 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 In nur fünf Schritten können Sie mit HTML5/CSS3 schnell Haftnotizeffekte (Bilder) erstellen_HTML5-Tutorial-Tipps
In nur fünf Schritten können Sie mit HTML5/CSS3 schnell Haftnotizeffekte (Bilder) erstellen_HTML5-Tutorial-Tipps
In nur fünf Schritten können Sie mit HTML5/CSS3 schnell Haftnotizeffekte (Bilder) erstellen_HTML5-Tutorial-Tipps
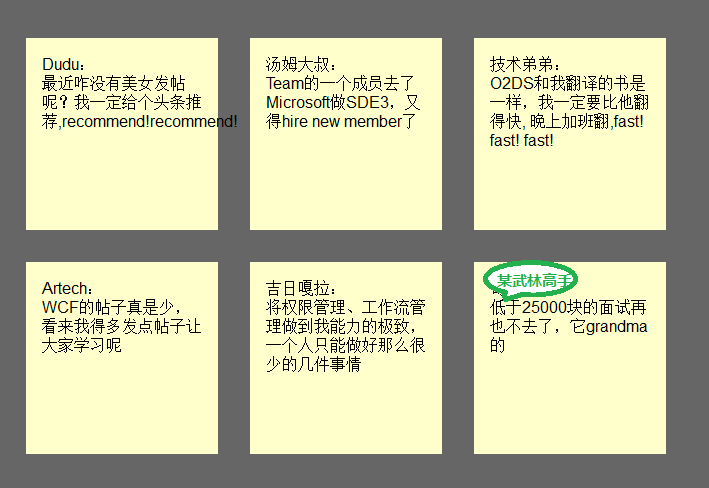
In diesem Artikel erfahren Sie, wie Sie mit HTML5/CSS3 in nur 5 Schritten eine HTML-Seite mit einem Haftnotizeffekt erstellen. Die Darstellung ist wie folgt:
(Hinweis: Der Text im Bild ist rein erfunden und ist Aus Spaßgründen. , jede Ähnlichkeit ist rein zufällig, danke )
Hinweis: Dieser Effekt ist aufgrund unvollständiger Unterstützung für HTML5, IE nicht sichtbar Wirkung.
Schritt 1: Erstellen Sie grundlegendes HTML und Quadrate
Fügen Sie zunächst die grundlegende HTML-Struktur hinzu und erstellen Sie das grundlegende Quadrat. Der Code lautet wie folgt:
- Technischer Bruder: Ich muss schnell Überstunden machen! a href=" #">
- 🎜>
Machen Sie das Berechtigungsmanagement und das Workflow-Management bis zum Äußersten. Eine Person kann nur so wenige Dinge tun ;
Ein bestimmter Kampfkunstmeister:
Ich werde nie wieder für weniger als 25.000 Yuan zu einem Vorstellungsgespräch gehen, es ist Oma
Dudu :
Warum haben in letzter Zeit keine schönen Frauen gepostet? Ich werde eine Überschrift auf jeden Fall weiterempfehlen!
;h2>Onkel Tom:Ein Mitglied des Teams ging zu Microsoft, um an SDE3 zu arbeiten, und musste ein neues Mitglied einstellen
;Fügen Sie eine href-Verbindung zu jeder Notiz hinzu, hauptsächlich um den Tastaturzugriff zu unterstützen , der CSS-Code lautet wie folgt:
Code kopieren
Der Code lautet wie folgt:
*{
margin:0;
padding:0;
}
font-family:arial,sans-serif;
margin:3em ;
h2,p{
font-weight :normal;
}
ul li{
float:left
Der Effekt ist wie folgt:
Schritt 2: Schatten und handgeschriebene Kursivschrift
In diesem Schritt möchten wir den Schatteneffekt des Quadrats erzielen und die Schriftart in Kursivschrift ändern (nur Englisch). Schriftart-API-Unterstützung, wir können es direkt verwenden. Fügen Sie zunächst einen Aufruf zur Google-API hinzu:
Kopieren Sie den Code
Der Code lautet wie folgt:
Dann auf diese Schriftart verweisen:
Kopieren Sie den Code
Der Code lautet wie folgt:
ul li h2
Schriftgröße: 140 %;
Schriftstärke: fett;
 padding-bottom: 10px;
padding-bottom: 10px; }
ul li p
{
Schriftfamilie: „Reenie Beanie“, Arial, Sans-Serif, Microsoft Yahei;
