HTML5 unterscheidet sich in vielen Aspekten wie der Seitenstruktur und der Multimedia-Verarbeitung stark vom bisherigen HTML. In diesem Tutorial führen wir Sie durch die Verwendung von HTML5, CSS3 und PHP, um tatsächlich eine einfache Formularübermittlungsseite zu entwerfen, die den HTML5-Standards entspricht. Leser können die Grundelemente der neuen HTML5-Formularseite erlernen. Die Leser dieses Artikels sind diejenigen, die über gewisse Kenntnisse in HTML, CSS und PHP verfügen.
Entwurfsskizze des Formulars
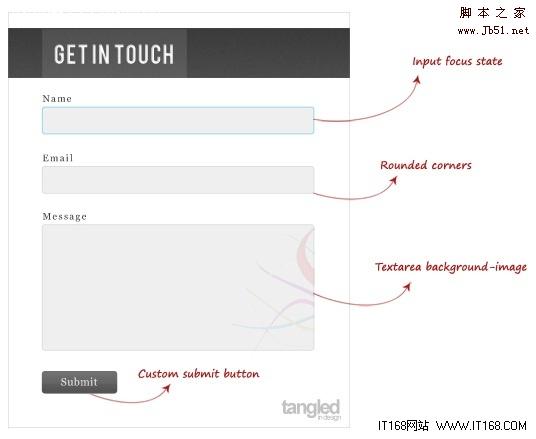
Da es in diesem Artikel nicht darum geht, zu lehren, wie man Photoshop erstellt, entwerfen wir lediglich eine Skizze des Formulars und verwenden dann HTML5, CSS3 und PHP, um es zu implementieren. Die Skizze des Formulars, das wir entwerfen möchten, ist wie folgt:

▲
Wie Sie in dieser Entwurfsskizze sehen können, erwarten wir folgende Wirkung: Wenn der Benutzer einen Namen eingibt, wird das Textfeld des NAME-Felds in Form eines Fokus angezeigt, und wenn Sie genau hinschauen, Das E-Mail-Eingabefeld ist ein Kreis. Im Eingabefeld für den Eckrand und im Eingabefeld für den Nachrichtentext können Sie eine Hintergrundgrundkarte sehen. Die Schaltfläche „Senden“ ist eine benutzerdefinierte Schaltfläche.
Beginnen Sie mit dem Entwerfen
Als nächstes beginnen wir mit der Gestaltung des Formulars. In diesem Artikel wird PHP verwendet, sodass Sie mit jedem PHP-Programmiertool zunächst eine index.php-Datei erstellen und dann mit dem Schreiben von Formularen beginnen können, die den HTML5-Standards entsprechen.
1) Über DOCTYPE
In HTML5 wird die Deklaration von DOCTYPE sehr einfach, der Code lautet wie folgt:
Kontaktformular</head> 🎜> </html> <br><br><br>Haben Sie es gesehen? In HTML5 benötigt die Typdeklaration am Kopf der Seite jetzt nur noch einen Satz: <br> Das war's , Sie müssen vergleichen. Bitte deklarieren Sie es wie folgt: <br><br><br><br>
</div>
<br>Kopieren Sie den Code <br><br><br>Der Code lautet wie folgt: <div class="msgheader"> <div class="right"> <span style="CURSOR: pointer" onclick="copycode(getid('phpcode31'));">< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd" >. <u></u></span>Als nächstes beginnen wir mit der Gestaltung der Struktur des Formulars, wie unten gezeigt: </div>
</div>
<div class="msgborder" id="phpcode31">Wie Sie können Sehen Sie, wir sind in Kopfzeilenbereich und Hauptteil unterteilt. Der Hauptbereich des Formulars und der Fußzeilenbereich sind der untere Bereich des Formulars. In HTML5 ist das alles eigentlich ganz einfach zu erreichen, wie im folgenden Code gezeigt: <br><br>
</div>
<br><br><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/do/uploads/allimg/111009/1933131.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="" style="max-width:90%" border="1" href="/picshow/index784109.shtml">Kopieren Sie den Code <br><br><br> Der Code lautet wie folgt: <div class="msgheader"><div class="right"> <span style="CURSOR: pointer" onclick="copycode(getid('phpcode32'));"><!DOCTYPE HTML> <u><head> content="text/html; charset=utf -8"><title>Kontaktformular</head> ="body"> </u>< ;/header><section class="body"> ></footer> </span>< ;/body> </div></div>
<div class="msgborder" id="phpcode32">Wie Sie sehen können, gibt es hier kein traditionelles div, sondern das neue Tag-Element-Header , Fußzeile und Abschnitt in HTML5. Das Header-Tag im Tag gibt den Kopfbereich der Seite an, der Abschnitt gibt den Hauptbereich der Seite an und der Fußzeilenteil gibt den Endbereich der Seite an. Im Vergleich zu div sind ihre Bedeutungen klarer und semantisch konsistenter mit den Nutzungsgewohnheiten. Hier wird auch der CSS-Klassenkörper angegeben, damit sie ihre Stile vereinheitlichen können. <br>Formularteil-Design<br>Als nächstes schauen wir uns den Code wie folgt an: <br><br><br><br><br><br>Code kopieren<br><br> <br>Der Code lautet wie folgt:<br><div class="msgborder" id="phpcode33"> <br><form> <br><label>Name</label><input name="name" placeholder="Type Here"> /label> <br><input name="email" type="email" placeholder="Type Here"> placeholder="Hier eingeben"</textarea><input id="submit" name="submit" type="submit" value="Submit"> 🎜><br><br>Im Folgenden werden die Unterschiede zwischen Eingabe-Tags in HTML5 und HTML4 vorgestellt. In HTML5 verfügen Eingabe-Tags auch über Attribute wie Name und ID. Der größte Unterschied besteht darin, dass in HTML5 viele neue Typen zum Typattribut hinzugefügt wurden, um den Anforderungen der Benutzer gerecht zu werden. Leider unterstützen derzeit nicht alle Browser diese neuen Typattribute, daher werden sie in diesem Artikel nur erläutert die meisten Browser, wie zum Beispiel type=email im obigen Beispiel, bei dem es sich um ein Textfeld handelt, in das Benutzer nur E-Mail-Adressen eingeben können. Auch wenn einige Browser das E-Mail-Textfeld nicht unterstützen, spielt dies keine Rolle, da es auf dem iOS-System als herkömmliches Textfeld „type=text“ erkannt wird, wenn es auf das Attribut „type=email“ stößt Das Tastaturlayout von E-Mail ist wie folgt: <br> <br>
