Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Ideen und Methoden zum lokalen Speichern von HTML5 und zum Laden von On-Demand-Inhalten_HTML5-Tutorial-Fähigkeiten
Ideen und Methoden zum lokalen Speichern von HTML5 und zum Laden von On-Demand-Inhalten_HTML5-Tutorial-Fähigkeiten
Ideen und Methoden zum lokalen Speichern von HTML5 und zum Laden von On-Demand-Inhalten_HTML5-Tutorial-Fähigkeiten
HTML5 ist dazu bestimmt, sein außergewöhnliches Leben zu beginnen, seit es große Technologieunternehmen gibt, die große Hoffnungen darauf setzen und es nach und nach ausprobiert haben. Apple, Google und Microsoft haben nacheinander HTML5-Anzeigeseiten eingeführt, und große Video-Websites haben ebenfalls angekündigt, dass die HTML5-Geolokalisierungstechnologie wie Pilze aus dem Boden geschossen ist und auf ausländischen Social-Networking-Sites eingesetzt wird.
Andererseits wurden auf der Plattform für mobile Geräte mehr als 100 Millionen Einheiten des iPhone ausgeliefert, während beim iPad2 in der ersten Woche ebenfalls fast 1 Million Einheiten verkauft wurden, was einem Umsatz von 95 Milliarden entspricht für 90 % des gesamten Tablet-Marktanteils. Wir wissen, dass diese beiden Flash nicht unterstützen. Diese Popularität erinnert uns daran, dass es unbedingt erforderlich ist, die Kompatibilität mit mehreren Plattformen zu verbessern.
Während wir uns auf die Optimierung der Website-Leistung konzentrieren, sollten wir gleichzeitig beachten, dass die Reduzierung der Belastung beim Laden der Seite durch Benutzer ebenfalls ein äußerst wichtiger Aspekt ist. Sie können sich vorstellen, wie effektiv es für eine Website mit 1.000.000 Aufrufen pro Tag wäre, 10.000 Downloads einzusparen. Dies hätte große Vorteile für die Benutzerzugriffsgeschwindigkeit und die Serverlast.
> Offizielle Website-Optimierung
Um mit dem LOL-Nichtlöschungstest zusammenzuarbeiten und das Surferlebnis der Benutzer zu verbessern, wurde im Januar dieses Jahres mit der Überarbeitung der offiziellen Website begonnen. Die offizielle Website versucht, eine neue Idee für das Inhaltslayout zu übernehmen, um Benutzer besser anzuleiten. In dieser Überarbeitung hat die offizielle Website hauptsächlich die folgenden vier Anpassungen vorgenommen: Eine große Anzahl von Flash-Animationen, die das Surfen in der vorherigen Version beeinträchtigten, wurden entfernt, und nur der Flash-Effekt des Download-Buttons auf der Homepage wurde beibehalten, was die Geschwindigkeit beschleunigt Erhöhen Sie die Ladegeschwindigkeit der Seite; die Anleitungsseite leitet Benutzer zum Herunterladen von Spielen weiter. Benutzer betreten die offizielle Website, um mehr über das Gameplay und Anleitungen zu erfahren, und betreten die Homepage, um die Anzeige von Spielaktivitäten und -ereignissen zu verbessern Karussell-Werbung und eine Liste, die fast ein Drittel des Seitenplatzes einnimmt; kostenlose Helden werden im Show-and-Play-Bereich der Wall of Honor hinzugefügt.
Darüber hinaus hat die offizielle Website angesichts der aktuellen Situation die Seitenleistung durch die Einführung lokaler HTML5-Speicherung, On-Demand-Laden von Inhalten, verzögertes Laden, Dateikomprimierung, CSS-Sprites und andere Technologien erheblich verbessert. Darüber hinaus wird HTML5-Videotechnologie verwendet, um eine gute Leistung der offiziellen Website auf mobilen Apple-Plattformen zu gewährleisten.
