Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Die 20 besten beeindruckenden HTML5-Anwendungsbeispiele_HTML5-Tutorial-Tipps
Die 20 besten beeindruckenden HTML5-Anwendungsbeispiele_HTML5-Tutorial-Tipps
Die 20 besten beeindruckenden HTML5-Anwendungsbeispiele_HTML5-Tutorial-Tipps
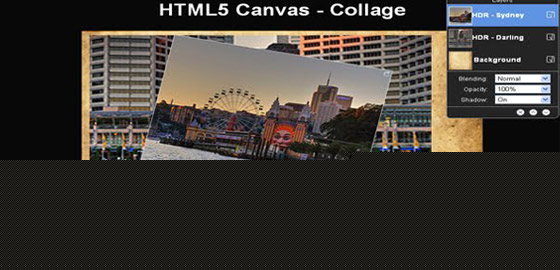
Eine auf HTML5 Canvas entwickelte Collage-Anwendung. Jede Ebene kann auf unterschiedliche Weise geändert werden, z. B. durch Bewegung, Skalierung, Drehung, Transparenz, Schatten usw. Die Stapelreihenfolge kann ebenfalls angepasst werden.
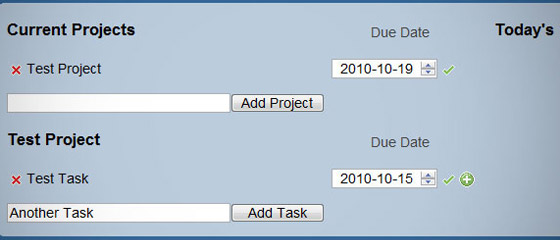
2-Vollständiger ZeitplanEine einfache Zeitplananwendung, die für Arbeit, Hausarbeit, Trainingspläne und andere Dinge verwendet werden kann, die aufgezeichnet werden müssen.
3-Plan5 HTML5-AufgabenorganisatorPlan 5 ist eine Anwendung zur Organisation, Planung und Zeiteinteilung von Aufgaben, die für die Aufgabenplanung verwendet werden kann.
4-Taskboard 10kTaskboard 10k ist eine leichte Online-Whiteboard-Anwendung. Sie ist einfach zu verwenden und kann als farbenfrohe Aufgabenliste verwendet werden.
5-HTML5-LeinwandEine Anwendung, die die Funktionen von HTML5 Canvas zeigt.
6-HTML5MuraMuro ermöglicht es Benutzern, komplette Kunstwerke auf eine Weise zu erstellen, die in einem digitalen Zeichenprogramm noch nie zuvor möglich war.
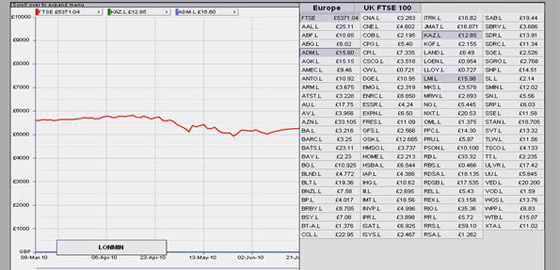
7-Cloudkick NämlichCloudkick Viz verwendet Canvas-Elemente, um Überwachungsinformationen auf der Cloud-Server-Seite in Echtzeit darzustellen.
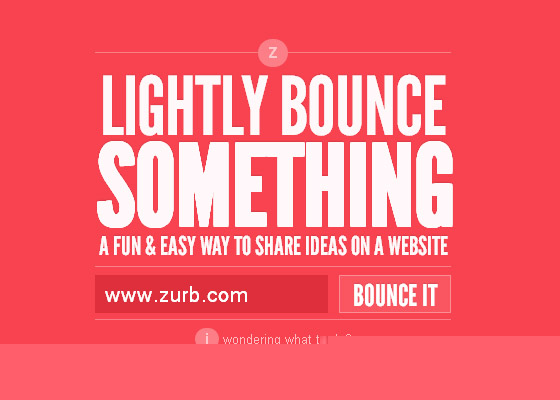
8-TinyBounceTinyBounce ist eine großartige App zum Kommentieren und Teilen von Websites.
