 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5-Ressourcen, die es wert sind, gesammelt zu werden (Freunde, die HTML5 lernen, können sie sammeln)_HTML5-Tutorial-Fähigkeiten
HTML5-Ressourcen, die es wert sind, gesammelt zu werden (Freunde, die HTML5 lernen, können sie sammeln)_HTML5-Tutorial-Fähigkeiten
HTML5-Ressourcen, die es wert sind, gesammelt zu werden (Freunde, die HTML5 lernen, können sie sammeln)_HTML5-Tutorial-Fähigkeiten
In diesem Artikel werden 15 HTML5-Ressourcen zusammengestellt, die es wert sind, gesammelt zu werden. Mit diesen Ressourcen können Sie über die Entwicklung von HTML5 auf dem Laufenden bleiben und an der Spitze dieser Technologie bleiben.

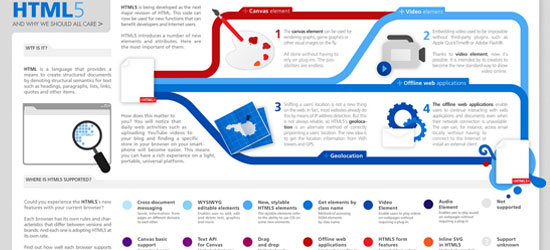
1. WTF ist HTML5

Dies ist eine Website über HTML5 Infografiken, einschließlich Informationen wie dem Vergleich zwischen HTML5 und Flash, der Unterstützung verschiedener Browser für HTML5 und den beliebtesten Funktionen von HTML5.
2. Tauchen Sie ein in HTML 5
Mark Pilgrim ist ein bekannter Softwareentwickler und Blogger. Er hat ein Online-Buch über HTML5 geschrieben, das sich auf die Programmieraspekte von HTML5 konzentriert.
3. HTML5 Doctor
Veröffentlichen Sie HTML5-bezogene Artikel, um die Anwendungen vorzustellen, die wir derzeit mit HTML5 implementieren können. Einige Artikel und Spalten auf der Website sind auch die besten Anmerkungen für HTML5-entsprechende Technologien, wie z. B. die Abschnitte dl element, article element und Q&As. Diese Website wurde von einer Gruppe von Entwicklern mitbegründet, die sich auf der Konferenz Future of Web Design trafen.
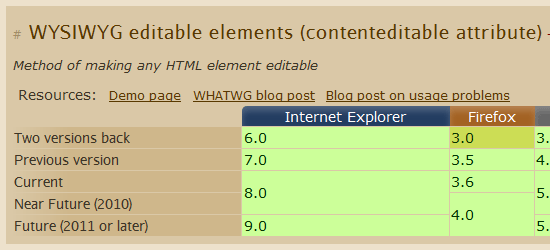
4. Wann kann ich verwenden...
Diese einfache einseitige Website ist eine Liste von HTML5-Funktionen, die mit aktuellen gängigen Browsern (und ihren verschiedenen Versionen) kompatibel sind.
5. HTML5 W3C-Spezifikationen (Entwurf des Herausgebers)
Dies ist der neueste Entwurf von HTML5, erstellt vom W3C. Wenn Sie ein fundiertes Verständnis aller Aspekte von HTML5 wünschen, ist dies die beste Ressource.
6. Ja, Sie können HTML 5 noch heute verwenden!
SitePoint hat einen hervorragenden Artikel, der Entwickler und Designer dazu ermutigt, jetzt mit der Bereitstellung von HTML5 zu beginnen, und erklärt, wie man Code schreibt, um ihn an Browser anzupassen, die HTML5 noch nicht unterstützen, wie z. B. IE8.
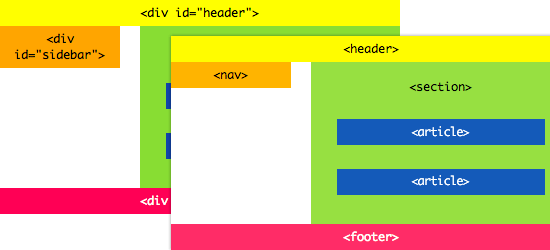
7. Ein HTML 5-Layout von Grund auf programmieren
Dies ist ein Artikel vom Smashing Magazine über die Verwendung der neuen Elemente von HTML5 für die Seitenlayoutgestaltung.
