 Computer-Tutorials
Computer-Tutorials
 Browser
Browser
 So zeigen Sie Erweiterungsschaltflächen in der Symbolleiste des Microsoft Edge-Browsers an
So zeigen Sie Erweiterungsschaltflächen in der Symbolleiste des Microsoft Edge-Browsers an
So zeigen Sie Erweiterungsschaltflächen in der Symbolleiste des Microsoft Edge-Browsers an
Wie zeige ich die Erweiterungsschaltfläche in der Microsoft Edge-Browsersymbolleiste an? Wie sollen wir die Erweiterungsschaltfläche in der Symbolleiste anzeigen, die wir verwenden müssen? Lassen Sie uns sie unten vorstellen! Die Erweiterungsfunktion im Edge-Browser ist sehr praktisch und einfach zu verwenden. Einige Benutzer hoffen, dass die Erweiterungsfunktionsschaltfläche im Edge-Browser angezeigt werden kann ? Der Editor hat den Microsoft Edge kompiliert. Die Browser-Symbolleiste zeigt die spezifischen Schritte für die Erweiterungsschaltfläche an. Wenn Sie nicht wissen, wie, lesen Sie weiter unten!
Spezifische Schritte zum Anzeigen von Erweiterungsschaltflächen in der Microsoft Edge-Browsersymbolleiste
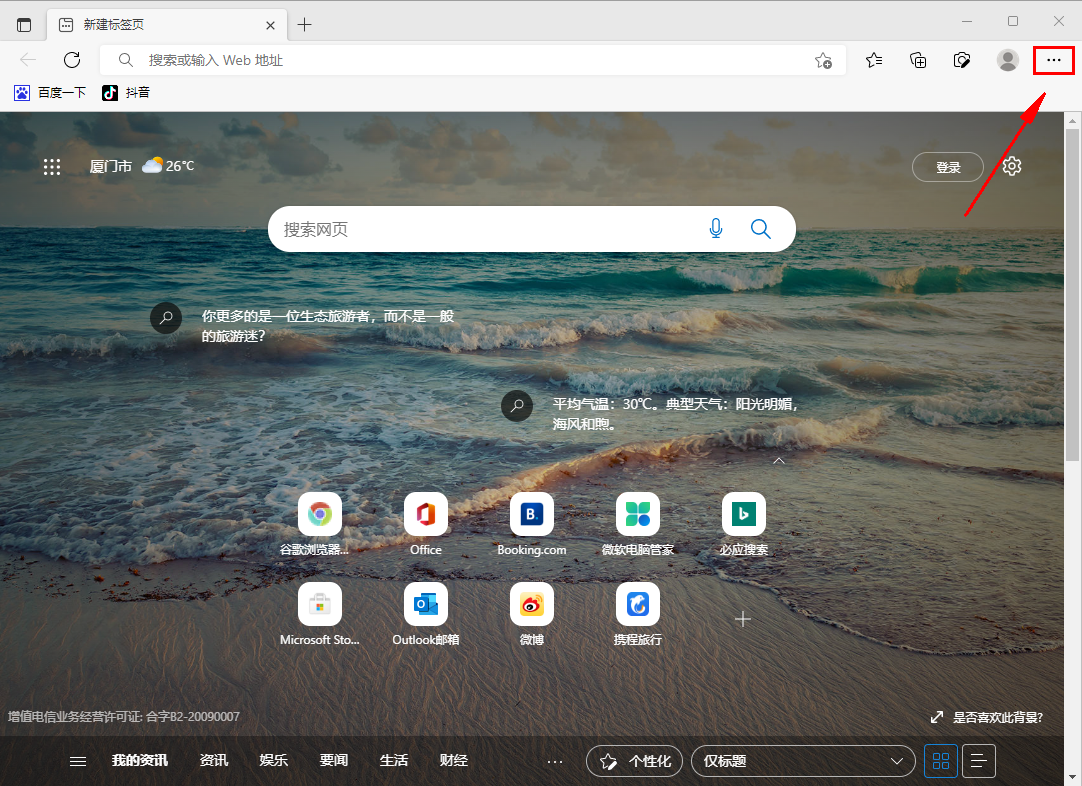
1 Öffnen Sie den Microsoft Edge-Browser und klicken Sie auf die Schaltfläche mit den drei Punkten in der oberen rechten Ecke. 
