
Wie stelle ich das Anzeigeverhältnis einer Webseite im Edge-Browser ein? Bei Verwendung des Edge-Browsers können wir je nach Bedarf hinein- oder herauszoomen. Wenn wir den Edge-Browser zum Surfen im Internet verwenden, enthalten einige Webseiten viel Text, der sehr schwer zu lesen ist und ein ständiges Starren erfordert. In diesem Fall können wir die Browserseite vergrößern, was das Surfen komfortabler macht. Wie sollte man also das Anzeigeverhältnis ändern? Der Herausgeber hat ein Tutorial zusammengestellt, wie man das Anzeigeverhältnis von Webseiten im Edge-Browser anpasst. Wenn Sie interessiert sind, folgen Sie mir und schauen Sie vorbei!

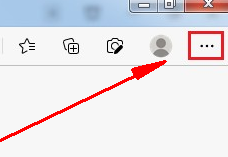
Nachdem Sie die Webseite im Edge-Browser geöffnet haben, klicken Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke.

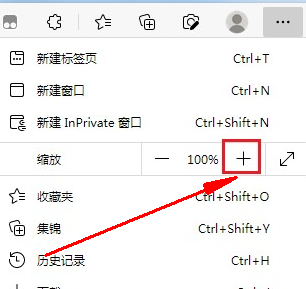
2. Suchen Sie dann im unten angezeigten Menüfenster des Edge-Universalbrowsers nach dem Element „Zoom“ und klicken Sie auf das Plus-Symbol rechts, um die Webseite zu vergrößern, wie im Bild gezeigt.

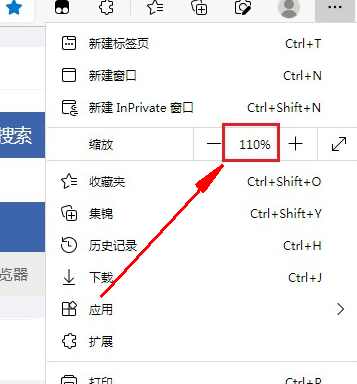
3. Wie im Bild unten gezeigt, wurde die Webseite zu diesem Zeitpunkt vergrößert. Wenn wir auf das Minuszeichen klicken, wird der auf der Webseite angezeigte Inhalt verkleinert, wie im Bild gezeigt.

Das obige ist der detaillierte Inhalt vonSo passen Sie das Anzeigeverhältnis einer Webseite im Edge-Browser an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Edge-Browser-Kompatibilitätseinstellungen
Edge-Browser-Kompatibilitätseinstellungen
 Welcher Browser ist Edge?
Welcher Browser ist Edge?
 Der Edge-Browser kann nicht suchen
Der Edge-Browser kann nicht suchen
 Transactionscope-Nutzung
Transactionscope-Nutzung
 So lösen Sie zu viele Anmeldungen
So lösen Sie zu viele Anmeldungen
 Welche Tools zur statischen Codeprüfung gibt es?
Welche Tools zur statischen Codeprüfung gibt es?
 cad2012 Seriennummer und Schlüssel
cad2012 Seriennummer und Schlüssel
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Detaillierte Erklärung des Befehls imp in Oracle
Detaillierte Erklärung des Befehls imp in Oracle




