So ändern Sie die Position der Tab-Leiste des 2345-Browsers
Wie ändere ich die Position der Tab-Leiste des 2345-Browsers? Wie sollten wir die Position der Tab-Leiste ändern, wenn wir sie anpassen möchten? Der 2345-Browser kann Benutzer dabei unterstützen, die Position der Tab-Leiste an unsere eigenen Nutzungsgewohnheiten anzupassen, um ein besseres Surferlebnis zu erzielen Sehr einfach und klein. Der Editor unten hat die Schritte zum Ändern der Tab-Leistenposition des 2345-Browsers zusammengestellt. Wenn Sie nicht wissen, wie, folgen Sie mir und lesen Sie weiter!
So ändern Sie die Position der Tab-Leiste des 2345-Browsers
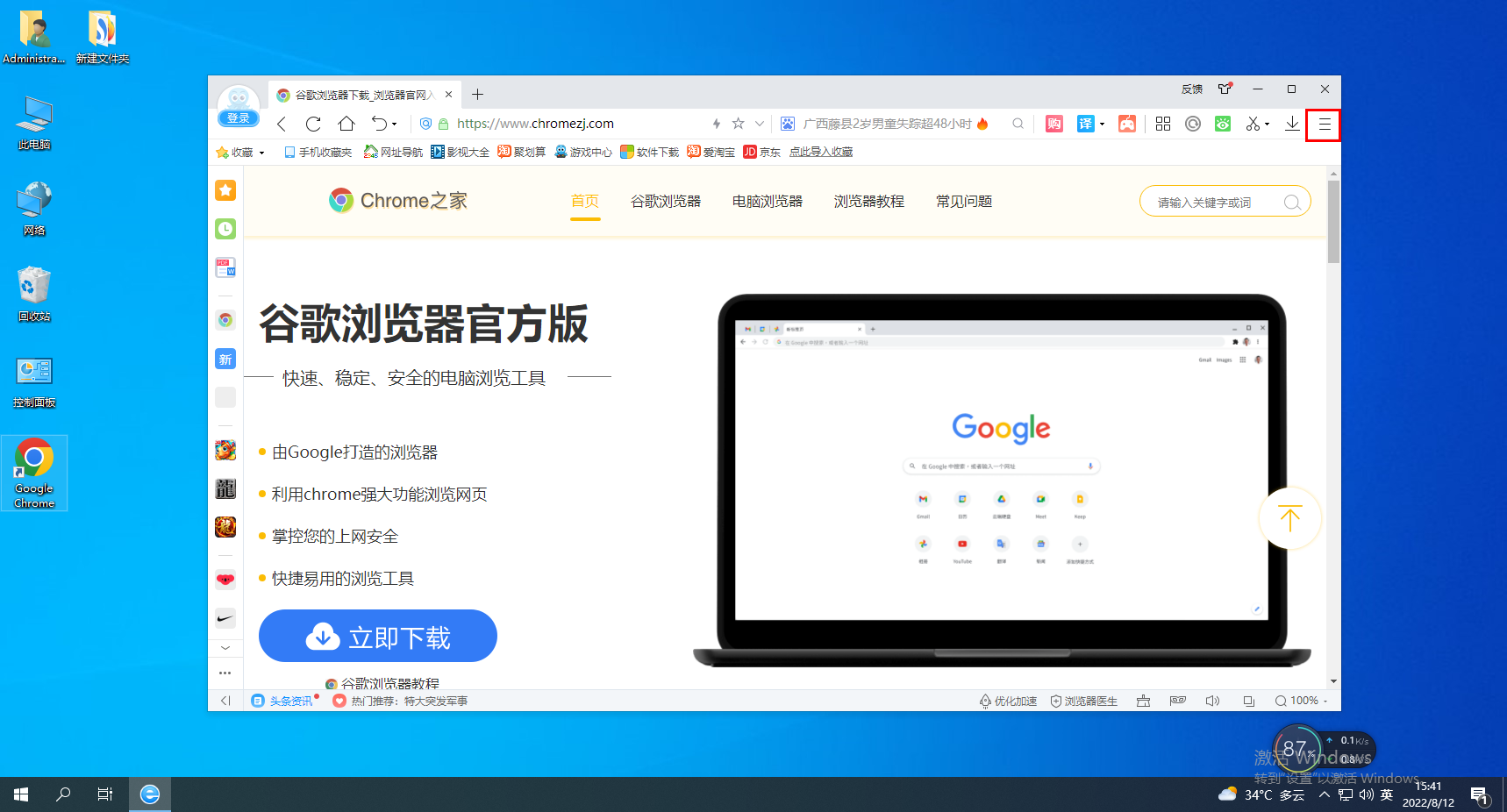
1. In der oberen rechten Ecke des Links sehen Sie ein „Menü“-Fenster, das aus drei horizontalen Linien besteht Klicken Sie mit der Maus auf das Fenster. 