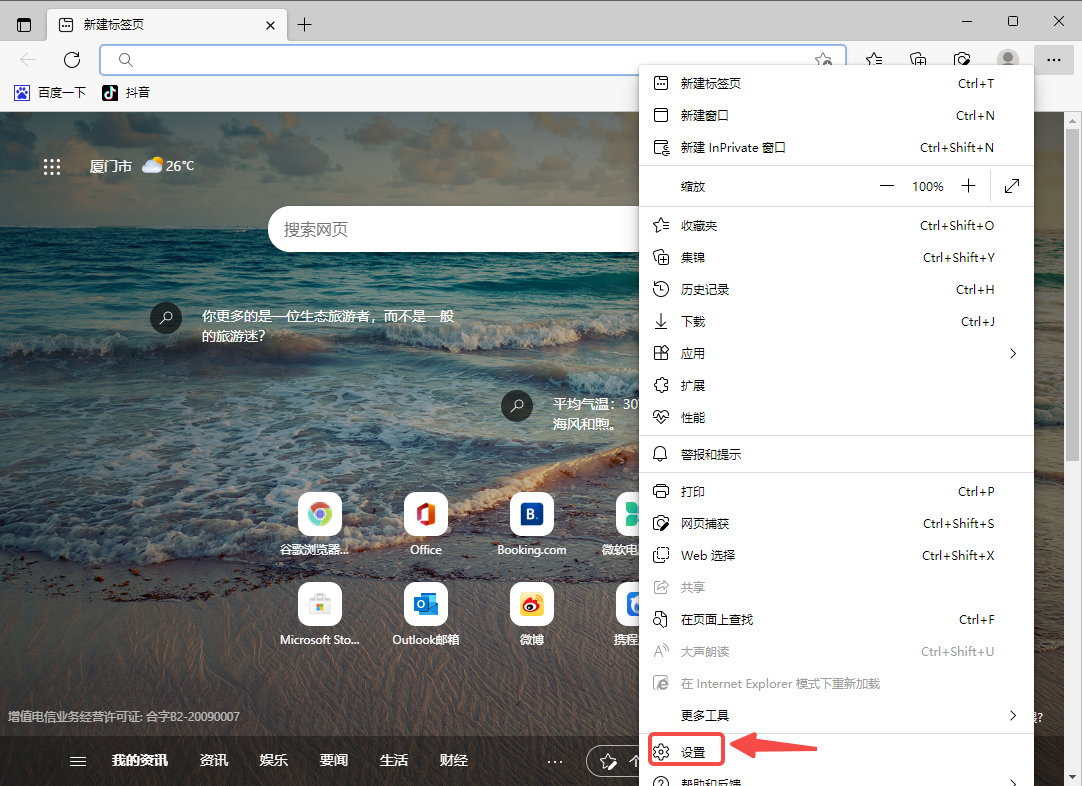
2. Klicken Sie im angezeigten Dropdown-Listenfeld auf die Einstellungsoption. 
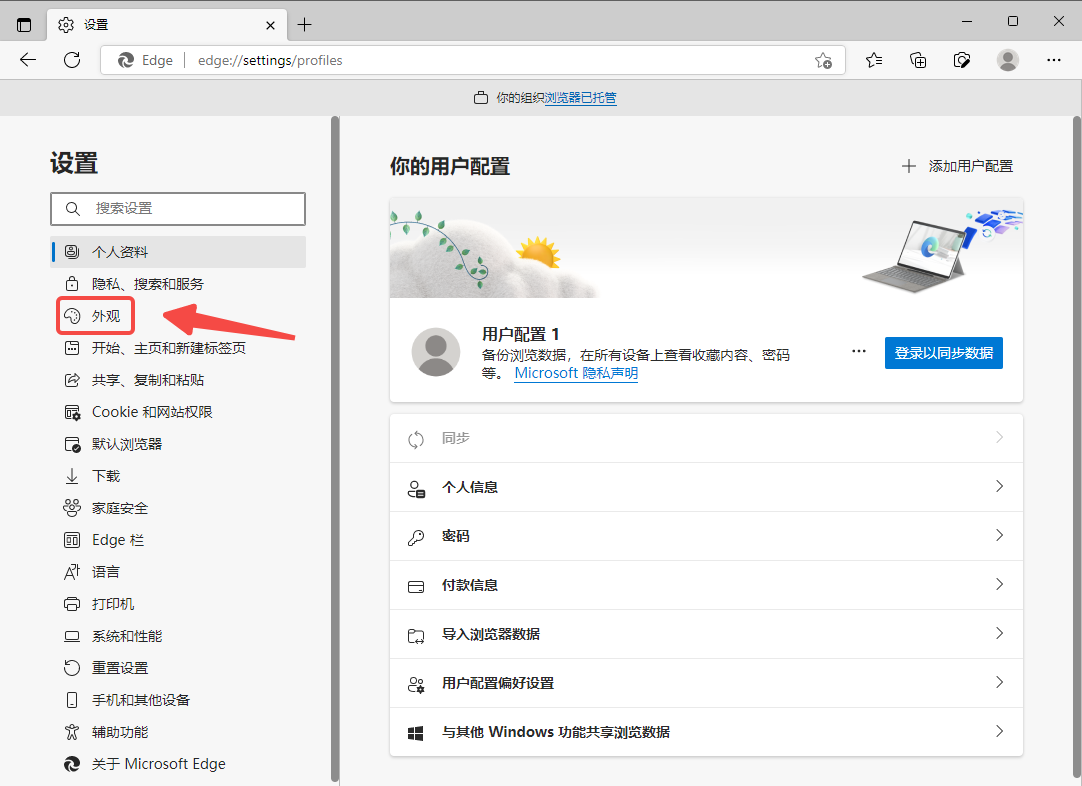