Da Schatten nicht von jedem Browser vollständig unterstützt werden, muss der Code wie folgt behandelt werden:
ul li a
{
text-decoration: none;
background : #ffc;
display: block;
width: 10em; /* Firefox */
-moz-box-shadow: 5px 5px 7px rgba(33,33,33,1); /* Safari Chrome */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); /* Opera */
box-shadow: 5px 5px 7px rgba(33,33,33,.7);
}
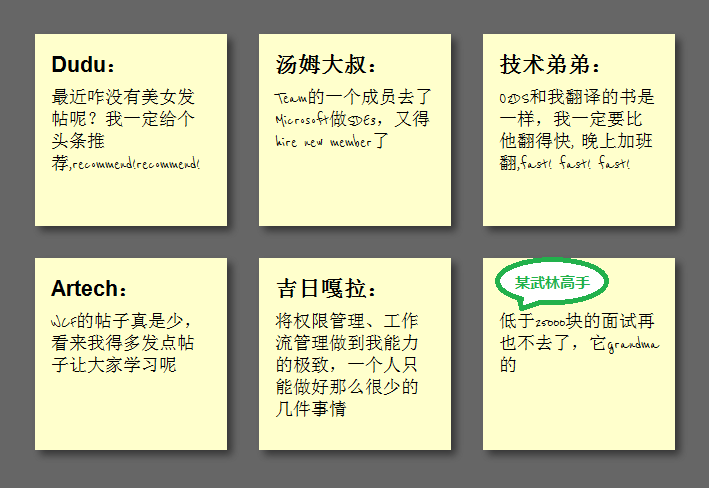
Der Effekt ist wie folgt:
Schritt 3: Kippen Sie das Quadrat
Um das Quadrat zu kippen, müssen wir den folgenden Code in li->a hinzufügen:

Um die Quadrate jedoch zufällig zu neigen, müssen wir das verwenden neuer CSS3-Selektor zum Neigen der Quadrate um 4 Grad alle 2 und alle 3. Jede Neigung hat negative 3 Grad und alle 6 Neigungen haben 5 Grad:
Kopieren Sie die Code
-webkit-transform:rotate(-3deg); 🎜>position:relative;
top:-5px
}
ul li:nth-child(5n) a{
-o-transform:rotate(5deg); -transform:rotate(5deg);
position:relative;
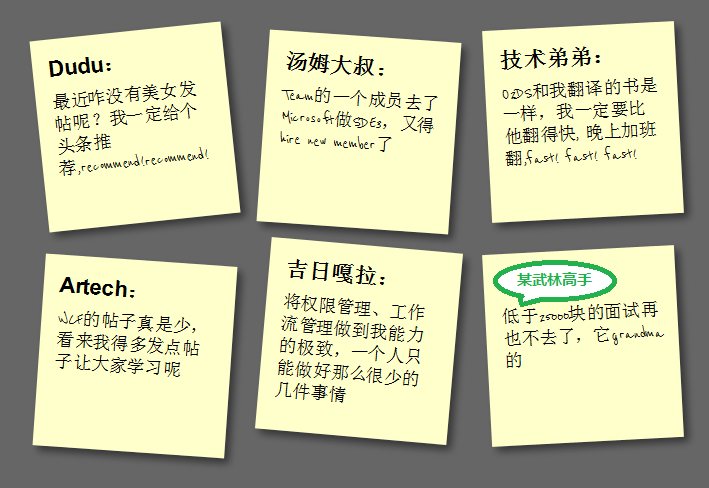
top:-10px; Der Effekt ist wie folgt:
Schritt 4: Hover- und Fokus-Zoom-Quadrat
Um den Zoomeffekt während des Hover- und Fokus-Zooms zu erzielen, müssen wir den folgenden Code hinzufügen:
Code kopieren
Der Code lautet wie folgt:
-moz-box-shadow:10px 10px 7px rgba(0,0,0,.7 );
-webkit-box-shadow: 10px 10px 7px rgba(0,0,0,.7); 🎜>box-shadow:10px 10px 7px rgba(0,0,0,.7);
 -webkit-transform: scale(1.25);
-webkit-transform: scale(1.25); -o-transform: scale(1.25);
position:relative;
z-index:5;
}
Code kopieren
Der Code lautet wie folgt:
-moz-transition: -moz-transform .15s linear; -o-transformation:-o-transform .15s linear; Definieren Sie verschiedene Farben in geraden und 3n:

Code kopieren
Der Code lautet wie folgt:
-webkit-transform:rotate(-3deg);
position:relative;
top:-5px; 🎜>Hintergrund:#ccf;
}
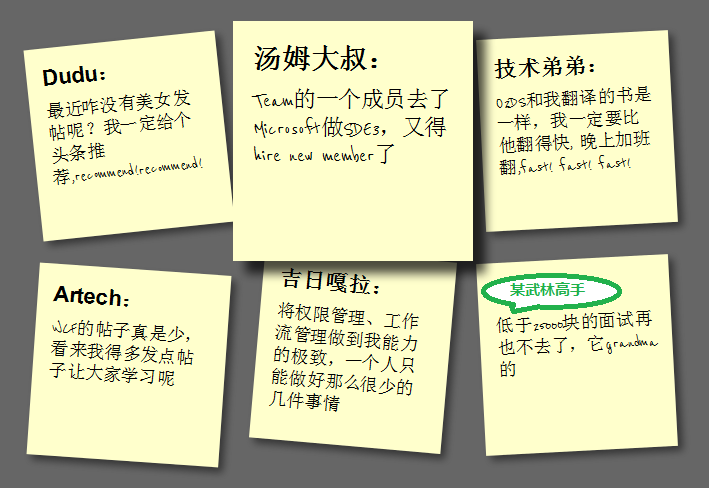
Auf diese Weise haben wir unseren endgültigen Effekt fertiggestellt:

Zusammenfassung
Zu diesem Zeitpunkt haben wir die Grundfunktionen von HTML5 und CSS3 verwendet, um einen ziemlich guten Haftnotizeffekt zu erstellen ist in der Tat sehr leistungsstark. Wenn Sie einige erweiterte Funktionen hinzufügen, z. B. die Kombination mit JavaScript, können Sie dies in der HTML5 Lab-Artikelreihe sehen, die Ihnen Dang Knight Brick gegeben hat.
Außerdem: Der Text auf dem Bild ist rein zufällig.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159
 So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
So führen Sie das H5 -Projekt aus