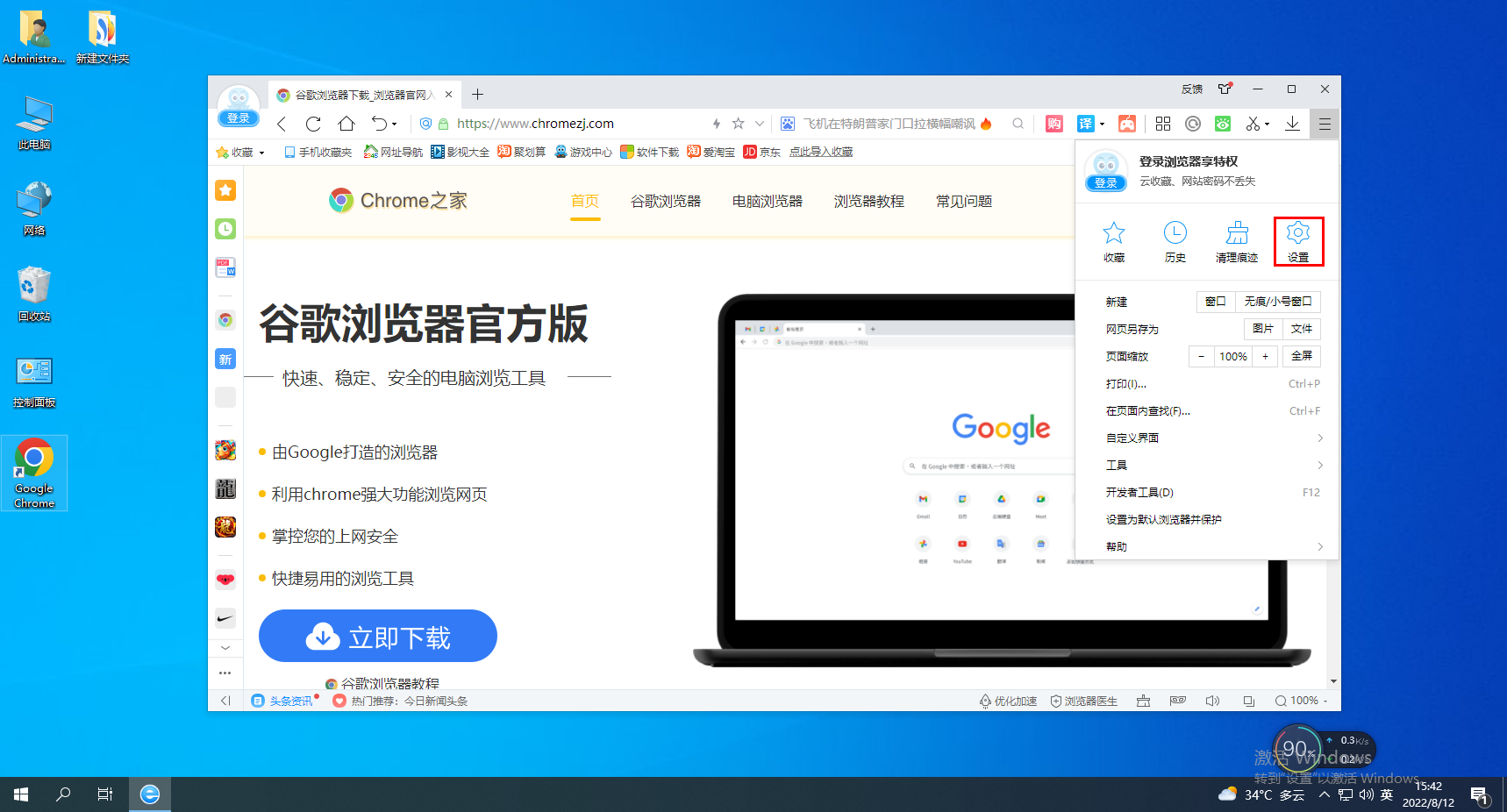
2. Nach dem Klicken wird das Menüfenster des 2345-Browsers angezeigt. Klicken Sie im Fenster auf den Eintrag „Einstellungen“, um die Einstellungsseite zu öffnen. 
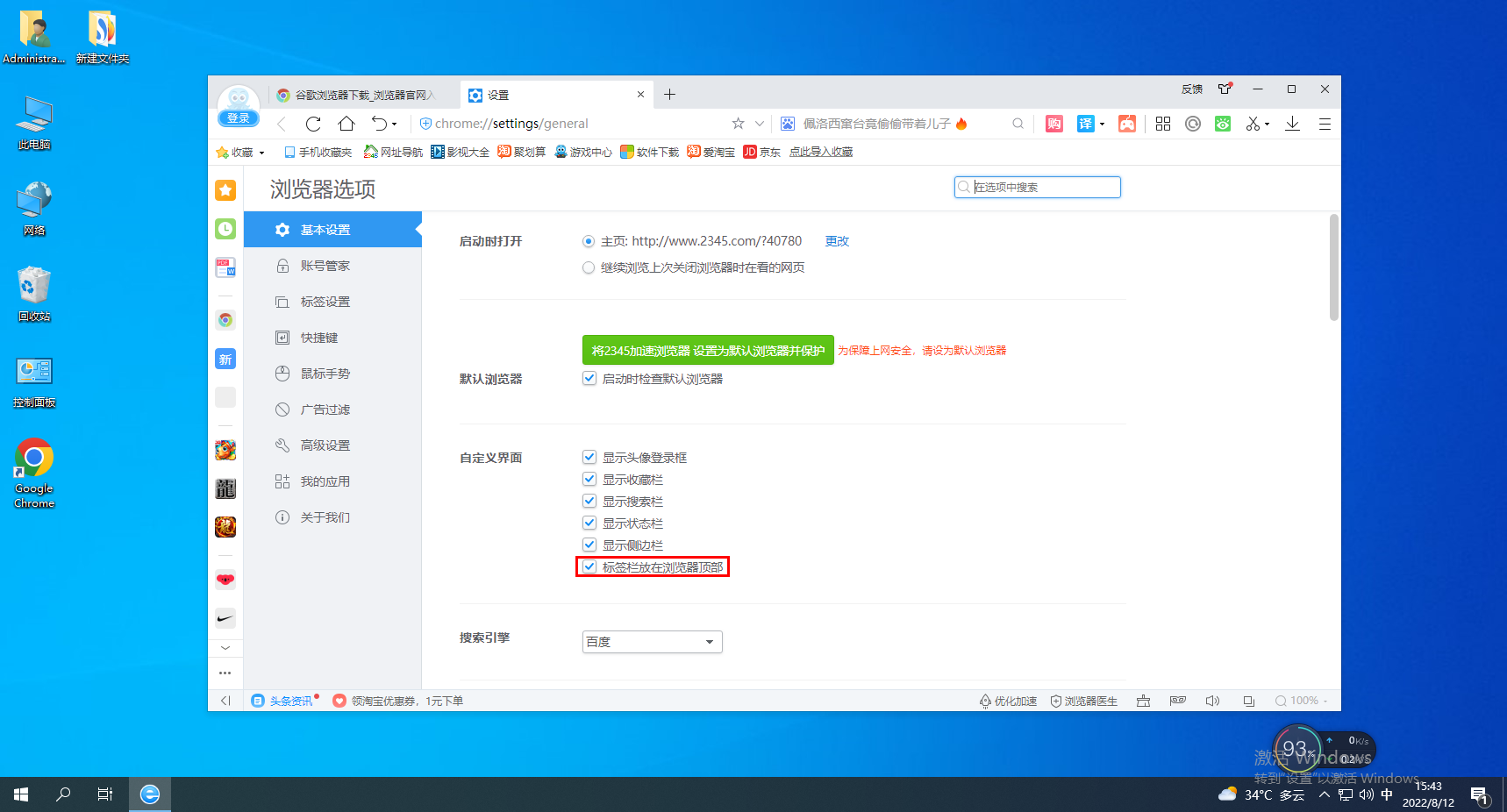
3. Nachdem Sie die Einstellungsseite des 2345-Browsers aufgerufen haben, finden Sie auf der rechten Seite die Spalte „Benutzeroberfläche anpassen“, um sie anzuzeigen Deaktivieren Sie es oben im Browser, um es unterhalb der Favoritenleiste anzuzeigen. 
Haben Sie oben gelernt, wie Sie die Position der Tab-Leiste des 2345-Browsers ändern können? Weitere spannende Tutorials finden Sie auf dieser Seite!
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Position der Tab-Leiste des 2345-Browsers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 So ändern Sie den persönlichen Namen in der Gruppe auf DingTalk_So ändern Sie den persönlichen Namen in der Gruppe auf DingTalk
Mar 29, 2024 pm 08:41 PM