3. Öffnen Sie die Einstellungsseite und klicken Sie in der linken Menüleiste auf die Option „Darstellung“. 
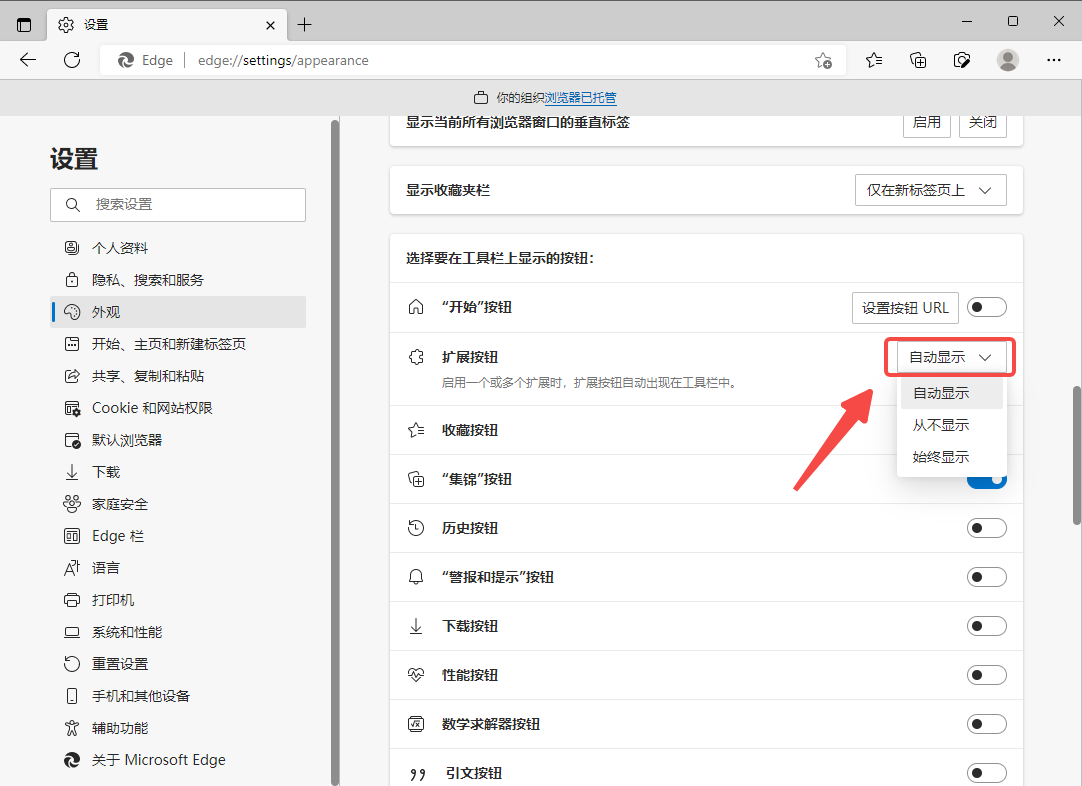
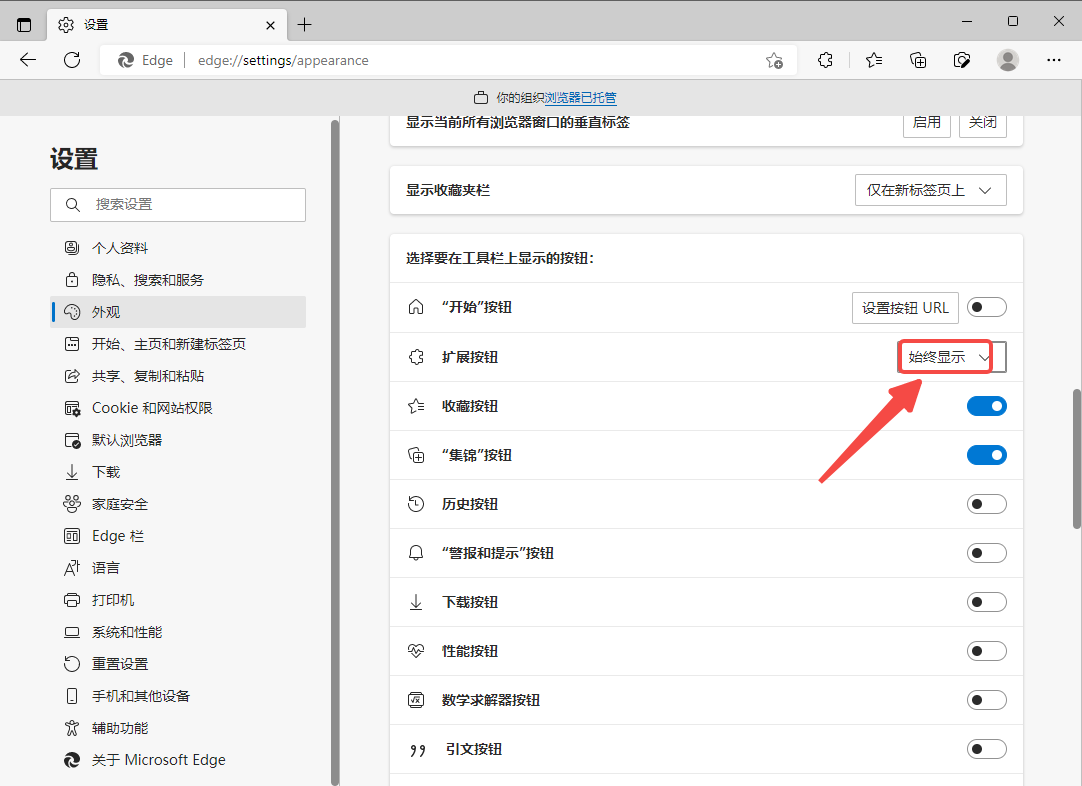
4. Öffnen Sie die Benutzeroberfläche für die Darstellungseinstellungen auf der rechten Seite, suchen Sie die Erweiterungsschaltfläche und klicken Sie auf die Schaltfläche auf der rechten Seite. 