<br><br><br>▲</div>
<br> Achten Sie im Tag „type=email“ bitte auf das Platzhalterattribut. Es ist auf „Hier eingeben“ eingestellt. Das bedeutet, dass, wenn der Benutzer keinen Inhalt in dieses E-Mail-Feld eingibt, automatisch ein Text angezeigt wird, der den Benutzer zur Eingabe auffordert Dies ist sehr interessant und dient effektiver als das Schreiben mit viel Javascript, wie unten gezeigt: <br>
<p style="TEXT-ALIGN: center"><img src="/static/imghw/default1.png" data-src="http://files.jb51.net/do/uploads/allimg/111009/1933132.jpg" class="lazy" style="max-width:90%" alt="" border="1" href="/picshow/index784110.shtml"></p>
</div>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">Erklärung dieser Website</div>
<div>Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Heißer Artikel</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796773439.html" title="Repo: Wie man Teamkollegen wiederbelebt" class="phpgenera_Details_mainR4_bottom_title">Repo: Wie man Teamkollegen wiederbelebt</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 Monate vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796780570.html" title="R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796774171.html" title="Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt" class="phpgenera_Details_mainR4_bottom_title">Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 Monate vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796775427.html" title="Wie lange dauert es, um Split Fiction zu schlagen?" class="phpgenera_Details_mainR4_bottom_title">Wie lange dauert es, um Split Fiction zu schlagen?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Wochen vor</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796775336.html" title="R.E.P.O. Dateispeicherspeicherort: Wo ist es und wie schützt sie?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Dateispeicherspeicherort: Wo ist es und wie schützt sie?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Wochen vor</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/article.html">Mehr anzeigen</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Heiße KI -Werkzeuge</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>KI-gestützte App zum Erstellen realistischer Aktfotos</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>Online-KI-Tool zum Entfernen von Kleidung aus Fotos.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>Ausziehbilder kostenlos</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>KI-Kleiderentferner</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>Erstellen Sie kostenlos Ai Hentai.</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/ai">Mehr anzeigen</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Heißer Artikel</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796773439.html" title="Repo: Wie man Teamkollegen wiederbelebt" class="phpgenera_Details_mainR4_bottom_title">Repo: Wie man Teamkollegen wiederbelebt</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 Monate vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796780570.html" title="R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Energiekristalle erklärten und was sie tun (gelber Kristall)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 Wochen vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796774171.html" title="Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt" class="phpgenera_Details_mainR4_bottom_title">Hello Kitty Island Abenteuer: Wie man riesige Samen bekommt</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 Monate vor</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796775427.html" title="Wie lange dauert es, um Split Fiction zu schlagen?" class="phpgenera_Details_mainR4_bottom_title">Wie lange dauert es, um Split Fiction zu schlagen?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Wochen vor</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/1796775336.html" title="R.E.P.O. Dateispeicherspeicherort: Wo ist es und wie schützt sie?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Dateispeicherspeicherort: Wo ist es und wie schützt sie?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 Wochen vor</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/article.html">Mehr anzeigen</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Heiße Werkzeuge</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Notepad++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_title">