So ändern Sie den persönlichen Namen in der Gruppe auf DingTalk_So ändern Sie den persönlichen Namen in der Gruppe auf DingTalk
Mar 29, 2024 pm 08:41 PM
1. Öffnen Sie zunächst DingTalk. 2. Öffnen Sie den Gruppenchat und klicken Sie auf die drei Punkte in der oberen rechten Ecke. 3. Finden Sie meinen Spitznamen in dieser Gruppe. 4. Klicken Sie, um zum Ändern und Speichern aufzurufen.
 Kann Douyin Blue V seinen Namen ändern? Welche Schritte sind erforderlich, um den Namen des Unternehmenskontos von Douyin Blue V zu ändern?
Mar 22, 2024 pm 12:51 PM
Kann Douyin Blue V seinen Namen ändern? Welche Schritte sind erforderlich, um den Namen des Unternehmenskontos von Douyin Blue V zu ändern?
Mar 22, 2024 pm 12:51 PM
Die Douyin Blue V-Zertifizierung ist die offizielle Zertifizierung eines Unternehmens oder einer Marke auf der Douyin-Plattform, die dazu beiträgt, das Markenimage und die Glaubwürdigkeit zu verbessern. Aufgrund der Anpassung der Unternehmensentwicklungsstrategie oder der Aktualisierung des Markenimages möchte das Unternehmen möglicherweise den Namen der Douyin Blue V-Zertifizierung ändern. Kann Douyin Blue V seinen Namen ändern? Die Antwort ist ja. In diesem Artikel werden die Schritte zum Ändern des Namens des Unternehmenskontos Douyin Blue V im Detail vorgestellt. 1. Kann Douyin Blue V seinen Namen ändern? Sie können den Namen des Douyin Blue V-Kontos ändern. Gemäß den offiziellen Bestimmungen von Douyin können Unternehmenskonten mit Blue V-Zertifizierung eine Änderung ihres Kontonamens beantragen, nachdem sie bestimmte Bedingungen erfüllt haben. Im Allgemeinen müssen Unternehmen relevante Belege wie Geschäftslizenzen, Organisationscode-Zertifikate usw. vorlegen, um die Rechtmäßigkeit und Notwendigkeit der Namensänderung nachzuweisen. 2. Welche Schritte sind erforderlich, um den Namen des Unternehmenskontos von Douyin Blue V zu ändern?