5. Klicken Sie, um „Immer anzeigen“ in der Popup-Optionsliste auszuwählen. 
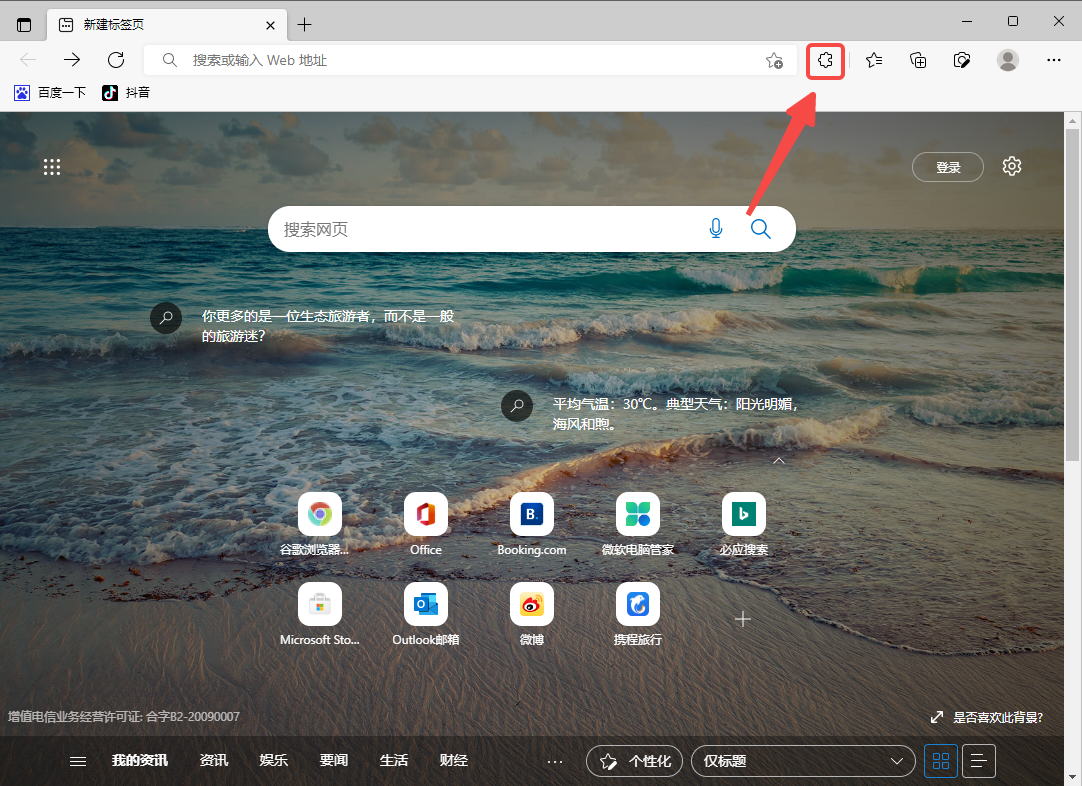
6. Nach erfolgreicher Einstellung wird die Erweiterungsschaltfläche in der Browser-Symbolleiste angezeigt.

Das obige ist der detaillierte Inhalt vonSo zeigen Sie Erweiterungsschaltflächen in der Symbolleiste des Microsoft Edge-Browsers an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Wem gehört auch Google?
Apr 02, 2025 pm 04:01 PM
Wem gehört auch Google?
Apr 02, 2025 pm 04:01 PM
Google ist im Besitz von Alphabet Inc., das von Larry Page und Sergey Bring kontrolliert wird: 1) Der Gründer stellt die Kontrolle des Unternehmens durch Halten von Aktien der Klasse B (10 Stimmen pro Aktie) sicher. 2) Die Aktien der Klasse A der Klasse A und C werden auf dem offenen Markt- und Mitarbeiter -Aktien -Eigentumspläne verbreitet, wirken sich jedoch nicht auf die Kontrolle des Gründers aus.
 Wie heißt Google Lady?
Apr 06, 2025 am 12:01 AM
Wie heißt Google Lady?
