig werden die ETH -Preise von mehreren Faktoren wie der tatsächlichen Auswirkung der technologischen Verbesserung, der Entwicklung von Ökosystemen, dem Marktwettbewerb, der Makroökonomie und der Regulierungsrichtlinien beeinflusst. In dem Artikel werden Preistrends in verschiedenen Szenarien wie erfolgreiche Upgrades, allgemeine Effekte und ungünstige makroökonomische Situationen erörtert und den Anlegern empfehlen, eingehende Forschung, rationale Analyse, Kontrollrisiken durchzuführen und langfristige Haltungsstrategien zur Bewältigung der komplexen Situation der ETH-Preisschwankungen zu verfolgen.



