Fünf effektive Möglichkeiten zur Verbesserung der Website-Leistung

Mit der rasanten Entwicklung des Internets sind Websites zu einem wichtigen Kanal geworden, über den sich Menschen informieren, kommunizieren und konsumieren können. Wenn sich die Website jedoch weiterentwickelt und die Anzahl der Benutzer steigt, treten Leistungsprobleme der Website immer stärker in den Vordergrund. Eine gute Website muss schnell auf Benutzeranfragen reagieren und eine gute Benutzererfahrung bieten. Um dieses Ziel zu erreichen, ist die Optimierung der Website-Performance von entscheidender Bedeutung. In diesem Artikel werden fünf praktische Methoden zur Optimierung der Website-Leistung vorgestellt, mit denen Sie die Leistung Ihrer Website verbessern können.
1. Webressourcen komprimieren: Zu den Webressourcen gehören HTML, CSS, JavaScript, Bilder usw. Diese Ressourcen haben normalerweise eine bestimmte Dateigröße. Wenn Benutzer auf Webseiten zugreifen, verlängern sie die Downloadzeit und beeinträchtigen das Zugriffserlebnis. Daher kann das Komprimieren von Webseitenressourcen die Dateigröße verringern und die Ladegeschwindigkeit von Webseiten verbessern. Die Komprimierung kann auf verschiedene Weise erreicht werden, z. B. durch die Verwendung der Gzip-Komprimierung, mithilfe von CSS- und JavaScript-Komprimierungstools usw.
2. CDN-Beschleunigung verwenden: CDN (Content Delivery Network) ist eine verteilte Bereitstellungsnetzwerkarchitektur, die statische Ressourcen auf Serverknoten auf der ganzen Welt zwischenspeichert und es Benutzern ermöglicht, Ressourcen von den nächstgelegenen Serverknoten zu erhalten und so die Zugriffsgeschwindigkeit auf die Website zu verbessern. Die Verwendung von CDN kann die Netzwerklatenz verringern und den Druck auf die Serverlast verringern, wodurch die Geschwindigkeit und Stabilität des Benutzerzugriffs auf die Website verbessert wird.
3. Optimieren Sie die Datenbank: Die Datenbank ist die Kernkomponente der Website, die eine große Datenmenge speichert. Die Optimierung Ihrer Datenbank kann die Leistung Ihrer Website verbessern. Entwerfen Sie zunächst rational die Datenbankstruktur, einschließlich Tabellenfelder, Indizes und Beziehungen. Zweitens verwenden Sie eine geeignete Datenbank-Engine wie MySQL, MongoDB usw. Berücksichtigen Sie gleichzeitig den Caching-Mechanismus der Datenbank, z. B. die Verwendung eines Cache-Servers oder eines Cache-Plug-Ins, der die Lese- und Schreibvorgänge der Datenbank reduzieren und die Leistung verbessern kann.
4. Caching-Technologie verwenden: Caching ist eine häufig verwendete Technologie, die den Zugriff auf den Server reduziert, indem Webseiten oder Daten im Speicher gespeichert werden, wodurch die Zugriffsgeschwindigkeit der Website verbessert wird. Zu den gängigen Caching-Technologien gehören Browser-Caching, serverseitiges Caching und Datenbank-Caching. Durch die Verwendung des Caches können wiederholte Berechnungen sowie Lese- und Schreibvorgänge reduziert und die Website-Leistung verbessert werden.
5. Optimieren Sie die Front-End-Leistung: Die Optimierung der Front-End-Leistung ist ein wichtiger Teil der Optimierung der Website-Leistung. Reduzieren Sie erstens die Dateigröße von CSS und JavaScript, und zweitens können Sie HTTP-Anfragen reduzieren, z Verzögerungs- und Asynchronitätsattribute Trennen Sie das Laden von Dateien vom Rendern der Seite, um die Ladegeschwindigkeit der Seite zu erhöhen.