Dieser Artikel konzentriert sich auf die Ideen und Methoden der lokalen HTML5-Speicherung und des On-Demand-Ladens von Inhalten sowie auf die Auswirkungen der HTML5-Videotechnologie. Die auf der offiziellen LOL-Website verwendete Methode zur Reduzierung der Last hat den Benutzern mindestens 600.000 Downloads auf der Homepage erspart und gleichzeitig die Belastung des Servers erheblich reduziert.
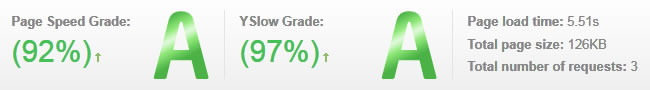
Home GTmetrix Score
Gesamtzustand (der Zustand der Homepage beträgt mehr als 70 % in 1 Sekunde, mehr als 80 % in 2 Sekunden und mehr als 90 % in 3 Sekunden)
> Seitenlast reduzieren
Der Hauptzweck der Reduzierung des Seitenladens besteht darin, den Ressourcenverbrauch zu reduzieren und das Rendern von Seiten zu beschleunigen. Obwohl Lazy Loading die Seitenleistung bis zu einem gewissen Grad optimieren kann, müssen nicht alle Inhalte geladen werden, damit Benutzer sie beim ersten Mal sehen oder wiederholt laden können. Wenn der Benutzer beispielsweise den Inhalt auf dem ersten Bildschirm der Seite durchsucht, ist es nicht erforderlich, beim Öffnen der Seite einige Inhalte unterhalb des ersten Bildschirms zu laden. Oder einige der gleichen Teile der offiziellen Website-Seite, wie Navigation, Fußzeilenerklärungen usw., weisen eine extrem niedrige Änderungsrate auf und werden jedes Mal vom Server angefordert, was die Belastung beim Laden der Seite in gewissem Maße erhöht.
Es gibt viele Möglichkeiten, die Seitenlast zu reduzieren. Diesmal verwendet die offizielle LOL-Website-Revision hauptsächlich die folgenden Methoden:
Verwendung der lokalen HTML5-Speichertechnologie, um einige Inhalte der Seite auf dem Computer des Benutzers zu speichern, z. B. Navigation, kooperative Medien, Fußanweisungen usw. Auf diese Weise erhält der Browser beim Laden der Seite durch den Benutzer den Inhalt direkt lokal, wodurch der Ressourcenverbrauch bis zu einem gewissen Grad reduziert wird.
Bilder werden mit der Bildlaufleiste geladen, sodass Benutzer Bilder bei Bedarf beim Durchsuchen der Seite dynamisch laden können. Wenn der Benutzer beispielsweise den ersten Bildschirm mit Inhalten durchsucht, werden die Bilder nach dem ersten Bildschirm nicht geladen. Wenn der Benutzer durch die Seite scrollt, werden die Bilder dynamisch in den im Browser angezeigten Teil geladen.
Optimieren Sie die Lademethode von Karussellanzeigen. Wenn die Seite geöffnet wird, wird nur das erste Bild geladen. Wenn das Karussell das zweite Bild erreicht, wird das Laden des zweiten Bildes angefordert und so weiter.
Laden Sie den Inhalt von Seitenkarten bei Bedarf. Der Nachrichtenbereich in der oberen rechten Ecke der offiziellen Website-Startseite fordert beim Laden nur den Inhalt der ersten Seitenkarte an Die Seitenkarte ist geladen.
