 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Wichtige Richtlinien zur Verbesserung der Website-Leistung: Bringen Sie Ihre Website von der Geschwindigkeit bis zur Benutzererfahrung auf die nächste Stufe!
Wichtige Richtlinien zur Verbesserung der Website-Leistung: Bringen Sie Ihre Website von der Geschwindigkeit bis zur Benutzererfahrung auf die nächste Stufe!
Wichtige Richtlinien zur Verbesserung der Website-Leistung: Bringen Sie Ihre Website von der Geschwindigkeit bis zur Benutzererfahrung auf die nächste Stufe!

Der unverzichtbare Leitfaden zur Optimierung der Website-Leistung: Bringen Sie Ihre Website von der Geschwindigkeit bis zum Erlebnis auf die nächste Stufe!
Mit der rasanten Entwicklung des Internets sind Websites zu einem wichtigen Kanal für Unternehmenswerbung, Produktpräsentation und Online-Verkäufe geworden. Da jedoch die Anforderungen der Benutzer an die Geschwindigkeit und das Erlebnis einer Website steigen, ist eine leistungsstarke Website zu einem Schlüssel für die Gewinnung und Bindung von Benutzern geworden. Dieser Artikel bietet Ihnen einen wichtigen Leitfaden zur Optimierung der Website-Leistung, von der Geschwindigkeit bis zum Erlebnis, damit Ihre Website auf die nächste Stufe gehoben wird!
- Seitenladezeit reduzieren
Benutzer haben immer höhere Anforderungen an die Ladegeschwindigkeit von Websites. Daher ist die Reduzierung der Seitenladezeit der Schlüssel zur Optimierung der Website-Leistung. Erstens können Sie die Seitengröße und die Ladezeit reduzieren, indem Sie Bilder komprimieren, Browser-Caching verwenden und CSS- und JavaScript-Dateien komprimieren und zusammenführen. Zweitens können Sie das Laden von Seiten beschleunigen, indem Sie ein Content Delivery Network (CDN) verwenden, um statische Ressourcen auf Servern an verschiedenen geografischen Standorten zu speichern und so einen schnelleren Zugriff zu ermöglichen. - Optimieren Sie die Reaktionsgeschwindigkeit der Website
Neben der Verkürzung der Seitenladezeit müssen Sie auch auf die Reaktionsgeschwindigkeit der Website achten. Durch die Optimierung von Datenbankabfragen, die Reduzierung von HTTP-Anfragen, die Nutzung des Caches und die Anpassung der Serverkonfiguration kann die Antwortgeschwindigkeit der Website verbessert werden. Darüber hinaus können Sie mithilfe der asynchronen Ladetechnologie unnötigen Code in mehrere Aufgaben aufteilen und diese parallel ausführen, um die Reaktionsgeschwindigkeit der Website zu verbessern. - Benutzererfahrung verbessern
Eine gute Benutzererfahrung ist der Schlüssel zu einer erfolgreichen Website. Bieten Sie Benutzern eine intuitive und benutzerfreundliche Navigation, damit sie die benötigten Informationen schnell finden können. Darüber hinaus kann das Benutzererlebnis verbessert werden, indem eine prägnante und klare Benutzeroberfläche gestaltet, übermäßige Werbung und Pop-ups vermieden und hochwertige Inhalte und Ressourcen bereitgestellt werden. - Responsive Design
Mit der Beliebtheit mobiler Geräte nimmt die Bedeutung mobiler Websites von Tag zu Tag zu. Durch die Verwendung von Responsive Design wird die Website auf verschiedenen Geräten korrekt angezeigt und bietet ein gutes Benutzererlebnis. Responsive Design kann durch den Einsatz von Techniken wie Medienabfragen, elastischem Layout und Bildoptimierung erreicht werden. - Regelmäßige Reinigung und Aktualisierung
Durch regelmäßige Reinigung und Aktualisierung bleibt Ihre Website sauber und effizient. Das Entfernen unnötiger Dateien und Datenbankeinträge, das Aktualisieren veralteter Plug-Ins und Erweiterungen sowie das Korrigieren und Optimieren von Code können die Leistung und Sicherheit Ihrer Website verbessern. - Leistungstests und -überwachung durchführen
Leistungstests und -überwachung sind der Schlüssel, um sicherzustellen, dass Ihre Website jederzeit leistungsstark bleibt. Durch den Einsatz von Leistungstesttools können Sie den Prozess des Benutzerzugriffs auf die Website simulieren und die Leistungsindikatoren der Website bewerten. Durch die Einrichtung eines Überwachungssystems können Website-Performance-Probleme zeitnah erkannt und gelöst werden und es können Echtzeit-Überwachungsberichte bereitgestellt werden. - SEO-Optimierung
Website-Performance-Optimierung und Suchmaschinenoptimierung (SEO) hängen zusammen. Indem Sie die Geschwindigkeit und das Benutzererlebnis Ihrer Website verbessern, können Sie das Ranking Ihrer Website auf den Ergebnisseiten von Suchmaschinen (SERPs) verbessern. Die Optimierung von Titel, Beschreibung, Schlüsselwörtern, Links, Bild-Tags und anderen Elementen der Website kann die Einbeziehung und das Ranking der Website in Suchmaschinen verbessern.