8. HTML5-Präsentation
Dies ist eine Demonstration zu HTML5. Es handelt sich um ein sehr fortgeschrittenes Material zu HTML5. Es wurde ursprünglich für Google Chrome-Benutzer entwickelt und kann daher in einigen Browsern nicht angezeigt werden.
9. HTML5-Galerie
Dies ist eine HTML5-Site-Anzeigeseite, die regelmäßig einige auf HTML5 basierende Website-Einführungen veröffentlicht, damit Sie von den Fähigkeiten und Erfahrungen der Pioniere lernen können.
10. Ein Leitfaden für Webentwickler zu HTML 5
Dieser Artikel vom W3C richtet sich an Webentwickler und stellt die Syntax, API, Terminologie von HTML5 sowie verschiedene Ressourcen und Technologien vor, die Entwickler beunruhigen.
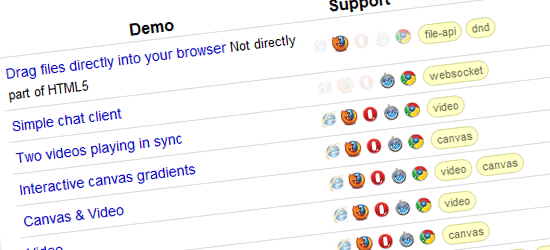
11. HTML5-Demos und Beispiele
Remy Sharp ist ein Webentwickler aus Großbritannien. Er hat diese Reihe von HTML5-Demos zusammengestellt, darunter ein einfaches, browserbasiertes Chat-Programm, Standortinformationsprogramm usw.
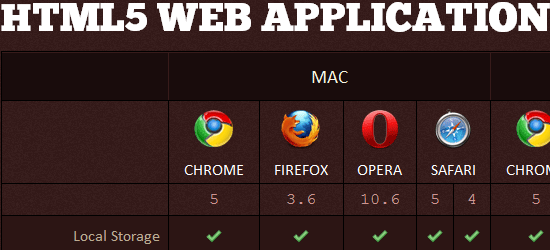
12. Checkliste für Webdesigner: HTML5-Unterstützungstabellen
Eine sehr umfassende Kompatibilitätsliste für HTML5- und CSS3-Browser.
13. HTML 5-Unterschiede zu HTML 4
Was ist der Unterschied zwischen HTML5 und HTML4? Dies ist die offizielle Vergleichsliste des W3C.
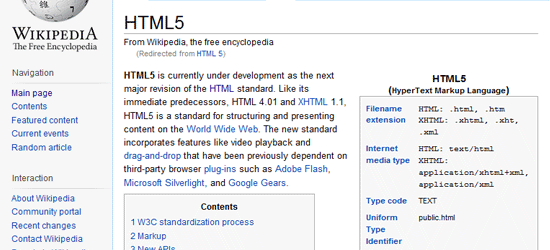
14. HTML5 – Wikipedia
Der Eintrag zu HTML5 auf Wikipedia ist sehr maßgeblich. Unter dem Artikel finden Sie auch eine große Anzahl maßgeblicher Ressourcen zu HTML5.
15. Der HTML5-Test
Diese Website kann Ihnen dabei helfen, die Unterstützung Ihres Browsers für HTML5 zu testen und Ihnen eine Bewertung zu geben.
Ursprünglicher Autor
Jacob Gube ist der Gründer und Chefredakteur des berühmten Web-Technologie-Blogs Six Revisions , er ist ein Web-Frontend-Entwicklungsdesigner, der sich auch mit PHP-Entwicklung beschäftigt. Er ist auch der Autor des Buches MooTools 1.2 Beginner's Guide. Sein Twitter-Handle ist sixrevisions .
Internationale Quelle dieses Artikels: sixrevisions.com Die einzigen HTML5-Ressourcen, die Sie benötigen, um auf den neuesten Stand zu kommen
Quelle: http://justinw.cnblogs.com/

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
Wie verwende ich Ansichtsfenster -Meta -Tags, um die Seite zu steuern, die auf mobilen Geräten skaliert wird?
