 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Tutorial zur Verwendung von HTML5, um die Funktion des Handyschüttelns zu realisieren_html5-Tutorial-Fähigkeiten
Tutorial zur Verwendung von HTML5, um die Funktion des Handyschüttelns zu realisieren_html5-Tutorial-Fähigkeiten
Tutorial zur Verwendung von HTML5, um die Funktion des Handyschüttelns zu realisieren_html5-Tutorial-Fähigkeiten
Auf der Baidu Developer Conference habe ich eine weitere wichtige Funktion von HTML5 vorgestellt, DeviceOrientation, die eine Kapselung des zugrunde liegenden Richtungs- und Bewegungssensors auf hoher Ebene bietet und Unterstützung für DOM-Ereignisse bietet. Diese Funktion umfasst zwei Arten von Ereignissen:
1. deviceOrientation: ein Ereignis, das Orientierungssensordaten kapselt und die Orientierungsdaten des Mobiltelefons abrufen kann, wenn es stationär ist, wie z. B. den Winkel, die Ausrichtung, die Orientierung usw. des Mobiltelefon.
2. deviceMotion: ein Ereignis, das Bewegungssensordaten kapselt, die Daten wie die Bewegungsbeschleunigung erhalten können, wenn das Mobiltelefon in Bewegung ist.
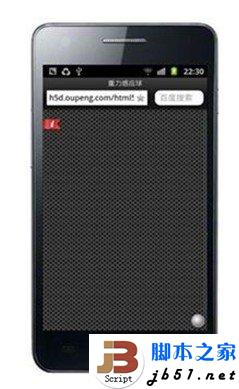
Damit können wir problemlos interessante Funktionen wie Schwerkraftmessung und Kompass implementieren, die auf Mobiltelefonen sehr nützlich sein werden. Beispielsweise wird das Beispiel einer Kugel mit Schwerkrafterkennung in der Testversion von Opera H5 durch Abhören des DeviceOrientation-Ereignisses der DeviceOrientation-API implementiert.
 Verwenden Sie HTML5, um die Funktion zum Schütteln Ihres Telefons zu implementieren
Verwenden Sie HTML5, um die Funktion zum Schütteln Ihres Telefons zu implementieren
Tatsächlich kann es uns auch dabei helfen, eine sehr häufige und modische Funktion in mobilen Anwendungen im Web zu implementieren: Schütteln Sie Ihr Telefon.
Das erste Mal, dass ich diese Funktion gesehen habe, war in PhotoShake. Später haben viele große und kleine Anwendungen, einschließlich WeChat, diese Funktion hinzugefügt.  Verwenden Sie HTML5, um die Funktion zum Schütteln des Telefons zu realisieren.
Verwenden Sie HTML5, um die Funktion zum Schütteln des Telefons zu realisieren.
Wenn Sie jemals Android- oder iOS-Entwicklung durchgeführt haben, ist Ihnen diese Funktion möglicherweise sehr vertraut. Im Folgenden werden wir diese Funktion jedoch zum ersten Mal im Web implementieren.
Lasst uns anfangen!
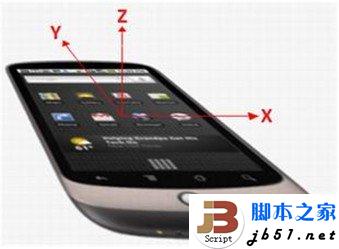
DeviceMotionEvent (Gerätebewegungsereignis) gibt Informationen über Beschleunigung und Drehung des Geräts zurück. Die Beschleunigungsdaten enthalten drei Achsen: x, y und z (wie in der Abbildung unten gezeigt, verläuft die x-Achse horizontal durch den Bildschirm des Mobiltelefons oder die Tastatur des Laptops, die y-Achse verläuft vertikal durch den Bildschirm des Mobiltelefons oder die Tastatur des Laptops , und die Z-Achse steht senkrecht zum Handy-Bildschirm oder zur Laptop-Tastatur ). Da einige Geräte möglicherweise nicht über Hardware verfügen, um den Einfluss der Schwerkraft auszuschließen, gibt dieses Ereignis zwei Eigenschaften zurück: „accelerationInclusionGravity“ (Beschleunigung einschließlich Schwerkraft) und „acceleration“ (Beschleunigung), wobei letztere den Einfluss der Schwerkraft ausschließt. 
Verwenden Sie HTML5, um die Funktion zum Schütteln des Telefons zu implementieren.
Lassen Sie uns zunächst Bewegungserkennungsereignisse überwachen.
[javascript]
if (window .DeviceMotionEvent) {
window.addEventListener('devicemotion',deviceMotionHandler, false);
}
[/javascript]
Dann erhalten Sie die Beschleunigung einschließlich der Schwerkraft.
[javascript]
function deviceMotionHandler(eventData) {
var Beschleunigung =eventData.accelerationInclusionGravity;
}
[/javascript]
Im Folgenden erfahren Sie, wie wir das Prinzip berechnen, nach dem der Benutzer das Telefon schüttelt. Die wichtigsten zu berücksichtigenden Punkte sind:
Meistens schütteln Benutzer ihr Telefon in eine Richtung.
2. Die Beschleunigungsdaten in drei Richtungen ändern sich beim Schütteln.
3. Wir können das normale Bewegungsverhalten von Mobiltelefonen nicht falsch einschätzen: Wenn Ihr Mobiltelefon in der Hosentasche steckt, ändert es sich auch beim Gehen.
Zusammenfassend lässt sich sagen, dass wir die Beschleunigung in drei Richtungen berechnen, sie in Abständen messen, ihre Änderungsrate in einem festgelegten Zeitraum untersuchen und einen Schwellenwert festlegen sollten, ab dem eine Aktion ausgelöst wird.
Wir müssen mehrere Variablen definieren, um die historischen X-, Y- und Z-Achsendaten und den letzten Auslösezeitpunkt aufzuzeichnen. Der Implementierungscode der Kernmethode lautet wie folgt:
var SHAKE_THRESHOLD = xxx;
var last_update = 0;
var x, y, z, last_x, last_y, last_z;
function deviceMotionHandler(eventData) {
var acceleration =eventData.accelerationIncludingGravity;
var curTime = newDate().getTime();
if ((curTime - lastUpdate)> 100) {
var diffTime = curTime -last_update;
last_update = curTime;
x = acceleration.x;
y = acceleration.y;
z = acceleration.z;
var speed = Math.abs(x +y + z - last_x - last_y - last_z) / diffTime * 10000;
if (speed > SHAKE_THRESHOLD) {
alert("shaked!");
}
last_x = x;
last_y = y;
last_z = z;
}
}
由此我们完成了手机摇一摇的功能,是不是非常简单?

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