> Lokaler HTML5-Speicher
Einfach ausgedrückt ist lokaler Speicher eine Methode zum lokalen Speichern von Schlüssel-Wert-Paaren für Webseiten über den Client-Webbrowser. Genau wie bei Cookies bleiben die Daten immer bestehen, auch wenn Sie die Website verlassen, den Browser-Tab schließen, den Browser verlassen usw. Im Gegensatz zu Cookies werden Daten niemals an einen Remote-Webserver übertragen (es sei denn, Sie verwenden andere Methoden, um sie manuell zu übertragen). Im Gegensatz zu allen oben genannten Versuchen, eine langfristige lokale Speicherung bereitzustellen, wird es nativ im Webbrowser ausgeführt, sodass es auch dann effektiv funktioniert, wenn Browser-Plug-ins von Drittanbietern fehlschlagen.
Für Browser, die HTML5 unterstützen (Firefox, Chrome, Safari, Opera usw.), verwenden wir die von localStorage bereitgestellte Methode von HTML5; für IE-Browser verwenden wir die von IE bereitgestellte userData-Methode; für andere Browser verwenden wir die herkömmliche Methode zum Laden von Inhalten.
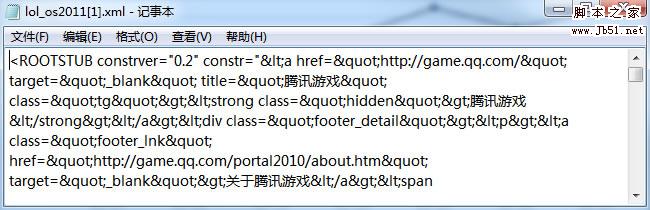
Lokale Speicherdaten des IE
userData ist eine vom IE bereitgestellte lokale Speichermethode. Sie platziert den zu speichernden Inhalt in einer lokalen XML-Datei und legt einen aufrufenden Ankerpunkt in einem Element der Seite fest. Die spezifische Verwendungsmethode lautet: Verwenden Sie getElementById, um ein Element auf der Seite abzurufen, verwenden Sie addBehavior("#default#userData"), um ihm ein lokales Speicherverhalten hinzuzufügen, und verwenden Sie setAttribute, um den zu speichernden Inhalt zuzuweisen, und verwenden Sie save(; Verwenden Sie die Methode „XXX“, um den Inhalt in einer XML-Datei mit dem Namen XXX zu speichern. Verwenden Sie die Methode „load(„XXX“), um die lokale Datei XXX.xml zu laden, und verwenden Sie getAttribute, um den gespeicherten Inhalt abzurufen.
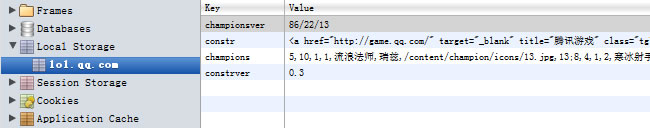
Lokale Speicherdaten von Chrome
Detaillierte Methoden zum lokalen HTML5-Speicher localStorage finden Sie unter HTML5 Web Storage. Eines meiner übersetzten Dokumente „The Past and Present Life of Local Storage in Network Applications“ wird später auch auf dem Blog veröffentlicht.
Für die spezifische Implementierung ist mein Ansatz: Bestimmen Sie zunächst, ob lokal gespeicherte Inhalte vorhanden sind, ob keine Daten vorhanden sind oder die Version abgelaufen ist (die Version ist tatsächlich eine von mir festgelegte Variable, und wenn diese Variable geändert wird, wird die Version angezeigt). läuft ab), laden Sie die entsprechenden JS-Daten, verarbeiten Sie die Daten über eine Funktion in das erforderliche Format und speichern Sie sie dann lokal. Wenn sie vorhanden sind und die Version nicht abgelaufen ist, rufen Sie die Daten direkt vom lokalen ab. Anschließend werden die Daten durch Funktionen weiterverarbeitet und in die entsprechende Struktur eingefügt.
Auf der offiziellen Website verwenden Navigation, kooperative Medien, Ankündigungen von Gesundheitsspielen, Fußerklärungen und kostenlose Helden alle lokalen Speicher, um Daten auf dem Computer des Benutzers zu speichern.