<h3>Notepad++7.3.1</h3>
</a>
<p>Einfach zu bedienender und kostenloser Code-Editor</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/93" title="SublimeText3 chinesische Version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 chinesische Version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/93" title="SublimeText3 chinesische Version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 chinesische Version</h3>
</a>
<p>Chinesische Version, sehr einfach zu bedienen</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/121" title="Senden Sie Studio 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Senden Sie Studio 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/121" title="Senden Sie Studio 13.0.1" class="phpmain_tab2_mids_title">
<h3>Senden Sie Studio 13.0.1</h3>
</a>
<p>Leistungsstarke integrierte PHP-Entwicklungsumgebung</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>Visuelle Webentwicklungstools</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/de/toolset/development-tools/500" title="SublimeText3 Mac-Version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac-Version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/de/toolset/development-tools/500" title="SublimeText3 Mac-Version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac-Version</h3>
</a>
<p>Codebearbeitungssoftware auf Gottesniveau (SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/ai">Mehr anzeigen</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Heiße Themen</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/gmailyxdlrkzn" title="Wo ist der Login-Zugang für Gmail-E-Mail?" class="phpgenera_Details_mainR4_bottom_title">Wo ist der Login-Zugang für Gmail-E-Mail?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7364</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/java-tutorial" title="Java-Tutorial" class="phpgenera_Details_mainR4_bottom_title">Java-Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1628</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/cakephp-tutor" title="CakePHP-Tutorial" class="phpgenera_Details_mainR4_bottom_title">CakePHP-Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1353</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/laravel-tutori" title="Laravel-Tutorial" class="phpgenera_Details_mainR4_bottom_title">Laravel-Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1266</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/de/faq/php-tutorial" title="PHP-Tutorial" class="phpgenera_Details_mainR4_bottom_title">PHP-Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1214</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/de/faq/zt">Mehr anzeigen</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796776731.html" title="Wie füge ich meiner HTML5 -Website Audio hinzu?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/10/2025031015011736816.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Wie füge ich meiner HTML5 -Website Audio hinzu?" />
</a>
<a href="https://www.php.cn/de/faq/1796776731.html" title="Wie füge ich meiner HTML5 -Website Audio hinzu?" class="phphistorical_Version2_mids_title">Wie füge ich meiner HTML5 -Website Audio hinzu?</a>
<span class="Articlelist_txts_time">Mar 10, 2025 pm 03:01 PM</span>
<p class="Articlelist_txts_p">In diesem Artikel wird erläutert, wie Audio in HTML5 mit dem & lt; audio & gt; Element, einschließlich Best Practices für die Formatauswahl (MP3, OGG Vorbis), Dateioptimierung und JavaScript -Steuerung für die Wiedergabe. Es betont die Verwendung von mehreren Audio f f</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796781052.html" title="Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/18/2025031814162838177.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?" />
</a>
<a href="https://www.php.cn/de/faq/1796781052.html" title="Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?" class="phphistorical_Version2_mids_title">Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?</a>
<span class="Articlelist_txts_time">Mar 18, 2025 pm 02:16 PM</span>
<p class="Articlelist_txts_p">In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796776729.html" title="Wie verwende ich HTML5 -Formulare für Benutzereingaben?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/10/2025031014591673710.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Wie verwende ich HTML5 -Formulare für Benutzereingaben?" />
