So beheben Sie Probleme mit dem Edge-Browserbildschirm
Der
php-Editor Yuzai stellt Ihnen die Lösung für das Problem des kaputten Bildschirms im Edge-Browser vor. Der Edge-Browser ist ein Mainstream-Browser von Microsoft, aber manchmal kommt es bei der Verwendung zu Bildschirmunschärfen, was sehr ärgerlich ist. Um dieses Problem zu lösen, können Sie die folgenden Methoden ausprobieren: 1. Aktualisieren Sie den Grafikkartentreiber. 2. Deaktivieren Sie den Browser-Cache. 4. Installieren Sie den Edge-Browser. Ich hoffe, dass diese Methoden jedem helfen können, das Problem des verschwommenen Bildschirms im Edge-Browser zu lösen.

Lösung für den kaputten Bildschirm im Edge-Browser
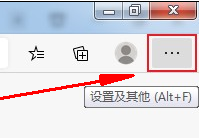
Suchen Sie zunächst die Menüschaltfläche in der oberen rechten Ecke des Edge-Browsers, die aus drei Punkten besteht.

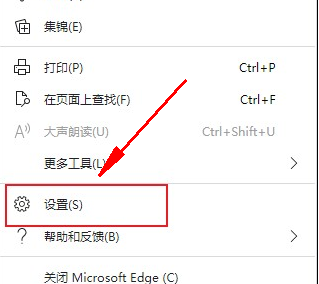
2. Nach dem Klicken öffnet sich unten das Menüfenster des optimierten Edge-Browsers. Klicken Sie in das Fenster, um die Seite „Einstellungen“ zu öffnen.

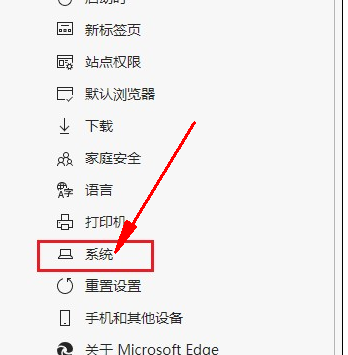
3. Zu diesem Zeitpunkt gelangen Sie zur Einstellungsseite des Edge-Browsers. Sie können das Element „System“ im Navigationsmenü auf der linken Seite sehen Bild.

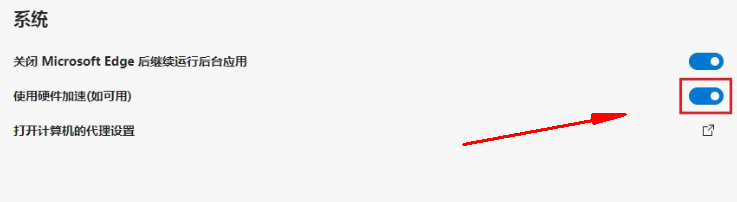
4. In den Systemeinstellungen können Sie den Punkt „Hardwarebeschleunigung verwenden“ sehen, wie im Bild unten gezeigt. Klicken Sie einfach auf den Schalter rechts, um ihn auszuschalten, wie im Bild unten gezeigt.