Darunter hat die lokale Speicheranwendung der fünf statischen Abschnitte Navigation, Ehrenwand, kooperative Medien, gesunde Spielankündigung und Fußerklärung insgesamt mehr als 10 KB eingespart (die lokale Speicherdatei des IE hat tatsächlich 30 KB). weil IE Die Zeichen werden maskiert, um den XML-Regeln zu entsprechen.
Der Abschnitt „Freie Helden“ ist ein dynamischer Abschnitt. Die darin enthaltenen Daten werden über eine vom Spiel bereitgestellte JSON-Datei abgerufen (enthält die Daten aller Helden im Spiel, und die kostenlosen Helden werden jede Woche anders sein). Lokal werden 500.000 Downloads gespeichert. Es wird nur dann erneut heruntergeladen, wenn jeden Montag kostenlose Heldenmodifikationen vorgenommen werden.
> Bilder werden beim Scrollen der Seite geladen
Tatsächlich ist dies eine Methode, die von vielen großen Websites wie Taobao, Paipai usw. verwendet wird. Diesmal habe ich es auf der offiziellen Website des Spiels ausprobiert und der Effekt war gut. Da verschiedene Monitore unterschiedliche Auflösungen haben, ist die Höhe des ersten Bildschirms unterschiedlich schwankt.
Beim Scrollen wird das Bild auf dem aktuellen Bildschirm geladen
Speichern Sie zunächst den Pfad des Bildes in einem Nicht-src-Attribut des img-Tags. Die LOL-Homepage wird im rel-Attribut gespeichert. Dies soll verhindern, dass die Seite das Bild direkt lädt. Verwenden Sie dann die JS-Abhörmethode (IE ist attachmentEvent, andere Browser sind addEventListener), um das Scroll-Ereignis der Seite abzuhören. Sobald die Seite gescrollt wird, wird eine geschriebene Funktion ausgeführt, um festzustellen, ob sich das Bild im aktuellen Bildschirm des Browsers befindet. Wenn dies der Fall ist, wird die Adresse im rel-Attribut dem src-Attribut zugewiesen. Wenn nicht, fahren Sie mit der Überwachung fort. Wenn alle Bilder im Abschnitt geladen wurden, brechen Sie die Überwachung ab. Sowohl der Veranstaltungsbereich als auch der Bereich für Medienkooperationen auf der Startseite der offiziellen LOL-Website verwenden diese Technologie, wodurch das Laden der Seite erheblich reduziert wird.
> Karussellanzeigen werden bei Bedarf geladen
In der Vergangenheit bestand der Lademodus von Karussellanzeigen darin, sie alle auf einmal zu laden. Obwohl Lazy Loading verwendet wird, durchsuchen Benutzer möglicherweise nicht alle Karussellanzeigen. Wenn der Benutzer nur 5 Sekunden auf der Startseite bleibt (die Karussell-Werbung auf der Startseite der offiziellen LOL-Website ist so eingestellt, dass sie alle 5 Sekunden wechselt), besteht keine Notwendigkeit, Bilder nach dem zweiten Werbebild zu laden.
Die auf der Homepage der offiziellen LOL-Website verwendete Methode besteht darin, das erste Werbebild zum ersten Mal zu laden. Nach 5 Sekunden wird beurteilt, ob das zweite Bild geladen wurde geladen und so weiter. Wenn der Nutzer nur 14 Sekunden auf der Startseite verweilt, wird auf diese Weise das Downloadvolumen des vierten und fünften Werbebildes eingespart, das bei etwa 100.000 liegt.
> Der Inhalt der Seitenkarte wird bei Bedarf geladen
Für News-Seitenkarten bestand die bisherige Methode darin, „include“ zu verwenden, um die unsichtbaren Seitenkarten zu laden und auszublenden. Wenn der Benutzer jedoch nicht zu anderen Seitenkarten wechselt, ist das direkte Laden des Inhalts dieser Seitenkarten nicht erforderlich.