 Tipps zur Änderung der Schlafzeit unter Win10 enthüllt
Mar 08, 2024 pm 06:39 PM
Tipps zur Änderung der Schlafzeit unter Win10 enthüllt
Mar 08, 2024 pm 06:39 PM
Tipps zur Änderung der Ruhezeit von Win10 enthüllt Als eines der derzeit am weitesten verbreiteten Betriebssysteme verfügt Windows 10 über eine Ruhefunktion, die Benutzern hilft, Strom zu sparen und den Bildschirm zu schützen, wenn sie den Computer nicht verwenden. Manchmal entspricht die Standard-Ruhezeit jedoch nicht den Anforderungen der Benutzer. Daher ist es besonders wichtig zu wissen, wie die Win10-Ruhezeit geändert werden kann. In diesem Artikel finden Sie Tipps zum Ändern der Ruhezeit von Win10, sodass Sie die Ruheeinstellungen des Systems ganz einfach anpassen können. 1. Ändern Sie die Ruhezeit von Win10 über „Einstellungen“. Zuerst die einfachste Lösung
 Tipps zur Anpassung der PyCharm-Hintergrundfarbe: Meistern Sie es schnell!
Feb 03, 2024 am 09:39 AM
Tipps zur Anpassung der PyCharm-Hintergrundfarbe: Meistern Sie es schnell!
Feb 03, 2024 am 09:39 AM
Um die Fähigkeiten zum Ändern der Hintergrundfarbe von PyCharm schnell zu erlernen, benötigen Sie spezifische Codebeispiele. In den letzten Jahren ist die Python-Sprache im Bereich der Programmentwicklung immer beliebter geworden, und PyCharm ist eine integrierte Entwicklungsumgebung (IDE). wird von den meisten Entwicklern geliebt und verwendet. In PyCharm personalisieren einige Entwickler häufig die IDE-Schnittstelle, einschließlich der Änderung der Hintergrundfarbe. In diesem Artikel wird die Technik zum Ändern der Hintergrundfarbe von PyCharm vorgestellt und spezifische Codebeispiele gegeben, um den Lesern zu helfen, diese Fähigkeit schnell zu erlernen.
 So ändern Sie den Adressstandort veröffentlichter Produkte auf Xianyu
Mar 28, 2024 pm 03:36 PM
So ändern Sie den Adressstandort veröffentlichter Produkte auf Xianyu
Mar 28, 2024 pm 03:36 PM
Beim Veröffentlichen von Produkten auf der Xianyu-Plattform können Benutzer die geografischen Standortinformationen des Produkts entsprechend der tatsächlichen Situation anpassen, sodass potenzielle Käufer den spezifischen Standort des Produkts genauer erfassen können. Sobald das Produkt erfolgreich in den Regalen steht, besteht kein Grund zur Sorge, wenn sich der Standort des Verkäufers ändert. Die Xianyu-Plattform bietet eine flexible und praktische Änderungsfunktion. Wie können wir die Adresse eines veröffentlichten Produkts ändern? Helfen Sie allen! Wie ändere ich die Release-Produktadresse in Xianyu? 1. Öffnen Sie Xianyu, klicken Sie auf das, was ich veröffentlicht habe, wählen Sie das Produkt aus und klicken Sie auf Bearbeiten. 2. Klicken Sie auf das Positionierungssymbol und wählen Sie die Adresse aus, die Sie festlegen möchten.