Mar 13, 2025 pm 08:00 PM
In dem Artikel werden die Meta-Tags mit Ansichtsfenster besprochen, um die Seite zu steuern, die auf mobilen Geräten skaliert und sich auf Einstellungen wie Breite und initiale Maßstäbe für optimale Reaktionsfähigkeit und Leistung konzentriert.Character Count: 159
 Wie verwende ich HTML5 -Formulare für Benutzereingaben?
Mar 10, 2025 pm 02:59 PM
Wie verwende ich HTML5 -Formulare für Benutzereingaben?
Mar 10, 2025 pm 02:59 PM
In diesem Artikel wird erläutert, wie HTML5 -Formulare erstellt und validiert werden. Es beschreibt die Form & gt; Element, Eingabetypen (Text, E -Mail, Nummer usw.) und Attribute (erforderlich, Muster, min, max). Die Vorteile von HTML5 -Formen gegenüber älteren Methoden, inkl.
 Wie füge ich meiner HTML5 -Website Audio hinzu?
Mar 10, 2025 pm 03:01 PM
Wie füge ich meiner HTML5 -Website Audio hinzu?
Mar 10, 2025 pm 03:01 PM
In diesem Artikel wird erläutert, wie Audio in HTML5 mit dem & lt; audio & gt; Element, einschließlich Best Practices für die Formatauswahl (MP3, OGG Vorbis), Dateioptimierung und JavaScript -Steuerung für die Wiedergabe. Es betont die Verwendung von mehreren Audio f f
 Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
Wie benutze ich die API der HTML5 -Seite Sichtbarkeit, um zu erkennen, wann eine Seite sichtbar ist?
Mar 13, 2025 pm 07:51 PM
In dem Artikel werden die Sichtbarkeits -API der HTML5 -Seite mit der Sichtbarkeit von Seiten ermittelt, die Benutzererfahrung verbessert und die Ressourcennutzung optimiert. Zu den wichtigsten Aspekten gehören die Pause, die Verringerung der CPU -Last und die Verwaltung von Analysen auf der Grundlage von Sichtbarkeitsänderungen.
 Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
Wie gehe ich mit der Privatsphäre und Berechtigungen des Benutzer Ort mit der Geolocation -API um?
Mar 18, 2025 pm 02:16 PM
In dem Artikel wird die Verwaltung der Privatsphäre und Berechtigungen des Benutzerstandorts mithilfe der Geolocation -API erörtert, wobei die Best Practices für die Anforderung von Berechtigungen, die Gewährleistung der Datensicherheit und die Einhaltung der Datenschutzgesetze hervorgehoben werden.
 Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?
Mar 10, 2025 pm 06:34 PM
Wie erstelle ich interaktive Spiele mit HTML5 und JavaScript?
Mar 10, 2025 pm 06:34 PM
In diesem Artikel werden interaktive HTML5 -Spiele mit JavaScript erstellt. Es umfasst das Spieldesign, die HTML -Struktur, das CSS -Styling, die JavaScript -Logik (einschließlich Ereignisbearbeitung und -animation) und die Audio -Integration. Essentielle JavaScript -Bibliotheken (Phaser, PI
 Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
Wie verwende ich die HTML5 -Drag & Drop -API für interaktive Benutzeroberflächen?
Mar 18, 2025 pm 02:17 PM
In dem Artikel wird erläutert, wie die HTML5 -Drag & Drop -API verwendet wird, um interaktive Benutzeroberflächen zu erstellen, Schritte zu detaillieren, um Elemente draggierbar zu machen, Schlüsselereignisse zu verarbeiten und Benutzererfahrung mit benutzerdefiniertem Feedback zu verbessern. Es wird auch gemeinsame Fallstricke zu a diskutiert
 Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
Wie verwende ich die HTML5 WebSockets -API für die bidirektionale Kommunikation zwischen Client und Server?
Mar 12, 2025 pm 03:20 PM
In diesem Artikel werden die HTML5 WebSockets-API für die Kommunikation zwischen bidirektionaler Client-Server in Echtzeit erläutert. Es werden clientseitige (JavaScript) und serverseitige (Python/Flask) -implementierungen beschrieben, die Herausforderungen wie Skalierbarkeit, staatliches Management, ein