Laden des Seitenkarteninhalts auslösen
Die Verwendung der Startseitenkarte der offiziellen LOL-Website besteht darin, nur den Inhalt der ersten sichtbaren Seitenkarte zu laden. Wenn der Benutzer klickt, um die Seitenkarte zu wechseln, wird der Inhalt der entsprechenden Seitenkarte geladen. Einschließlich der Navigation und der Ehrenwand werden die Daten zwar lokal geladen, aber erst nach Auslösen durch den Benutzer in die entsprechende Struktur eingefügt. Dies reduziert nicht nur eine gewisse Anzahl an Downloads, sondern auch einen Teil der Rendering-Arbeit des Browsers.
> Multiplattform-kompatibel
Letztendlich ist das Plattformkompatibilitätsproblem immer noch ein Browserkompatibilitätsproblem. Auf der PC-Plattform müssen wir mit mehreren Browsern kompatibel sein, und das Gleiche gilt auch für die mobile Plattform. Noch beängstigender ist, dass die Arten und Komplexität der Browser auf mobilen Plattformen weitaus größer sind als auf PC-Plattformen.
Die Multiplattform-Kompatibilität der offiziellen LOL-Website gilt also nur für moderne Browser auf mobilen Plattformen.
> Apple-Plattform
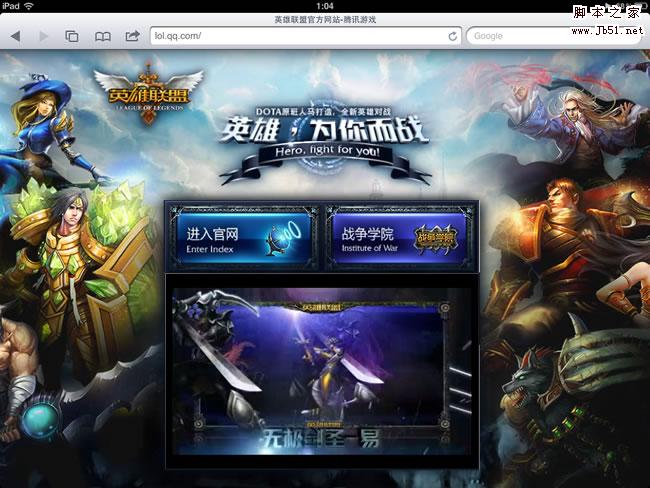
Anleitungsseite unter dem iPad
Bei iPad und iPhone besteht das Hauptproblem darin, dass sie Flash nicht unterstützen. Es gibt zwei Stellen auf der offiziellen LOL-Website: Eine ist das Video auf der Einführungsseite und die andere ist der Download-Button auf der Homepage. Die Implementierung ist sehr einfach. Verwenden Sie JS, um die Browserinformationen zu ermitteln (navigator.userAgent). Verwenden Sie die HTML5-Videotechnologie, um den Flash-Player auf der Startseite zu ersetzen und das Einfügen der Flash-Download-Schaltfläche zu blockieren die Homepage und behalten Sie es als Link. Spezifische Methoden finden Sie im Dokument „Yulong Zaitians Weg zum iPad“, das ich bei der Überarbeitung der offiziellen Website von Yulong Zaitian geschrieben habe.
> Google-Plattform
Für Android-Telefone und -Tablets müssen Sie nichts extra tun, solange Ihre Seite den Standards entspricht, da Android-Telefone selbst Flash unterstützen. Nach meinem Test ist die offizielle LOL-Website unter dem HTC Desire vollständig durchsuchbar. Normal.
> Einige Tipps
> Schnellere Datenanalyse
Wir verwenden normalerweise JSON oder XML, um große Datenmengen zu speichern. Das Buch „High-Performance Javascript“ stellt ein benutzerdefiniertes Format vor und testet, dass das benutzerdefinierte Format am schnellsten zu analysieren ist. Die Methode besteht darin, die Daten mithilfe von Symbolen zu trennen, z. B. var test="1,2,3,4", und dann die Methode split(",") zu verwenden, um die einzelnen Daten abzurufen. Die offizielle Website von LOL verwendet diese Methode, um Daten lokal zu speichern.
