 Computer-Tutorials
Computer-Tutorials
 Browser
Browser
 So aktivieren Sie die Funktion für hochauflösende Bilder im QQ-Browser
So aktivieren Sie die Funktion für hochauflösende Bilder im QQ-Browser
So aktivieren Sie die Funktion für hochauflösende Bilder im QQ-Browser
Der PHP-Editor Xinyi gibt Ihnen die Antwort, wie Sie hochwertige Bilder im QQ-Browser aktivieren. Im täglichen Gebrauch stoßen wir häufig auf das Problem einer verschwommenen oder unklaren Bildanzeige, was zu Problemen beim Surfen führt. Durch Einschalten der Funktion für hochwertige Bilder kann dieses Problem wirksam behoben werden, sodass wir die Details und die Klarheit des Bildes besser wahrnehmen können. Als nächstes lernen wir, wie man den QQ-Browser einrichtet, um die Bilder klarer zu machen!

Schritte zum Öffnen hochwertiger Bilder im QQ-Browser
1 Öffnen Sie zunächst den QQ-Browser auf Ihrem Mobiltelefon und klicken Sie auf den Eintrag „Mein“ in der Menüleiste unten im Browser, wie im Bild gezeigt.

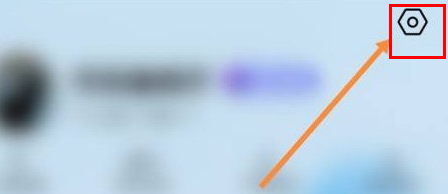
2. Zu diesem Zeitpunkt gelangen Sie zur persönlichen Center-Seite von QQ Security Browser für Mobiltelefone. Klicken Sie auf das zahnradförmige „Einstellungen“-Symbol in der oberen rechten Ecke der Seite.

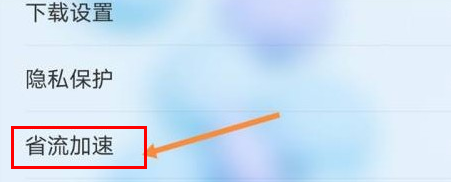
3. Suchen Sie nach dem Aufrufen der Einstellungsseite den Punkt „Wassersparen und Beschleunigung“ und klicken Sie darauf, wie im Bild gezeigt.

4. Klicken Sie dann weiter auf den Punkt „Bildqualität“, wie im Bild gezeigt.

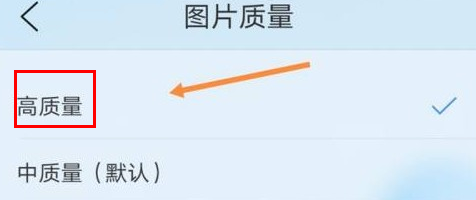
5. Klicken Sie auf der Seite mit den Bildqualitätseinstellungen auf „Hohe Qualität“, wie im Bild gezeigt.

