 Computer-Tutorials
Computer-Tutorials
 Browser
Browser
 So stellen Sie den IE-Browser wieder her, um automatisch zum Rand zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zum Rand zu springen
So stellen Sie den IE-Browser wieder her, um automatisch zum Rand zu springen
Wie stelle ich den IE-Browser wieder her, um automatisch zum Rand zu springen? Wenn wir den Internet Explorer-Browser öffnen, springt er immer zum Edge-Browser. Was sollen wir in dieser Situation tun? In letzter Zeit springen einige Benutzer beim Öffnen des IE-Browsers direkt zum Edge-Browser, was dazu führt, dass der Edge-Browser nicht verwendet werden kann. Wie soll der Editor den automatischen Sprung des IE lösen? Wenden Sie sich unten an die Edge-Recovery-Fähigkeiten. Wenn Sie nicht wissen, wie, folgen Sie dem Editor, um weiterzulesen. 
Ie-Browser springt automatisch zu Edge-Wiederherstellungstipps
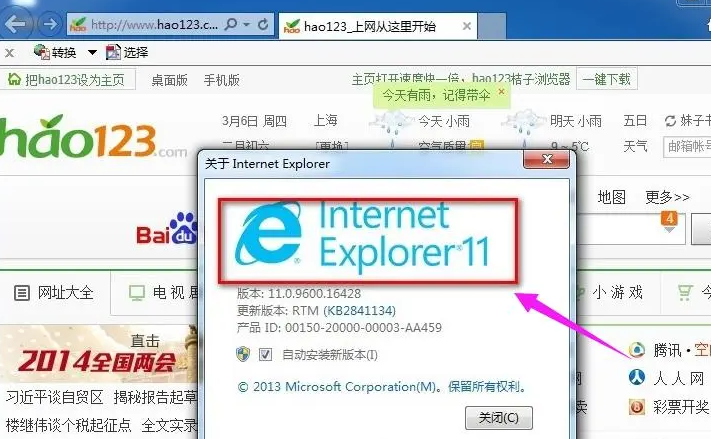
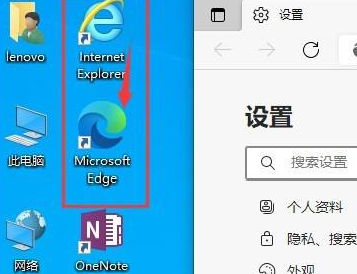
1 Zunächst springt er nach dem Öffnen des IE-Browsers automatisch zum Edge-Browser, wie im Bild gezeigt.

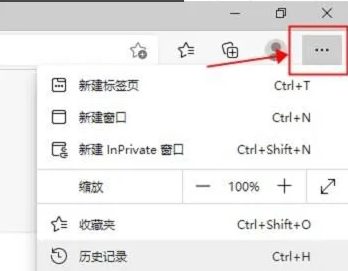
2. Lasst uns verhindern, dass es springt. Öffnen Sie den Edge-Browser, klicken Sie auf die drei Punkte in der oberen rechten Ecke und wählen Sie „Einstellungen“, wie im Bild gezeigt.

3. Wählen Sie im linken Menü „Standardbrowser“, wie im Bild gezeigt.

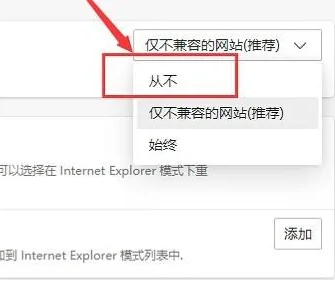
4. Wählen Sie „Nie“ im Dropdown-Menü hinter „Internet Explorer Websites in Microsoft Edge öffnen lassen“, wie im Bild gezeigt.

5. Schließen Sie den Edge-Browser und öffnen Sie den IE-Browser. Sie können sehen, dass der IE-Browser erfolgreich geöffnet wurde und nicht mehr zum Edge-Browser springt, wie im Bild gezeigt.