> CSS-Sprites
Um Anfragen zu reduzieren, integriert die offizielle LOL-Website die kleinen Bilder jeder Seite in ein eigenes großes Bild. Die Homepage ist sogar BT mit 90.000 integrierten Bildern.
Integrierte Bilder auf der Homepage
> MP4-Dateigrößenkontrolle
Die Größe der ausgegebenen MP4-Dateien für Apple-Mobilplattformgeräte muss kontrolliert werden. Wenn die Datei zu groß ist, kommt es beim Surfen zu einem Gefühl des Hängenbleibens. Schließlich ist die CPU mobiler Plattformgeräte nicht mit der von PCs zu vergleichen. Die MP4-Datei der LOL-Startseite wurde von ursprünglich 10 MB auf 6 MB komprimiert.
> Funktionsausführung
Die offizielle Website von LOL verwendet viel JS, insbesondere die Homepage. Wenn eine große Anzahl von Funktionen gleichzeitig ausgeführt wird, ist die temporäre CPU-Auslastungsrate sehr hoch und die Seite bleibt hängen. Daher verwendet die offizielle LOL-Website eine Funktion, um diese Funktionen in regelmäßigen Abständen auszuführen. Führen Sie beim Laden der Seite zunächst mehrere Funktionen aus, die sofort verwendet werden müssen, und führen Sie dann die verbleibenden Funktionen nacheinander entsprechend ihrer Wichtigkeit im Abstand von 100 Millisekunden aus, um die Belastung der CPU zu verringern. Im Vergleich dazu ist nach der Übernahme dieser Methode die CPU-Auslastung beim Laden etwa 5 % niedriger als bei DNF, obwohl die offizielle Homepage der LOL-Website viel mehr JS verwendet als die offizielle Homepage der DNF-Website.
> CSS-Selektor
Wenn wir CSS schreiben, gibt es viele Selektoren, aber unterschiedliche Schreibmethoden haben unterschiedliche Effizienz beim Rendern der Seite. Gemäß den Übereinstimmungsregeln ordnet der Browser die entsprechenden Elemente von rechts nach links zu. Beispiel: .header li a{}: Beim Rendern durchläuft der Browser zunächst alle a-Tags auf der Seite, durchläuft dann, welche dieser a-Tags sich im li-Tag befinden, und findet dann heraus, welches davon sich unter .header befindet ist eigentlich sehr effizient und sehr teuer. Tatsächlich können wir für diese a-Tags direkt einen Klassennamen .header_lnk{} schreiben, so dass sie sofort gefunden werden können, wenn der Browser sie rendert, ohne die Box durchwühlen zu müssen. Darüber hinaus ist .header .header_lnk{} nicht erforderlich. Es ist effizienter, .header_lnk{} direkt zu schreiben. Warum muss der Browser es noch einmal filtern?
> Fazit
Natürlich sind auch die Reduzierung von HTTP-Anfragen, die Verwendung von Lazy Loading usw. wichtig. Weitere Informationen finden Sie im „DNF Official Website Renovation Manual“ . Die Optimierung der offiziellen Website wird nie enden. Tatsächlich gibt es nach dieser Überarbeitung noch viele Bereiche, die optimiert werden können. Reduzieren Sie beispielsweise die anfängliche Rendermenge der Seite, optimieren Sie JS, um die CPU-Auslastung weiter zu reduzieren, machen Sie es mit mehr mobilen Plattformen kompatibel usw. Ich hoffe, dass dieses Dokument allen Studenten bei der zukünftigen Überarbeitung der offiziellen Website jedes Produkts helfen kann.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.