Das obige ist der detaillierte Inhalt vonSo beheben Sie Probleme mit dem Edge-Browserbildschirm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So richten Sie die automatische Aktualisierung im Edge-Browser ein
Apr 15, 2024 pm 02:55 PM
So richten Sie die automatische Aktualisierung im Edge-Browser ein
Apr 15, 2024 pm 02:55 PM
Einige Freunde benötigen eine automatische Aktualisierung des Edge-Browsers. Wie richtet man also die automatische Aktualisierung des Edge-Browsers ein? Nachfolgend zeigt Ihnen der Editor, wie Sie die automatische Aktualisierung des Edge-Browsers einrichten. Freunde, die es benötigen, können einen Blick darauf werfen. 1. Doppelklicken Sie, um die Software zu öffnen, klicken Sie auf das Symbol „Erweiterung“ in der oberen Symbolleiste und klicken Sie dann in der Optionsliste unten auf „Microsoft Edge-Add-In öffnen“. 2. Nachdem Sie die neue Fensteroberfläche aufgerufen haben, geben Sie „RefreshlessforMicrosoftEdge“ in das Suchfeld in der oberen linken Ecke ein und drücken Sie die Eingabetaste, um zu suchen. 3. Suchen Sie dann das Programm und klicken Sie auf die Schaltfläche „Get“.
 Wie erstreckt sich IDM auf den Browser? So fügen Sie dem Browser eine IDM-Erweiterung hinzu
Apr 10, 2024 pm 04:19 PM
Wie erstreckt sich IDM auf den Browser? So fügen Sie dem Browser eine IDM-Erweiterung hinzu
Apr 10, 2024 pm 04:19 PM
Wie erweitere ich IDM auf den Browser? Wenn der Benutzer die IDM-Software im Standardpfad installiert, kann das IDM-Erweiterungs-Plugin im Allgemeinen automatisch im Standardbrowser installiert werden. Wenn das Plug-in jedoch nicht installiert werden kann, müssen Sie dies tun Hier werde ich meinen Freunden das Hinzufügen des IDM-Erweiterungs-Plug-Ins vorstellen. Installieren Sie die IDM-Erweiterung manuell. Wenn das IDM-Plugin aufgrund von Betriebsfehlern nicht erfolgreich im Browser installiert werden konnte, können Sie es auch manuell mit den folgenden Methoden installieren. Klicken Sie mit der rechten Maustaste auf das IDM-Symbol auf dem Desktop und klicken Sie auf „Speicherort des Ordners öffnen“. Im Installationsverzeichnis von idm. Suchen Sie nach „.crx“ und „.ldq“
 Wie füge ich vertrauenswürdige Sites im Edge-Browser hinzu? So richten Sie eine vertrauenswürdige Site in Edge ein
Apr 25, 2024 pm 05:30 PM
Wie füge ich vertrauenswürdige Sites im Edge-Browser hinzu? So richten Sie eine vertrauenswürdige Site in Edge ein
Apr 25, 2024 pm 05:30 PM
Wie füge ich vertrauenswürdige Sites im Edge-Browser hinzu? Wenn Sie im Internet surfen, kann es vorkommen, dass einige Websites nicht vertrauenswürdig sind und nicht normal aufgerufen werden können. Wenn Benutzer wirklich sicherstellen können, dass die URL vertrauenswürdig ist, teilen Sie Edge mit Freunde hier, wie man eine vertrauenswürdige Site einrichtet, ich hoffe, es wird für alle hilfreich sein. So richten Sie eine vertrauenswürdige Site auf Edge ein 1. Zuerst doppelklicken wir auf den Edge-Browser direkt auf dem Computerdesktop, um die Browseroberfläche aufzurufen. 2. Klicken Sie auf die Schaltfläche mit dem Dreipunktsymbol in der oberen rechten Ecke der Benutzeroberfläche und wählen Sie [Internetoptionen] unter [Weitere Tools]. 3. Nachdem wir darauf geklickt haben, um es zu öffnen, wechseln wir zur Registerkarte [Sicherheit] und klicken auf [Vertrauenswürdig].
 So stellen Sie den Vollbildmodus im Edge-Browser ein. So stellen Sie den Vollbildmodus im Edge-Browser ein
May 09, 2024 am 10:40 AM
So stellen Sie den Vollbildmodus im Edge-Browser ein. So stellen Sie den Vollbildmodus im Edge-Browser ein
May 09, 2024 am 10:40 AM
1. Verwenden Sie die Tastenkombination [Win+Umschalt+Eingabetaste]. 2. Nachdem Sie den Vollbildmodus aufgerufen haben, klicken Sie zum Beenden auf F11. Methode 2: 1. Rufen Sie den Browser auf und klicken Sie auf die drei Punkte in der oberen rechten Ecke. 2. Klicken Sie auf den Vergrößerungspfeil hinter Zoom. 3. Drücken Sie F11, nachdem Sie den Vollbildmodus aufgerufen haben, um den Vorgang zu beenden.
 So lösen Sie einen Pycharm-Absturz
Apr 25, 2024 am 05:09 AM
So lösen Sie einen Pycharm-Absturz
Apr 25, 2024 am 05:09 AM
Zu den Lösungen für PyCharm-Abstürze gehören: Überprüfen Sie die Speichernutzung und erhöhen Sie das Speicherlimit von PyCharm. Überprüfen Sie die Plug-Ins und deaktivieren Sie die Hardwarebeschleunigung für Hilfe.
 So richten Sie Microsoft Edge Autofill ein: Tutorial zur Einstellung von Microsoft Edge Autofill
May 09, 2024 pm 01:22 PM
So richten Sie Microsoft Edge Autofill ein: Tutorial zur Einstellung von Microsoft Edge Autofill
May 09, 2024 pm 01:22 PM
1. Öffnen Sie zunächst Microsoft Edge, klicken Sie auf die Schaltfläche [...] und dann auf die Optionsschaltfläche [Einstellungen]. 2. Klicken Sie dann auf die Schaltfläche [Passwort und automatisches Ausfüllen]. 3. Der letzte Schritt ist der Einstellungsbereich für das automatische Ausfüllen von Microsoft Edge.
 Empfohlener Android-Emulator, der flüssiger ist (wählen Sie den Android-Emulator, den Sie verwenden möchten)
Apr 21, 2024 pm 06:01 PM
Empfohlener Android-Emulator, der flüssiger ist (wählen Sie den Android-Emulator, den Sie verwenden möchten)
Apr 21, 2024 pm 06:01 PM
Es kann Benutzern ein besseres Spiel- und Nutzungserlebnis bieten. Ein Android-Emulator ist eine Software, die die Ausführung des Android-Systems auf einem Computer simulieren kann. Es gibt viele Arten von Android-Emulatoren auf dem Markt, deren Qualität jedoch unterschiedlich ist. Um den Lesern bei der Auswahl des für sie am besten geeigneten Emulators zu helfen, konzentriert sich dieser Artikel auf einige reibungslose und benutzerfreundliche Android-Emulatoren. 1. BlueStacks: Hohe Laufgeschwindigkeit und ein reibungsloses Benutzererlebnis. BlueStacks ist ein beliebter Android-Emulator. Es ermöglicht Benutzern das Spielen einer Vielzahl mobiler Spiele und Anwendungen und kann Android-Systeme auf Computern mit extrem hoher Leistung simulieren. 2. NoxPlayer: Unterstützt mehrere Eröffnungen und macht das Spielen angenehmer. Sie können verschiedene Spiele in mehreren Emulatoren gleichzeitig ausführen
 So aktivieren Sie die Mikrofonberechtigung im Edge-Browser. So aktivieren Sie die Mikrofonberechtigung
May 09, 2024 pm 04:40 PM
So aktivieren Sie die Mikrofonberechtigung im Edge-Browser. So aktivieren Sie die Mikrofonberechtigung
May 09, 2024 pm 04:40 PM
1. Klicken Sie zunächst auf Start, klicken Sie mit der rechten Maustaste und wählen Sie [Microsoft Edge]. 2. Klicken Sie dann auf [Mehr], um [App-Einstellungen] zu öffnen. 3. Suchen Sie als Nächstes nach [Anwendungsberechtigungen] und geben Sie sie ein. 4. Suchen Sie dann in den Berechtigungen unten nach [Mikrofon]. 5. Zum Schluss schalten Sie den Schalter hinter dem Mikrofon ein.