Das obige ist der detaillierte Inhalt vonSo stellen Sie den IE-Browser wieder her, um automatisch zum Rand zu springen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Anleitung zur Panasonic Laptop-Tastatur. Ausführliche Einführung: Grundkenntnisse der Computertastaturfunktionen
Feb 06, 2024 pm 01:42 PM
Anleitung zur Panasonic Laptop-Tastatur. Ausführliche Einführung: Grundkenntnisse der Computertastaturfunktionen
Feb 06, 2024 pm 01:42 PM
Mit der Entwicklung des Internetlebens sind Computer heute zu einem unverzichtbaren Werkzeug für Studium und Arbeit geworden. Der Schlüssel zum Bedienen eines Computers sind die Tastatur und die Maus, die wir häufig verwenden. Vor kurzem haben viele Freunde He Taitan private Nachrichten geschickt, in der Hoffnung, dass He Taitan ein detailliertes Tutorial zu den Grundkenntnissen der Computertastaturfunktionen bereitstellen kann. Nein, He Taitan, als Antwort auf die Anfrage aller, möchte Ihnen die Funktionen jeder Taste auf der Computertastatur mitteilen. Grundkenntnisse der Computertastaturfunktionen 1: Häufig verwendete Tastaturpartitionen Die Computertastatur ist eines der wichtigen Werkzeuge für unseren täglichen Gebrauch von Computern. Um die Grundlagen von Computern schnell zu beherrschen, müssen wir die Grundlagen der Tastaturfunktionen verstehen. Hier beginne ich mit den häufig verwendeten Tastaturpartitionen. Die von uns täglich genutzte Tastatur ist üblicherweise in vier Bereiche unterteilt, nämlich den „Funktionstastaturbereich“ und den „Haupttastaturbereich“.
 Wie verwende ich die alte Version des IE-Browsers in Win11? So verwenden Sie die alte Internet Explorer-Methode
Feb 10, 2024 pm 04:10 PM
Wie verwende ich die alte Version des IE-Browsers in Win11? So verwenden Sie die alte Internet Explorer-Methode
Feb 10, 2024 pm 04:10 PM
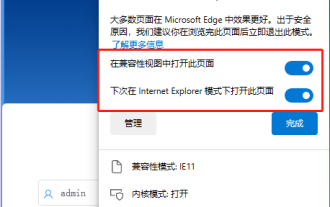
Das aktuelle Betriebssystem wird mit dem Edge-Browser ausgeliefert, aber da einige Websites immer noch die Verwendung der alten Version des IE-Browsers erfordern, wie verwendet man die alte Version des IE-Browsers in Win11? Lassen Sie diese Website den Benutzern eine sorgfältige Einführung in die Verwendung der alten IE-Browsermethode geben. So verwenden Sie die alte IE-Browsermethode Schritt 1: Öffnen Sie die Website mit dem Edge-Browser, klicken Sie auf das Symbol ... in der oberen rechten Ecke und wählen Sie die Option zum Neuladen im IE-Modus (nach dem Öffnen wird die Version dieses IE angezeigt). Browser ist IE11). Schritt 2: Aktivieren Sie in der Popup-Eingabeaufforderungsleiste „Diese Seite in der Kompatibilitätsansicht öffnen“ und „Diese Seite das nächste Mal im IE-Modus öffnen“ (falls Sie dies nicht möchten).
 Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Was soll ich tun, wenn die Bilder auf der Webseite nicht geladen werden können? 6 Lösungen
Mar 15, 2024 am 10:30 AM
Einige Internetnutzer stellten fest, dass die Bilder auf der Webseite beim Öffnen der Browser-Webseite längere Zeit nicht geladen werden konnten. Was ist passiert? Ich habe überprüft, ob das Netzwerk normal ist. Was ist also das Problem? Der folgende Editor stellt Ihnen sechs Lösungen für das Problem vor, dass Webseitenbilder nicht geladen werden können. Webseitenbilder können nicht geladen werden: 1. Internetgeschwindigkeitsproblem Die Webseite kann keine Bilder anzeigen. Dies kann daran liegen, dass die Internetgeschwindigkeit des Computers relativ langsam ist und mehr Software auf dem Computer geöffnet ist. Und die Bilder, auf die wir zugreifen, sind relativ groß Möglicherweise liegt eine Zeitüberschreitung beim Laden vor. Daher kann die Software, die mehr Netzwerkgeschwindigkeit verbraucht, nicht angezeigt werden. 2. Wenn auf der Webseite keine Bilder angezeigt werden können, liegt das möglicherweise daran, dass die von uns besuchten Webseiten gleichzeitig besucht wurden.
 Wie kann ich den Win11-IE-Browser wiederherstellen, der automatisch zum Rand springt?
Feb 11, 2024 am 08:50 AM
Wie kann ich den Win11-IE-Browser wiederherstellen, der automatisch zum Rand springt?
Feb 11, 2024 am 08:50 AM