Das obige ist der detaillierte Inhalt vonSo aktivieren Sie die Funktion für hochauflösende Bilder im QQ-Browser. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Was tun, wenn die XLSX-Datei nicht auf dem Mobiltelefon geöffnet werden kann?
Apr 25, 2024 am 08:28 AM
Was tun, wenn die XLSX-Datei nicht auf dem Mobiltelefon geöffnet werden kann?
Apr 25, 2024 am 08:28 AM
Warum können WPS- und Excel-Dokumente nicht auf dem Mobiltelefon von Apple geöffnet werden? 1. Der Grund, warum WPS- und Excel-Dokumente auf dem Mobiltelefon von Apple nicht in der Vorschau angezeigt werden können, liegt darin, dass es keine Anwendungen gibt, die diese Dateien unterstützen Auf dem Mobiltelefon installierte Formate Die Lösung besteht darin, eine Anwendung zu installieren, die das Dokumentformat unterstützt, um Dokumente in das PDF-Format zu konvertieren und Dokumente zum Öffnen an Computer oder andere Geräte zu senden. 2. Überprüfen Sie zunächst das Suffix der Datei. Wenn es sich um eine Excel-Datei handelt, die jedoch nicht geöffnet werden kann, bedeutet dies, dass der Dateityp nicht in den Ordneroptionen des Computers registriert ist. 3. Öffnen Sie zunächst den QQ-Browser auf Ihrem Mobiltelefon. Klicken Sie auf die Schaltfläche „Datei herunterladen“, um die Excel-Datei auszuwählen, die Sie öffnen möchten. Zusammenfassung Öffnen Sie das QQ-Browsing
 So legen Sie die Standard-Baidu-Suchmaschine des QQ-Browsers fest
Apr 11, 2024 pm 02:22 PM
So legen Sie die Standard-Baidu-Suchmaschine des QQ-Browsers fest
Apr 11, 2024 pm 02:22 PM
Wie lege ich QQ Browser als Standard-Baidu-Suchmaschine fest? QQ Browser ist ein Webbrowser-Tool, das sich sehr gut für Büro oder Studium eignet. Die Standardsuchmaschine ist jedoch an die Verwendung von Baidu gewöhnt Bei der Suche auf Baidu wissen viele Freunde immer noch nicht genau, wie sie vorgehen sollen. Als nächstes bringt Ihnen der Editor eine Anleitung zum Festlegen von Baidu als Standardsuchmaschine für den QQ-Browser. Interessierte Freunde dürfen es sich nicht entgehen lassen. Tipps zum Festlegen von Baidu als Standardsuchmaschine in QQ Browser 1. Aktivieren Sie QQ Browser und klicken Sie auf das Symbol [drei], das in der oberen rechten Ecke erscheint (wie im Bild gezeigt). 2. Nun erscheint unten ein Funktionsfenster. Klicken Sie in diesem Fenster, um die Option [Einstellungen] aufzurufen.
 So öffnen Sie eine ZIP-Datei auf einem Mobiltelefon
Apr 21, 2024 am 10:01 AM
So öffnen Sie eine ZIP-Datei auf einem Mobiltelefon
Apr 21, 2024 am 10:01 AM
So öffnen Sie eine ZIP-Datei auf einem Mobiltelefon: 1. Öffnen Sie die Dateiverwaltung, suchen Sie die Datei, die Sie öffnen möchten, und wählen Sie „Dekomprimierung“. Wählen Sie den Speicherort aus, an dem die Datei dekomprimiert werden soll ; Die Dekomprimierung ist erfolgreich und eine Datei im Zip-Format wird wie in der Abbildung gezeigt dekomprimiert. Sie können sie jetzt öffnen und anzeigen. 2. Suchen Sie den Software-Store auf dem mobilen Desktop. Öffnen Sie den Software-Store und geben Sie „Komprimierung“ in die Suchleiste ein. Klicken Sie nach Eingabe der Komprimierung auf „Allmächtige Komprimierung“ und dann auf „Installieren“. Öffnen Sie die heruntergeladene Almighty Compression-APP. Klicken Sie auf das Pluszeichen und wählen Sie die komprimierte Datei aus, die Sie auf Ihrem Telefon öffnen möchten, um sie zu dekomprimieren. 3. Die Methode zum Öffnen einer ZIP-Datei auf einem Mobiltelefon ist: Öffnen Sie zunächst „Meine Dateien“ auf dem Mobiltelefon und suchen Sie nach der Datei im komprimierten ZIP-Format. Wählen Sie eine Datei im komprimierten ZIP-Format aus.
 So erkennen Sie Text in Screenshots des mobilen QQ-Browsers
Apr 09, 2024 pm 02:01 PM
So erkennen Sie Text in Screenshots des mobilen QQ-Browsers
Apr 09, 2024 pm 02:01 PM
Wie erkennt man Text in Screenshots des mobilen QQ-Browsers? Heutzutage verwenden viele Menschen gerne den QQ-Browser. Dieser Browser ist sehr funktionsreich und kann nicht nur verschiedene Arten von Dateien durchsuchen, sondern auch die Arbeitseffizienz verbessern In Screenshots kann dieser Vorgang uns schnell dabei helfen, den Textinhalt in das Bild zu kopieren und ihn gezielt zu bedienen. Lassen Sie sich vom Editor den Vorgang der Texterkennung in QQ-Browser-Screenshots für Mobiltelefone vorstellen. Einführung in den Vorgang der Texterkennung in QQ-Browser-Screenshots 1. Schritt eins: Öffnen Sie den QQ-Browser und klicken Sie auf den Scan King-Eingang (wie im Bild gezeigt). 2. Schritt 2: Suchen Sie die Textextraktionsseite, zielen Sie auf den Text und schießen Sie (wie im Bild gezeigt). 3. Drittens