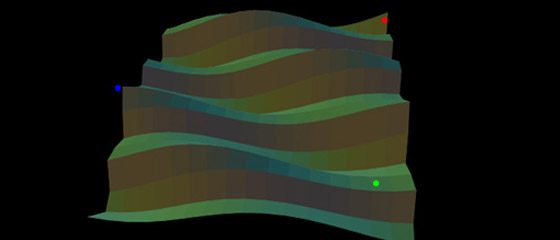
9-Canvas-KugelEine dreidimensionale Anwendung, die auf Basis von HTML5 Canvas entwickelt wurde.
10-ChromaEine kolorimetrische Anwendung, die auf Basis von HTML5 Canvas entwickelt wurde.
11-Playsticky LitePlaysticky Lite ist eine Web-Haftnotiz, die gut auf dem iPhone funktioniert.
12-WürfellandschaftCubescape wird zum Zeichnen dreidimensionaler Grafiken verwendet.
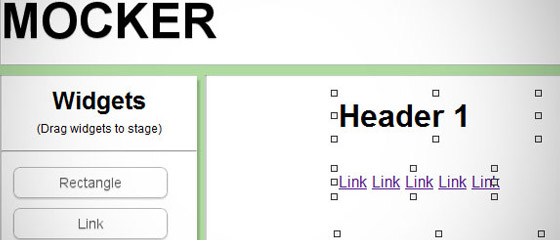
13-SpötterMocker ist ein einfaches Website-Prototyping-Tool.
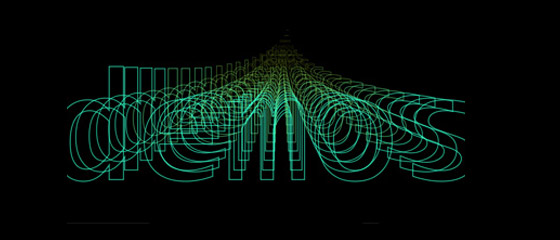
14-Zeichen-MathematikGeben Sie den Text, den Sie anzeigen möchten, in das Eingabefeld in der unteren linken Ecke ein und Sie können einen ganz besonderen dreidimensionalen Effekt sehen.
15-FlowerPowerFlowerPower ist ein einfaches, aber schönes Zeichenwerkzeug, das Blütenblätter als Pinsel verwendet.
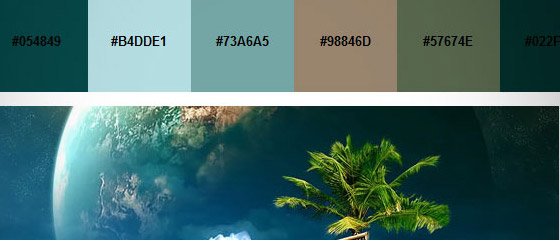
16-KoloristEin sehr gutes Farbpaletten-Tool.
17-MoodrSammeln Sie Bilder aus dem Internet und zeigen Sie sie auf der Impressionstafel an, um sich kreativ inspirieren zu lassen.
18-UltraLightrLass die Lichter entsprechend dem Wibbly Sheet in Echtzeit aufleuchten.
19-UnvergesslichEine einfache Erinnerungs- und Erinnerungs-App, die Ihnen die Flexibilität bietet, einmalige oder wiederkehrende Erinnerungen festzulegen.
20-iGrapherGrapher ist seit Version 10.4 im Lieferumfang von Mac OS X enthalten und kann zum Erstellen zweidimensionaler und dreidimensionaler Grafiken verwendet werden.
21-3D-PlanetenbetrachterEine einfache dreidimensionale Planetenanwendung, die auf Basis von HTML5 Canvas entwickelt wurde.
(Zusammengestellte Quelle: Dream Sky Originaltext von: HTML5-Anwendungen)

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.