Wie kann ich den Win11ie-Browser wiederherstellen, um automatisch zum Rand zu springen? Nach dem Upgrade des Win1-Systems stellten wir fest, dass unser IE-Browser immer automatisch zum Edge-Browser wechselte, was viele Benutzer sehr beunruhigte. Lassen Sie diese Website den Benutzern daher sorgfältig vorstellen, wie sie den Rand des automatischen Sprungbrowsers von win11ie ändern können. Win11ie springt automatisch zur Browser-Edge-Modifikationsmethode 1. Zuerst öffnen wir den Browser und klicken auf die „drei Punkte“. 2. Anschließend wählen wir „Einstellungen“. 3. Klicken Sie dann auf „Standardbrowser“. 4. Ändern Sie abschließend die Einstellungen, um dies zu verbieten.
 So lösen Sie das Problem, dass der Win10-Browser keine Dateien herunterladen kann
Feb 14, 2024 am 11:39 AM
So lösen Sie das Problem, dass der Win10-Browser keine Dateien herunterladen kann
Feb 14, 2024 am 11:39 AM
Was soll ich tun, wenn beim Herunterladen des Windows 10ie-Browsers keine Reaktion erfolgt? Viele Benutzer stellen fest, dass ihr IE-Browser keine Dateien herunterladen kann, wenn sie das Win10-System verwenden. Was ist also los? Lassen Sie diese Website den Benutzern sorgfältig vorstellen, wie sie das Problem lösen können, dass der Win10ie-Browser keine Dateien herunterladen kann. So lösen Sie das Problem, dass der Win10ie-Browser keine Dateien herunterladen kann 1. Versuchen Sie zunächst in den Zahnradoptionen von Intenret Explorer, alle möglicherweise ausgeführten Add-Ons zu deaktivieren, um den Effekt zu sehen. 2. Überprüfen Sie im Internet Explorer unter „Gear – Internetoptionen – Sicherheit – Stufe anpassen“, ob die Einstellung zum Herunterladen von Dateien aktiviert ist. 3.
 Wie übertrage ich Lesezeichen zwischen Apple und Mac?
Feb 03, 2024 pm 06:57 PM
Wie übertrage ich Lesezeichen zwischen Apple und Mac?
Feb 03, 2024 pm 06:57 PM
Vorwort: Viele Freunde haben uns gefragt, wie man Lesezeichen zwischen Apple und Mac überträgt. Dieser Artikel wird Ihnen detaillierte Antworten geben und hoffen, dass er für alle hilfreich ist. Bitte lesen Sie weiter! Können Apple-Computerbrowser Lesezeichen synchronisieren? Mit derselben Apple-ID und Aktivierung der Synchronisierungsfunktion können Mac-Benutzer Safari-Lesezeichen automatisch synchronisieren. Es ist jedoch zu beachten, dass diese Funktion nur für den Safari-Browser gilt und nicht direkt mit anderen Browsern synchronisiert werden kann. Auf Windows-Computern können Safari-Lesezeichen mit iCloud synchronisiert werden, sie können jedoch nur in den IE-Browser importiert werden. Darüber hinaus können Sie Aisi Assistant auch zum vollständigen Sichern der Gerätedaten verwenden und dann den „Einfachmodus“ auswählen, um die Sicherungsdateien für eine vollständige Wiederherstellung anzuzeigen. Safari
 So richten Sie vertrauenswürdige Sites in Win11 ein_So fügen Sie vertrauenswürdige Sites im IE in Windows11 hinzu
May 08, 2024 pm 01:11 PM
So richten Sie vertrauenswürdige Sites in Win11 ein_So fügen Sie vertrauenswürdige Sites im IE in Windows11 hinzu
May 08, 2024 pm 01:11 PM
1. Zuerst öffnen wir den IE-Browser in unserem System, suchen die zahnradförmige Schaltfläche in der oberen rechten Ecke und klicken darauf. 2. Nachdem Sie darauf geklickt haben, wird ein Dropdown-Menü angezeigt. Suchen Sie nach [Einstellungen für die Kompatibilitätsansicht] und klicken Sie darauf. 4. Geben Sie dann unter „Diese Website hinzufügen“ die URL ein, die hinzugefügt werden muss, und klicken Sie dann rechts auf [Hinzufügen].
 So stellen Sie den 360-Speed-Browser-Kompatibilitätsmodus ein
Feb 24, 2024 am 10:49 AM
So stellen Sie den 360-Speed-Browser-Kompatibilitätsmodus ein
Feb 24, 2024 am 10:49 AM
360 Speed Browser ist eine beliebte Browseranwendung, die Benutzern einen schnellen und sicheren Zugriff auf das Internet ermöglicht. Um das Problem der abnormalen Seitenanzeige oder der Unfähigkeit, Funktionen normal zu nutzen, zu lösen, bietet 360 Extreme Browser eine Kompatibilitätsmodusfunktion, damit Benutzer besser im Internet surfen können. Wie stellt man also den 360-Speed-Browser-Kompatibilitätsmodus ein? Keine Sorge, der Editor bringt Ihnen ein Tutorial zum Einrichten des Kompatibilitätsmodus von 360 Speed Browser. Ich hoffe, es kann Ihnen helfen. So stellen Sie den Kompatibilitätsmodus von 360 Speed Browser ein 1. Öffnen Sie den von dieser Website heruntergeladenen 360 Speed Browser. Klicken Sie nach dem Öffnen der Software auf das Symbol mit den drei horizontalen Balken in der oberen rechten Ecke. 2. Klicken Sie in den Popup-Optionen auf [Einstellungen]. 3. Klicken Sie in das geöffnete 360 Speed Browser-Einstellungsfenster