Durch die Implementierung der oben genannten fünf praktischen Methoden zur Optimierung der Website-Leistung kann die Leistung der Website erheblich verbessert werden. Die Optimierung der Website-Leistung kann nicht nur das Benutzerzugriffserlebnis verbessern, sondern auch das Website-Ranking und den Traffic verbessern. Daher sollten Website-Entwickler und -Betreiber auf die Optimierung der Website-Leistung achten und die Website-Leistung kontinuierlich verbessern und optimieren, um den Bedürfnissen der Benutzer und des Marktes gerecht zu werden. Nur durch kontinuierliche Optimierung und die Bereitstellung eines besseren Zugangserlebnisses für die Nutzer können wir uns im harten Internet-Wettbewerb abheben.
Das obige ist der detaillierte Inhalt vonFünf effektive Möglichkeiten zur Verbesserung der Website-Leistung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstellt man 4 virtuelle Festplatten, um einen verteilten MinIO-Cluster unter Linux aufzubauen?
Feb 10, 2024 pm 04:48 PM
Wie erstellt man 4 virtuelle Festplatten, um einen verteilten MinIO-Cluster unter Linux aufzubauen?
Feb 10, 2024 pm 04:48 PM
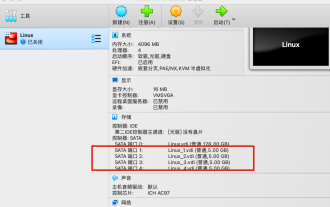
Da ich seit Kurzem für den Aufbau, die Stabilität, den Betrieb und die Wartung von Objektspeichersystemen verantwortlich bin, muss ich als Neuling im Bereich „Objektspeicher“ mein Wissen in diesem Bereich vertiefen. Da das Unternehmen derzeit MinIO zum Aufbau des Objektspeichersystems des Unternehmens verwendet, werde ich in Zukunft nach und nach meine Lernerfahrungen zu MinIO teilen. Jeder ist herzlich eingeladen, weiterhin darauf zu achten. In diesem Artikel wird hauptsächlich die Einrichtung von MinIO in einer Testumgebung vorgestellt. Dies ist auch der grundlegendste Schritt beim Aufbau einer MinIO-Lernumgebung. 1. Bereiten Sie die experimentelle Umgebung mit der virtuellen Maschine OracleVMVirtualBox vor, installieren Sie eine Mindestversion von Linux und fügen Sie dann 4 virtuelle Festplatten hinzu, die als virtuelle MinIO-Festplatten dienen. Die experimentelle Umgebung ist wie folgt: Als nächstes möchte ich sie Ihnen kurz vorstellen
 Behandeln Sie effektiv Situationen, in denen jQuery .val() nicht funktioniert
Feb 20, 2024 pm 09:36 PM
Behandeln Sie effektiv Situationen, in denen jQuery .val() nicht funktioniert
Feb 20, 2024 pm 09:36 PM
Titel: Methoden und Codebeispiele zur Lösung des Problems, dass jQuery.val() nicht funktioniert. In der Frontend-Entwicklung wird jQuery häufig zum Betrieb von Seitenelementen verwendet. Unter diesen ist das Abrufen oder Festlegen des Werts eines Formularelements eine der häufigsten Operationen. Normalerweise verwenden wir die .val()-Methode von jQuery, um Formularelementwerte zu bearbeiten. Allerdings kommt es manchmal vor, dass jQuery.val() nicht funktioniert, was zu Problemen führen kann. In diesem Artikel erfahren Sie, wie Sie effektiv mit jQuery.val umgehen (
 Wie liest man HTML
Apr 05, 2024 am 08:36 AM
Wie liest man HTML
Apr 05, 2024 am 08:36 AM
Obwohl HTML selbst keine Dateien lesen kann, kann das Lesen von Dateien durch die folgenden Methoden erreicht werden: mithilfe von JavaScript (XMLHttpRequest, fetch()); mithilfe von serverseitigen Sprachen (PHP, Node.js); get() , axios, fs-extra).
 c# Was ist Delegation und welches Problem löst sie?
Apr 04, 2024 pm 12:42 PM
c# Was ist Delegation und welches Problem löst sie?