Zusammenfassend lässt sich sagen, dass eine leistungsstarke Website nicht nur Benutzer anziehen, sondern auch die Benutzerzufriedenheit und die Bindungsraten verbessern kann. Durch die Reduzierung der Seitenladezeit, die Optimierung der Reaktionsgeschwindigkeit, die Verbesserung der Benutzererfahrung, die Einführung eines responsiven Designs, regelmäßige Bereinigung und Aktualisierung, Leistungstests und -überwachung sowie SEO-Optimierung erreicht Ihre Website die nächste Stufe! Wenn Sie eine hervorragende Website erstellen möchten, können Sie auch der oben genannten Anleitung folgen, um sie zu optimieren!
Das obige ist der detaillierte Inhalt vonWichtige Richtlinien zur Verbesserung der Website-Leistung: Bringen Sie Ihre Website von der Geschwindigkeit bis zur Benutzererfahrung auf die nächste Stufe!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 C++-Programmoptimierung: Techniken zur Reduzierung der Zeitkomplexität
Jun 01, 2024 am 11:19 AM
C++-Programmoptimierung: Techniken zur Reduzierung der Zeitkomplexität
Jun 01, 2024 am 11:19 AM
Die Zeitkomplexität misst die Ausführungszeit eines Algorithmus im Verhältnis zur Größe der Eingabe. Zu den Tipps zur Reduzierung der Zeitkomplexität von C++-Programmen gehören: Auswahl geeigneter Container (z. B. Vektor, Liste) zur Optimierung der Datenspeicherung und -verwaltung. Nutzen Sie effiziente Algorithmen wie die schnelle Sortierung, um die Rechenzeit zu verkürzen. Eliminieren Sie mehrere Vorgänge, um Doppelzählungen zu reduzieren. Verwenden Sie bedingte Verzweigungen, um unnötige Berechnungen zu vermeiden. Optimieren Sie die lineare Suche, indem Sie schnellere Algorithmen wie die binäre Suche verwenden.
 LG produziert in Massenproduktion ein 27-Zoll-QHD-Gaming-OLED-Panel mit 480 Hz und rekordverdächtiger Klarheit und Reaktionsgeschwindigkeit
Sep 01, 2024 pm 03:37 PM
LG produziert in Massenproduktion ein 27-Zoll-QHD-Gaming-OLED-Panel mit 480 Hz und rekordverdächtiger Klarheit und Reaktionsgeschwindigkeit
Sep 01, 2024 pm 03:37 PM
Kürzlich gab LG Display bekannt, dass sein 27-Zoll-QHD-Gaming-OLED-Panel mit 480 Hz offiziell in die Massenproduktion gegangen ist. Dieses Panel hat einen neuen Höchstwert bei der Bildwiederholfrequenz und Reaktionsgeschwindigkeit unter den OLED-Produkten geschaffen. Die Bildwiederholfrequenz von 480 Hz wird mit einer GtG-Graustufen-Reaktionszeit von 0,02 ms gepaart, was einen Schritt über dem bisherigen Rekord von 0,03 ms liegt und das ultimative Erlebnis bietet zu Spieltypen wie FPS und Rennen. Das neue Panel optimiert die META-Technologie von LG Display, um die Lichtausbeute von OLED-Materialien zu verbessern. Die Bildqualität wird verbessert und Spiegelreflexionen werden stark reduziert. Das vierseitige rahmenlose Design erweitert das Sichtfeld und sorgt für ein immersives Erlebnis. Optimierung der Pixelstruktur Die WRGB-Pixelstruktur ist für Spiele- und Dokumentbearbeitungsanforderungen optimiert. Die Textanzeige ist klarer
 „Black Myth: Wukong ' Die Xbox-Version wurde aufgrund eines „Speicherlecks' verzögert, die Optimierung der PS5-Version ist in Bearbeitung
Aug 27, 2024 pm 03:38 PM
„Black Myth: Wukong ' Die Xbox-Version wurde aufgrund eines „Speicherlecks' verzögert, die Optimierung der PS5-Version ist in Bearbeitung
Aug 27, 2024 pm 03:38 PM
Vor kurzem hat „Black Myth: Wukong“ weltweit große Aufmerksamkeit erregt. Die Anzahl der gleichzeitigen Online-Benutzer auf jeder Plattform hat einen neuen Höchststand erreicht. Dieses Spiel hat auf mehreren Plattformen große kommerzielle Erfolge erzielt. Die Xbox-Version von „Black Myth: Wukong“ wurde verschoben. Obwohl „Black Myth: Wukong“ auf PC- und PS5-Plattformen veröffentlicht wurde, gibt es keine konkreten Neuigkeiten zur Xbox-Version. Es wird davon ausgegangen, dass der Beamte bestätigt hat, dass „Black Myth: Wukong“ auf der Xbox-Plattform veröffentlicht wird. Der genaue Starttermin wurde jedoch noch nicht bekannt gegeben. Kürzlich wurde berichtet, dass die Verzögerung der Xbox-Version auf technische Probleme zurückzuführen sei. Laut einem relevanten Blogger erfuhr er aus der Kommunikation mit Entwicklern und „Xbox-Insidern“ während der Gamescom, dass die Xbox-Version von „Black Myth: Wukong“ existiert.