 So stellen Sie gelöschte Dateien im „QQ Browser' wieder her
Mar 20, 2024 am 11:37 AM
So stellen Sie gelöschte Dateien im „QQ Browser' wieder her
Mar 20, 2024 am 11:37 AM
Wie kann ich gelöschte Dateien im QQ Browser wiederherstellen? Ich glaube, dass viele Freunde QQ Browser als Browser-Software verwenden, aber viele Freunde löschen versehentlich einige Dateien Werfen Sie noch heute einen Blick auf die detaillierte Strategie. QQ Browser-Tutorial zur Wiederherstellung gelöschter Dateien 1. Wenn Sie beim Löschen einer Datei die Option „In den Papierkorb verschieben“ aktivieren, können Sie Ihre Dateien über den Datei-Papierkorb von QQ Browser wiederherstellen. 2. Öffnen Sie den QQ-Browser auf Ihrem Mobiltelefon und klicken Sie, um die Seite „Datei“ aufzurufen. 3. Klicken Sie dann in der Datei oben rechts auf […]. Wählen Sie „Papierkorb“, um den Papierkorb der Datei anzuzeigen. 4. Klicken Sie im Papierkorb auf die Datei, die wiederhergestellt werden muss. 5. Klicken Sie abschließend unten links auf
 So ändern Sie Schriftarten im mobilen QQ-Browser
Apr 07, 2024 pm 06:43 PM
So ändern Sie Schriftarten im mobilen QQ-Browser
Apr 07, 2024 pm 06:43 PM
Wie ändere ich die Schriftart im mobilen QQ-Browser? Viele Leute verwenden gerne den QQ-Browser auf Mobiltelefonen. Dieser Browser kann nicht nur schnell Webseiten durchsuchen, sondern auch verschiedene Arten von Dateidaten verarbeiten. Sie können die Schriftart des Browsers entsprechend Ihren Anforderungen festlegen Viele unerfahrene Benutzer wissen immer noch nicht, wie sie die Schriftarten dieses Browsers ändern können. Dieser Artikel gibt Ihnen einen Überblick über die Schritte zum Ändern von Schriftarten im mobilen QQ-Browser und hofft, Ihnen bei der Lösung des Problems zu helfen. Liste der Schritte zum Ändern von Schriftarten im mobilen QQ Browser 1. Schalten Sie das Telefon ein und klicken Sie dann, um „QQ Browser“ zu öffnen (wie im Bild gezeigt). 2. Klicken Sie auf der „Mein“-Seite von QQ Browser auf das „Einstellungen“-Logo in der oberen rechten Ecke (wie im Bild gezeigt). 3. Klicken Sie in den Einstellungen auf „Schriftarteinstellungen“ (wie in der Abbildung gezeigt).
 So laden Sie Toutiao-Videos herunter und speichern sie im Fotoalbum Ihres Telefons. So speichern Sie Toutiao-Videos auf Ihrem Telefon
Mar 17, 2024 am 11:40 AM
So laden Sie Toutiao-Videos herunter und speichern sie im Fotoalbum Ihres Telefons. So speichern Sie Toutiao-Videos auf Ihrem Telefon
Mar 17, 2024 am 11:40 AM
Toutiao bietet Ihnen umfangreiche und vielfältige Inhalte, die Ihnen helfen, Ihre Sorgen zu lindern und sich die Zeit zu vertreiben. Sie können die Software jederzeit öffnen und eine große Anzahl von Artikeln anzeigen, die Ihnen besser helfen Natürlich sehen Sie hier einige aufregende Videoinhalte und möchten diese speichern. Die spezifische Methode ist, Sie können einen Blick darauf werfen Speichern Sie jederzeit die Videos, die Sie ansehen möchten. 1. Klicken Sie zuerst auf das Video auf Toutiao und teilen Sie das Video mit QQ oder WeChat. Teilen Sie das Video beispielsweise mit QQ. 2. Wählen Sie dann „An QQ meinen Computer senden“ aus
 Software zur Dekomprimierung mobiler Dateien
Apr 19, 2024 am 10:52 AM
Software zur Dekomprimierung mobiler Dateien
Apr 19, 2024 am 10:52 AM
Welche Komprimierungssoftware für Mobiltelefone ist die beste? WinZipWinZip ist ein leistungsstarkes und benutzerfreundliches Komprimierungsdienstprogramm, das ZIP, CAB, TAR, GZIP, MIME und weitere komprimierte Dateien unterstützt. Es verfügt über eine enge Drag-and-Drop-Integration mit dem Windows Explorer, sodass der Explorer nicht für die Komprimierung und Dekomprimierung geöffnet bleiben muss. Die folgenden Arten nützlicher mobiler Dekomprimierungssoftware sind verfügbar: „ZArchiver Decompression Tool“ ist ein sehr gutes Dekomprimierungstool mit Modulen für schnellen Import, Wiedergabetreue-Dekomprimierung, Vorschau-Dekomprimierung und Kategorieverwaltung, sodass Sie sich nicht mehr um die Dekomprimierung von Dateien kümmern müssen. „Decompression Expert“ bietet Ihnen professionelle Dekompressionsdienste. RAR-Dekomprimierung RAR-Dekomprimierung App herunterladen, eine sehr praktische Datei-Dekomprimierungssoftware, die Sie können



