So erstellen Sie schnell Screenshots im 360-Browser
PHP Editor Xinyi ist hier, um Ihnen die schnelle Screenshot-Bedienung von 360 Browser vorzustellen. Als leistungsstarker Browser verfügt der 360 Browser nicht nur über die Funktion zum schnellen Durchsuchen von Webseiten, sondern verfügt auch über ein integriertes praktisches Screenshot-Tool. Durch einfache Vorgänge können Benutzer Webinhalte schnell abfangen, um sie einfach zu speichern und zu teilen. Als Nächstes erfahren Sie mehr über die schnelle Screenshot-Bedienungsmethode des 360-Browsers.

So erstellen Sie einen schnellen Screenshot des 360-Browsers
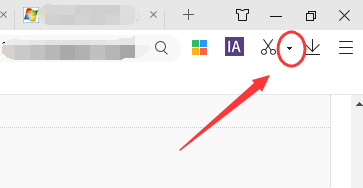
1 Öffnen Sie den 360-Browser auf Ihrem Computer, suchen Sie das Scherensymbol in der oberen rechten Ecke und klicken Sie auf das umgekehrte Dreieck daneben.

2. Wählen Sie in der sich öffnenden Liste „Einstellungen“ aus

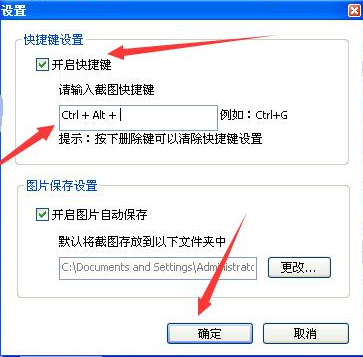
3. Wählen Sie auf der sich öffnenden Einstellungsseite „Tastenkombinationen aktivieren“, legen Sie dann die Tastenkombination fest (oder ändern Sie sie nicht) und klicken Sie dann auf „OK“, damit Sie die Tastenkombination zum Erstellen von Screenshots verwenden können.

Das obige ist der detaillierte Inhalt vonSo erstellen Sie schnell Screenshots im 360-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So ändern Sie Google Chrome wieder auf 360
Mar 09, 2024 pm 04:22 PM
So ändern Sie Google Chrome wieder auf 360
Mar 09, 2024 pm 04:22 PM
Wie ändere ich Google Chrome wieder auf 360? Google Chrome ist heute eine der beliebtesten Browser-Software. Die Standard-Startseite des Browsers ist jedoch die Google-Suche. Viele Benutzer berichten, dass ihre Google Chrome-Startseite von 360 Searched manipuliert wurde für 360 Navigation, wie sollte diese Situation geändert werden? Als Nächstes präsentiert Ihnen der Editor eine grafische Anleitung zum Abbrechen der 360-Navigationsseite in Google Chrome. Freunde in Not möchten möglicherweise die in diesem Artikel vorgestellte Methode ausprobieren. Schritt 1 des grafischen Tutorials zum Abbrechen der 360-Navigationsseite in Google Chrome: Doppelklicken Sie, um die Computerversion von Google Chrome zu öffnen und die Hauptseite aufzurufen. Sie können sehen, dass die 360-Navigationsseite angezeigt wird (wie in gezeigt). das Bild). Schritt 2: Klicken Sie auf die drei, wie in der oberen rechten Ecke gezeigt
 Mar 18, 2024 am 10:37 AM
Mar 18, 2024 am 10:37 AM
Bei der Nutzung von Mobiltelefonen kommt die Screenshot-Funktion in verschiedenen Szenarien häufig zum Einsatz. Als leistungsstarkes Smartphone verfügt das Xiaomi Mi 14 natürlich auch über die Funktion, schnelle Screenshots zu machen. Wie macht man also schnell Screenshots auf dem Xiaomi Mi 14? Ich glaube, dass sich viele Benutzer darüber immer noch nicht im Klaren sind. Folgen wir also dem Herausgeber, um es herauszufinden. Wie mache ich schnell Screenshots auf dem Xiaomi Mi 14? Verwenden Sie physische Tasten zum Aufnehmen von Screenshots: Unter den physischen Tasten auf der Oberseite des Xiaomi Mi 14-Telefons befindet sich eine Taste, die speziell zum Aufnehmen von Screenshots verwendet wird. Drücken Sie diese Taste, um schnell einen Screenshot zu erstellen. Verwenden Sie Bildschirmgesten, um Screenshots zu erstellen: Auf dem Mobiltelefon Xiaomi Mi 14 können Sie Bildschirmgesten verwenden, um Screenshots zu erstellen. Öffnen Sie die Einstellungen Ihres Telefons, suchen Sie die Option „Bildschirm“ und geben Sie sie ein. Suchen Sie dann unter „Gesten“ nach der Option „Streichen mit drei Fingern, um einen Screenshot aufzunehmen“. Nach dem Einschalten können Sie die Wischgeste mit drei Fingern verwenden.