 So ändern Sie den Begrüßungsinhalt für die direkte Einstellung von Chefs
Mar 01, 2024 pm 03:40 PM
So ändern Sie den Begrüßungsinhalt für die direkte Einstellung von Chefs
Mar 01, 2024 pm 03:40 PM
In der Jobsuch- und Rekrutierungssoftware Boss Direct Recruitment können Benutzer ihre eigenen Begrüßungen anpassen, um ihre Persönlichkeit und ihre Bereitschaft, sich auf eine Stelle zu bewerben, besser zum Ausdruck zu bringen. Allerdings sind die Standardbegrüßungsbegriffe manchmal ziemlich mechanisch und starr. Viele Benutzer möchten ihre eigenen Änderungen vornehmen, wissen aber nicht, wo sie diese festlegen sollen. Daher werden in diesem Tutorial die detaillierten Änderungsschritte vorgestellt und folgen Sie diesem Artikel, um es herauszufinden! So ändern Sie die Antwort, wenn ein Chef direkt jemanden anstellt, um Hallo zu sagen: [Chef stellt direkt ein]-[Mein]-[Einstellungssymbol]-[Begrüßungssprache]. Konkrete Schritte: 1. Zuerst klicken wir auf die Boss-Direktrekrutierungssoftware. Nachdem wir die Homepage betreten haben, klicken wir unten rechts auf [Mein] und Sie können die relevanten Daten sehen.
 So ändern Sie die IP-Adresse „Empfohlene Schritte zur Neuinstallation von Win11, um die IP-Adresse zu ändern'
Feb 07, 2024 am 08:07 AM
So ändern Sie die IP-Adresse „Empfohlene Schritte zur Neuinstallation von Win11, um die IP-Adresse zu ändern'
Feb 07, 2024 am 08:07 AM
Wenn wir Computer verwenden, verwenden wir häufig spezielle IP-Adressen, die unsere Netzwerkgeschwindigkeit effektiv verbessern können. Viele Benutzer wissen jedoch nicht, wie sie diese nach dem Upgrade des Win11-Systems ändern können aus! Der erste Schritt besteht darin, mit der rechten Maustaste auf das Netzwerksymbol in der unteren rechten Ecke zu klicken und „Netzwerk- und Interneteinstellungen“ zu öffnen (wie im Bild gezeigt). Klicken Sie im zweiten Schritt oben auf „Ethernet“, um das Netzwerk einzugeben, mit dem Sie eine Verbindung herstellen (wie im Bild gezeigt). Schritt 3: Scrollen Sie in der Liste nach unten, suchen Sie nach „IP-Zuweisung“ und klicken Sie auf „Bearbeiten“ (wie im Bild gezeigt). Schritt 4: Ändern Sie „Automatisch (DHCP)“ in „Manuell“ (wie im Bild gezeigt). Der fünfte Schritt besteht darin, „IPv4“ oder „IPv6“ zu aktivieren (wie im Bild gezeigt). Schritt sechs, rein
 Go Language Programming Guide: Implementierung der Änderung der Hosts-Datei
Mar 07, 2024 am 10:51 AM
Go Language Programming Guide: Implementierung der Änderung der Hosts-Datei
Mar 07, 2024 am 10:51 AM
Titel: Go Language Programming Guide: Implementierung der Änderung der Hosts-Datei Im täglichen Softwareentwicklungsprozess stoßen wir häufig auf Situationen, in denen wir die Hosts-Datei im Betriebssystem ändern müssen. Die Hosts-Datei ist eine Textdatei ohne Erweiterung, die zum Zuordnen von IP-Adressen und Hostnamen verwendet wird. Sie wird normalerweise zum lokalen Einrichten der Domänennamenauflösung verwendet. In diesem Artikel stellen wir vor, wie die Go-Sprache zum Implementieren der Funktion zum Ändern der Hosts-Datei des Betriebssystems verwendet wird, und geben spezifische Codebeispiele. Zuerst müssen wir ein G erstellen, das die Hosts-Datei ändern kann