Apr 06, 2025 am 12:01 AM
Der Name von GoogleLady ist Google Assistant. 1. Google Assistant ist ein intelligenter virtueller Assistent, der von Google unter Verwendung von NLP-, ML- und Spracherkennungstechnologien entwickelt wurde, um mit Benutzern zu interagieren. 2. Sein Arbeitsprinzip umfasst Spracherkennung, Verarbeitung natürlicher Sprache, Reaktionsgenerierung und Aufgabenausführung. 3. Benutzer können mit Basic interagieren und durch APIs fortgeschritten sind, z. B. das Abfragen von Wetter oder die Kontrolle von Smart -Home -Geräten.
 Welche Google -Suche werden überwacht?
Apr 08, 2025 am 12:01 AM
Welche Google -Suche werden überwacht?
Apr 08, 2025 am 12:01 AM
Google überwacht die Suchwörter, Zeiten, Geräte, Cookies und IP -Adressen der Benutzer von Benutzern, um die Suche und Werbung zu optimieren. Benutzer können den Datenschutz im Datenschutzmodus, VPN oder Proxy -Server schützen.
 Wofür wird Google Console verwendet?
Apr 03, 2025 am 12:13 AM
Wofür wird Google Console verwendet?
Apr 03, 2025 am 12:13 AM
Die Hauptfunktion von GoogleConsole besteht darin, den Website -Administratoren zu helfen, die Google -Suchleistung ihrer Websites zu überwachen, zu verwalten und zu optimieren. 1) Es enthält Berichte über die Seitenindexierung, Suchanfragen, Klickraten und Ranglisten, um die SEO-Strategien zu optimieren. 2) Durch die Überprüfung der Website -Eigentümer können Benutzer ihre Funktionen wie Anzeigen von Suchanalyseberichten und Senden von Site -Karten verwenden. 3) Fortgeschrittene Benutzer können Aufgaben über APIs automatisieren, um Daten zu verarbeiten, um die SEO -Ergebnisse zu verbessern.
 Wie heißt Googles alter Name?
Apr 05, 2025 am 12:12 AM
Wie heißt Googles alter Name?
Apr 05, 2025 am 12:12 AM
Google'Soldnamewas "BackRub", reflektingsinitialfocusonAnalyzingbacklinks.1) gegründetesBackRubatstanfordin1996, itusedabasicbacklinkalgorithm.) Rebrandedtogooglein1997, symbolisiertenAbro -RaderambitiontoorGanInetinternetinformation
 Ist Google Cloud kostenlos?
Apr 04, 2025 am 12:13 AM
Ist Google Cloud kostenlos?
Apr 04, 2025 am 12:13 AM
GoogleCloud ist nicht ganz kostenlos, bietet aber einige kostenlose Dienste an. 1) Die Computermotor bietet kostenlose F1-Micro-Instanzen von bis zu 720 Stunden pro Monat. 2) Cloud -Speicher bietet kostenlose 5 GB Standardspeicherraum. 3) Andere Dienste wie BigQuery haben ebenfalls kostenlose Quoten, aber Sie müssen auf Nutzungsbeschränkungen achten.
 Wem gehört 51% von Google?
Apr 09, 2025 am 12:03 AM
Wem gehört 51% von Google?
Apr 09, 2025 am 12:03 AM
Die 51% ige Beteiligung von Google wird von den Gründern Larry Page und Sergey Brin über Aktien der Klasse B gesteuert. 1) Die Aktien von Alphabet sind in die Klasse A, die Klasse B der Klasse A, die Klasse B der Klasse B unterteilt, haben 10 Stimmen pro Aktie. 2) Seite und Bryn halten die meisten Aktien der Klasse B, um sicherzustellen, dass sie die Entscheidungen des Unternehmens dominieren.
 Wofür steht der Google?
Apr 07, 2025 am 12:13 AM
Wofür steht der Google?
Apr 07, 2025 am 12:13 AM
Der Name von Google stammt aus dem mathematischen Begriff "googol", der eine große Zahl darstellt, gefolgt von 100 0s, die seine Ambitionen symbolisiert. Google hat sich zu einem riesigen Technologie -Ökosystem entwickelt, einschließlich Suchmaschinentechnologie, Cloud Computing und künstlicher Intelligenz, wobei der Einfluss mehrere Bereiche Kultur, Wirtschaft und Gesellschaft abdeckt.