 Wie schalte ich die vom 360 Browser empfohlenen Anzeigen aus? Wie deaktiviere ich die vom 360-Browser empfohlenen Anzeigen auf dem PC?
Mar 14, 2024 am 09:16 AM
Wie schalte ich die vom 360 Browser empfohlenen Anzeigen aus? Wie deaktiviere ich die vom 360-Browser empfohlenen Anzeigen auf dem PC?
Mar 14, 2024 am 09:16 AM
Wie schalte ich die vom 360 Browser empfohlenen Anzeigen aus? Ich glaube, dass viele Benutzer den 360-Browser verwenden, aber dieser Browser zeigt manchmal Werbung an, was viele Benutzer sehr verunsichert. Lassen Sie diese Website den Benutzern sorgfältig erklären, wie Sie die vom 360-Browser empfohlenen Anzeigen auf Ihrem Computer deaktivieren können. Wie schalte ich die vom 360-Browser empfohlenen Anzeigen auf Ihrem Computer aus? Methode 1: 1. Öffnen Sie den 360 Safe Browser. 2. Suchen Sie das Logo „drei horizontale Balken“ in der oberen rechten Ecke und klicken Sie auf [Einstellungen]. 3. Suchen Sie in der Taskleiste auf der linken Seite der Popup-Oberfläche nach [Lab] und aktivieren Sie die Funktion „360-Hotspot-Informationen aktivieren“. Methode 2: 1. Erster Doppelklick
 Mar 18, 2024 pm 03:20 PM
Mar 18, 2024 pm 03:20 PM
Wie schalte ich das automatische Öffnen des 360-Browsers aus? 360 Browser ist eine sichere und schnelle Browsersoftware. Viele Freunde sagen, dass der 360 Browser nach dem Einschalten automatisch geöffnet wird So deaktivieren Sie den 360-Browser und aktivieren den automatischen Start. In diesem Artikel erfahren Sie, wie Sie den automatischen Start des 360-Browsers beim Start deaktivieren. Vielleicht möchten Freunde in Not einen Blick darauf werfen und mehr erfahren. Anleitung zum Deaktivieren des automatischen Starts von 360 Browser beim Start. Methode 1: 1. Klicken Sie mit der rechten Maustaste auf das eigenständige Win-Symbol und wählen Sie Anwendungen und Funktionen (wie in der Abbildung gezeigt). 2. Wählen Sie nach dem Öffnen die Startfunktion (wie im Bild gezeigt). 3. Suchen Sie die 360 Safe Browser-Komponente und schließen Sie sie.
 So deaktivieren Sie den 360-Browser-Bildschirmschoner
Mar 12, 2024 pm 06:07 PM
So deaktivieren Sie den 360-Browser-Bildschirmschoner
Mar 12, 2024 pm 06:07 PM
Wie schalte ich den 360-Browser-Bildschirmschoner aus? Heutzutage verwenden viele Menschen den 360-Browser gerne zum Arbeiten und Lernen. Dieser Browser ist sehr sicher und bietet Benutzern umfangreiche Funktionen. Wenn Sie ihn nicht verwenden, wird 360 nach einer Weile angezeigt. Bildschirmschoner, dieser Bildschirmschoner erscheint automatisch und viele Benutzer wissen nicht, wo sie ihn deaktivieren sollen. Dieser Artikel gibt Ihnen einen Überblick über die spezifischen Schritte zum Deaktivieren des Bildschirmschoners im 360-Browser. Freunde in Not können vorbeikommen und einen Blick darauf werfen. Liste der spezifischen Schritte zum Deaktivieren des Bildschirmschoners im 360 Browser. Öffnen Sie zunächst den 360 Secure Browser auf Ihrem Computer und klicken Sie dann auf das „Drei“-Symbol in der oberen rechten Ecke. 2. Im zweiten Schritt finden wir nach dem Öffnen des „Drei“-Symbols die Option „Einstellungen“ in der Dropdown-Liste und klicken, um sie zu öffnen (wie in der Abbildung gezeigt).