 Die neueste Rangliste der Top Ten Trading Apps im Jahr 2025
Mar 11, 2025 pm 04:06 PM
Die neueste Rangliste der Top Ten Trading Apps im Jahr 2025
Mar 11, 2025 pm 04:06 PM
Die zehn Handelsanlagen im Währungskreis sind: 1. Binance; Das Ranking basiert auf der umfassenden Berücksichtigung der technischen Stärke, der Benutzererfahrung, der Sicherheit, der Währungsauswahl, der Einhaltung und anderer Faktoren.
 Optimierung der C++-Serverarchitektur zur Verbesserung des Durchsatzes
Jun 01, 2024 pm 01:14 PM
Optimierung der C++-Serverarchitektur zur Verbesserung des Durchsatzes
Jun 01, 2024 pm 01:14 PM
Strategien zur Optimierung des C++-Serverdurchsatzes: Thread-Pool: Erstellen Sie im Voraus einen Thread-Pool, um schnell auf Anfragen zu reagieren. Nicht blockierende E/A: Führen Sie andere Aufgaben aus, während Sie auf E/A warten, um den Durchsatz zu verbessern. HTTP/2: Verwendet ein Binärprotokoll, unterstützt Multiplexing und Inhaltskomprimierung und verbessert die Leistung.
 Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ist die H5-Seitenproduktion eine Front-End-Entwicklung?
Apr 05, 2025 pm 11:42 PM
Ja, die H5-Seitenproduktion ist eine wichtige Implementierungsmethode für die Front-End-Entwicklung, die Kerntechnologien wie HTML, CSS und JavaScript umfasst. Entwickler bauen dynamische und leistungsstarke H5 -Seiten auf, indem sie diese Technologien geschickt kombinieren, z. B. die Verwendung der & lt; canvas & gt; Tag, um Grafiken zu zeichnen oder JavaScript zu verwenden, um das Interaktionsverhalten zu steuern.
 Depin führt den Weg, KI hilft: Ein Blick auf die Depai -Karte der dezentralen Physik und der künstlichen Intelligenz
Mar 05, 2025 am 09:18 AM
Depin führt den Weg, KI hilft: Ein Blick auf die Depai -Karte der dezentralen Physik und der künstlichen Intelligenz
Mar 05, 2025 am 09:18 AM
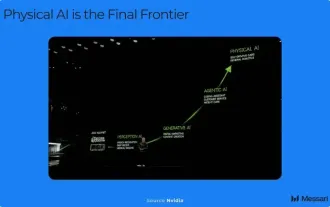
Dezentrale physische künstliche Intelligenz (DEPAI) führt eine neue Richtung in der Entwicklung künstlicher Intelligenz und liefert innovative Lösungen für die Kontrolle von Robotern und verwandten Infrastrukturen. In diesem Artikel werden detaillierte Diskussionen über DEPAI und seine Anwendungen in den Bereichen Datenerfassung, Fernbedienung und räumliche Intelligenz durchgeführt und seine Entwicklungsaussichten analysiert. Wie Nvidia -CEO Huang Renxun sagte, kommt der "Chatgpt -Moment" auf dem Gebiet der allgemeinen Roboter bald. Der Entwicklungsprozess der künstlichen Intelligenz, von Hardware bis Software, bewegt sich nun in Richtung der physischen Welt. In der Zeit der künftigen Popularität von Robotern bietet DePai wichtige Möglichkeiten, ein Ökosystem für körperliche künstliche Intelligenz basierend auf Web3 aufzubauen, insbesondere wenn die zentralisierten Kräfte den Markt noch nicht vollständig dominiert haben. Die breite Anwendung autonomer physischer künstlicher Intelligenz -Agenten bringt Roboter mit.
 Depin führt den Weg, KI hilft: Ein Blick auf die dezentrale physische künstliche Intelligenz Depai -Grafik
Mar 05, 2025 pm 12:48 PM
Depin führt den Weg, KI hilft: Ein Blick auf die dezentrale physische künstliche Intelligenz Depai -Grafik
Mar 05, 2025 pm 12:48 PM
Der Aufstieg der dezentralen physischen künstlichen Intelligenz (DEPAI): Die Integration von Robotern und Web3 -Technologie für künstliche Intelligenz ändert sich mit jedem Tag, und die dezentrale physische künstliche Intelligenz (DEPAI) hat revolutionäre Lösungen zur Kontrolle der Roboter und der Infrastruktur für künstliche Intelligenz gebracht. DEPAI floriert von der realen Datenerfassung bis hin zu intelligenten Roboteroperationen, die auf einer dezentralen Bereitstellung der physischen Infrastruktur (Depin) basieren. Wie Nvidia -CEO Huang sagte: "Der Chatgpt -Moment im Bereich der allgemeinen Roboter kommt in Kürze." In Zukunft autonome körperliche künstliche Intelligenz