Apr 06, 2025 pm 12:21 PM
Ausführen des H5 -Projekts erfordert die folgenden Schritte: Installation der erforderlichen Tools wie Webserver, Node.js, Entwicklungstools usw. Erstellen Sie eine Entwicklungsumgebung, erstellen Sie Projektordner, initialisieren Sie Projekte und schreiben Sie Code. Starten Sie den Entwicklungsserver und führen Sie den Befehl mit der Befehlszeile aus. Vorschau des Projekts in Ihrem Browser und geben Sie die Entwicklungsserver -URL ein. Veröffentlichen Sie Projekte, optimieren Sie Code, stellen Sie Projekte bereit und richten Sie die Webserverkonfiguration ein.
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.
 Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.
 Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert
 Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Bedarf die Produktion von H5 -Seiten eine kontinuierliche Wartung?
Apr 05, 2025 pm 11:27 PM
Die H5 -Seite muss aufgrund von Faktoren wie Code -Schwachstellen, Browserkompatibilität, Leistungsoptimierung, Sicherheitsaktualisierungen und Verbesserungen der Benutzererfahrung kontinuierlich aufrechterhalten werden. Zu den effektiven Wartungsmethoden gehören das Erstellen eines vollständigen Testsystems, die Verwendung von Versionstools für Versionskontrolle, die regelmäßige Überwachung der Seitenleistung, das Sammeln von Benutzern und die Formulierung von Wartungsplänen.
 Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Was genau bedeutet H5 -Seitenproduktion?
Apr 06, 2025 am 07:18 AM
Die Produktion von H5-Seiten bezieht sich auf die Erstellung von plattformübergreifenden kompatiblen Webseiten unter Verwendung von Technologien wie HTML5, CSS3 und JavaScript. Sein Kern liegt im Parsingcode des Browsers, der Struktur-, Stil- und interaktive Funktionen macht. Zu den allgemeinen Technologien gehören Animationseffekte, reaktionsschnelles Design und Dateninteraktion. Um Fehler zu vermeiden, sollten Entwickler debuggen werden. Leistungsoptimierung und Best Practices umfassen Bildformatoptimierung, Anforderungsreduzierung und Codespezifikationen usw., um die Ladegeschwindigkeit und die Codequalität zu verbessern.
 Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
In diesem Artikel werden die HTML5 WebSockets-API für die Kommunikation zwischen bidirektionaler Client-Server in Echtzeit erläutert. Es werden clientseitige (JavaScript) und serverseitige (Python/Flask) -implementierungen beschrieben, die Herausforderungen wie Skalierbarkeit, staatliches Management, ein