</a>
<a href="https://www.php.cn/de/faq/1796776729.html" title="Wie verwende ich HTML5 -Formulare für Benutzereingaben?" class="phphistorical_Version2_mids_title">Wie verwende ich HTML5 -Formulare für Benutzereingaben?</a>
<span class="Articlelist_txts_time">Mar 10, 2025 pm 02:59 PM</span>
<p class="Articlelist_txts_p">In diesem Artikel wird erläutert, wie HTML5 -Formulare erstellt und validiert werden. Es beschreibt die Form & gt; Element, Eingabetypen (Text, E -Mail, Nummer usw.) und Attribute (erforderlich, Muster, min, max). Die Vorteile von HTML5 -Formen gegenüber älteren Methoden, inkl.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796778837.html" title="Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/13/2025031319514142203.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?" />
</a>
<a href="https://www.php.cn/de/faq/1796778837.html" title="Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?" class="phphistorical_Version2_mids_title">Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?</a>
<span class="Articlelist_txts_time">Mar 13, 2025 pm 07:51 PM</span>
<p class="Articlelist_txts_p">In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796778840.html" title="Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/13/2025031320003395261.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?" />
</a>
<a href="https://www.php.cn/de/faq/1796778840.html" title="Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?" class="phphistorical_Version2_mids_title">Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?</a>
<span class="Articlelist_txts_time">Mar 13, 2025 pm 08:00 PM</span>
<p class="Articlelist_txts_p">In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796776982.html" title="Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/10/2025031018344731454.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?" />
</a>
<a href="https://www.php.cn/de/faq/1796776982.html" title="Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?" class="phphistorical_Version2_mids_title">Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?</a>
<span class="Articlelist_txts_time">Mar 10, 2025 pm 06:34 PM</span>
<p class="Articlelist_txts_p">In diesem Artikel werden interaktive HTML5 -Spiele mit JavaScript erstellt. Es umfasst das Spieldesign, die HTML -Struktur, das CSS -Styling, die JavaScript -Logik (einschließlich Ereignisbearbeitung und -animation) und die Audio -Integration. Essentielle JavaScript -Bibliotheken (Phaser, PI</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796781053.html" title="Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/18/2025031814173582849.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?" />
</a>
<a href="https://www.php.cn/de/faq/1796781053.html" title="Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?" class="phphistorical_Version2_mids_title">Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?</a>
<span class="Articlelist_txts_time">Mar 18, 2025 pm 02:17 PM</span>
<p class="Articlelist_txts_p">In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/de/faq/1796778136.html" title="Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/12/2025031215201936353.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?" />
</a>
<a href="https://www.php.cn/de/faq/1796778136.html" title="Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?" class="phphistorical_Version2_mids_title">Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?</a>
<span class="Articlelist_txts_time">Mar 12, 2025 pm 03:20 PM</span>
<p class="Articlelist_txts_p">In diesem Artikel werden die HTML5 WebSockets-API für die Kommunikation zwischen bidirektionaler Client-Server in Echtzeit erläutert. Es werden clientseitige (JavaScript) und serverseitige (Python/Flask) -implementierungen beschrieben, die Herausforderungen wie Skalierbarkeit, staatliches Management, ein</p>
</div>
</div>
<a href="https://www.php.cn/de/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Online-PHP-Schulung für das Gemeinwohl,Helfen Sie PHP-Lernenden, sich schnell weiterzuentwickeln!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/de/about/us.html">Über uns</a>
<a href="https://www.php.cn/de/about/disclaimer.html">Haftungsausschluss</a>
<a href="https://www.php.cn/de/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1743743944"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>  Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5 Praktisches PHP-Webseitenformular-Design_html5-Tutorial-Fähigkeiten
HTML5 Praktisches PHP-Webseitenformular-Design_html5-Tutorial-Fähigkeiten