Apr 04, 2024 pm 12:42 PM
Delegation ist ein typsicherer Referenztyp, der zum Übergeben von Methodenzeigern zwischen Objekten verwendet wird, um Probleme bei der asynchronen Programmierung und der Ereignisbehandlung zu lösen: Asynchrone Programmierung: Durch die Delegation können Methoden in verschiedenen Threads oder Prozessen ausgeführt werden, wodurch die Reaktionsfähigkeit der Anwendung verbessert wird. Ereignisverarbeitung: Delegierte vereinfachen die Ereignisverarbeitung und ermöglichen die Erstellung und Verarbeitung von Ereignissen wie Klicks oder Mausbewegungen.
 Der wichtigste Optimierungsmodus zur Verbesserung der Website-Geschwindigkeit, den jeder Front-End-Entwickler beherrschen muss!
Feb 02, 2024 pm 05:36 PM
Der wichtigste Optimierungsmodus zur Verbesserung der Website-Geschwindigkeit, den jeder Front-End-Entwickler beherrschen muss!
Feb 02, 2024 pm 05:36 PM
Ein Muss für Frontend-Entwickler: Beherrschen Sie diese Optimierungsmodi und bringen Sie Ihre Website zum Fliegen! Mit der rasanten Entwicklung des Internets sind Websites zu einem wichtigen Kanal für die Unternehmensförderung und -kommunikation geworden. Eine leistungsstarke und schnell ladende Website verbessert nicht nur das Benutzererlebnis, sondern zieht auch mehr Besucher an. Als Frontend-Entwickler ist es wichtig, einige Optimierungsmuster zu beherrschen. In diesem Artikel werden einige häufig verwendete Techniken zur Front-End-Optimierung vorgestellt, um Entwicklern dabei zu helfen, ihre Websites besser zu optimieren. Komprimierte Dateien Bei der Website-Entwicklung werden häufig folgende Dateitypen verwendet: HTML, CSS und J
 Wie verhindert man die Seitenumleitung in WordPress?
Mar 05, 2024 am 09:33 AM
Wie verhindert man die Seitenumleitung in WordPress?
Mar 05, 2024 am 09:33 AM
Wie verhindert man die Seitenumleitung in WordPress? Bei der Website-Entwicklung möchten wir manchmal eine Seiten-Non-Jump-Einstellung in WordPress implementieren, das heißt, bei bestimmten Vorgängen kann der Seiteninhalt aktualisiert werden, ohne die gesamte Seite zu aktualisieren. Dies verbessert die Benutzererfahrung und macht die Website reibungsloser. Als Nächstes erklären wir Ihnen, wie Sie die Seiten-Non-Jump-Einstellung in WordPress implementieren und stellen spezifische Codebeispiele bereit. Erstens können wir Ajax verwenden, um zu verhindern, dass die Seite springt. Ajax
 So führen Sie externe JS in HTML ein
Apr 11, 2024 am 06:18 AM
So führen Sie externe JS in HTML ein
Apr 11, 2024 am 06:18 AM
Um eine externe JS-Datei in HTML einzubinden, verwenden Sie das <script>-Tag und geben Sie die URL der zu ladenden Datei an. Sie können auch Typ-, Verzögerungs- oder Asynchronattribute angeben, um zu steuern, wie das Laden und die Ausführung erfolgen. Normalerweise sollte das <script>-Tag am Ende des <body>-Abschnitts platziert werden, um das Rendern der Seite nicht zu blockieren.
 Weitergabe von Tipps zur Optimierung der PHP-Suchfunktion
Mar 06, 2024 am 11:12 AM
Weitergabe von Tipps zur Optimierung der PHP-Suchfunktion
Mar 06, 2024 am 11:12 AM
Die PHP-Suchfunktion war schon immer ein sehr wichtiger Bestandteil der Website-Entwicklung, da Benutzer häufig das Suchfeld verwenden, um die benötigten Informationen zu finden. Viele Websites haben jedoch Probleme wie geringe Effizienz und ungenaue Suchergebnisse bei der Implementierung von Suchfunktionen. Um Ihnen bei der Optimierung der PHP-Suchfunktion zu helfen, gibt dieser Artikel einige Tipps und stellt spezifische Codebeispiele bereit. 1. Verwenden Sie Volltextsuchmaschinen. Herkömmliche SQL-Datenbanken sind bei der Verarbeitung großer Mengen an Textinhalten weniger effizient. Daher wird empfohlen, Volltextsuchmaschinen wie Elasticsearch, Solr usw. zu verwenden.