 So schließen Sie Werbe-Popups im 360-Browser
Mar 04, 2024 pm 03:55 PM
So schließen Sie Werbe-Popups im 360-Browser
Mar 04, 2024 pm 03:55 PM
Wie schließe ich Werbe-Popups im 360-Browser? Viele Benutzer haben den 360-Browser auf ihren Computern installiert, aber es kommt zu häufig zu Werbe-Popups. Bei der Verwendung stoßen sie immer wieder auf verschiedene störende Werbe-Popups, die das Benutzererlebnis erheblich beeinträchtigen. Auch wenn Sie das Popup-Fenster schließen, wird es bei der nächsten Verwendung weiterhin angezeigt. Daher denken viele Freunde darüber nach, das Werbe-Popup-Fenster zu schließen. Folgen wir also dem Herausgeber, um zu sehen, wie man das 360-Grad-Browser-Werbe-Popup-Fenster schließt. So schließen Sie das Werbe-Popup-Fenster des 360°-Browsers: 1. Öffnen Sie zunächst den 360°-Browser auf dem Computer. Klicken Sie nach dem Erscheinen des Werbe-Popup-Fensters auf das Symbol „Einstellungen“ in der oberen rechten Ecke und dann auf „Öffnen“. „Einstellungen“; 2. Sie können auch direkt im Browser auf die drei horizontalen Balken in der oberen rechten Ecke klicken und dann auf „Einstellungen“ klicken; 3. In „Einstellungen“.
 Wie mache ich Scroll-Screenshots im 360-Browser? 360 Browser-Scrolling-Screenshot, langes Bild-Tutorial
Apr 02, 2024 pm 10:58 PM
Wie mache ich Scroll-Screenshots im 360-Browser? 360 Browser-Scrolling-Screenshot, langes Bild-Tutorial
Apr 02, 2024 pm 10:58 PM
Viele Freunde, die den 360-Browser verwenden, möchten sofort Screenshots vom Scrollen auf der Webseite machen. Sie möchten wissen, ob es eine Scroll-Screenshot-Funktion gibt und wie man sie bedient. Tatsächlich muss es nicht so kompliziert sein. Sie können das Screenshot-Anwendungs-Plug-in im 360-Browser finden, um den Screenshot der gesamten langen Webseite schnell zu speichern. Schauen wir uns als Nächstes an, wie man Scroll-Screenshots im 360-Browser erstellt. 360-Browser-Scroll-Screenshot-Verknüpfungsmethode: Nachdem Sie den 360-Browser auf Ihrem Computer geöffnet haben, klicken Sie auf das Verwaltungssymbol in der oberen rechten Symbolleiste und wählen Sie die Werkzeugauswahl „Hinzufügen“. Nachdem Sie zum 360 App Market gesprungen sind, suchen Sie nach dem Wort „Screenshot“. Wählen Sie in den angezeigten Suchergebnissen das Tool aus, das Sie installieren möchten, und klicken Sie zum Abschluss auf die Schaltfläche „Installieren“ (wie im Bild gezeigt).
 Mar 18, 2024 am 10:50 AM
Mar 18, 2024 am 10:50 AM
Erst kürzlich hat Xiaomi, eine bekannte inländische Mobiltelefonmarke, sein neuestes Imaging-Flaggschiff-Handy Xiaomi 14Pro offiziell auf den Markt gebracht. Dieses Modell wurde seit seiner Einführung in vielen Farben und Konfigurationen herausgebracht Eine seiner Funktionen ist es, praktisch und bequem zu sein. Wie soll also das Xiaomi Mi 14Pro schnelle Screenshots machen? Wie mache ich schnell Screenshots auf dem Xiaomi Mi 14Pro? Mit der Schnell-Screenshot-Methode des Xiaomi 14Pro werden physische Tasten zum Aufnehmen von Screenshots verwendet. Unter den physischen Tasten auf der Oberseite des Xiaomi 14Pro-Telefons gibt es eine Taste, die speziell für Screenshots verwendet wird. Drücken Sie diese Taste, um schnell einen Screenshot zu erstellen. Verwenden Sie Bildschirmgesten, um Screenshots zu erstellen. Auf dem Xiaomi Mi 14 Pro-Telefon können Sie Bildschirmgesten verwenden, um Screenshots zu erstellen. Öffnen Sie die Einstellungen des Telefons, suchen Sie nach „Bildschirm“ und geben Sie ihn ein






