Jsonp-Post-Cross-Domain-Lösung_Javascript-Kenntnisse
Kürzlich bin ich im Projekt auf ein solches Problem gestoßen. Der Get-Wert ist in Ordnung, der Post-Wert jedoch nicht. Deshalb habe ich im Internet viele Informationen darüber gelesen Das Problem wurde gelöst. Ich werde mir heute die Zeit nehmen, es mit Ihnen zu teilen.
Beschreibung:
http://www.t1.com/index.phpServer-URL
Dies ist natürlich meine lokale Konfiguration und muss in meine eigene entsprechende Adresse geändert werden.
Kundencode:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>
Servercode:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}
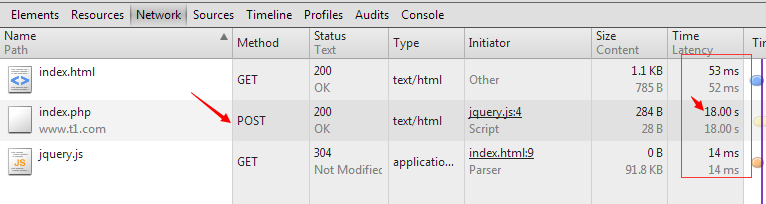
Der Browser läuft wie folgt:

Sehen Sie sich die laufenden Ergebnisse an. Auch wenn die Übertragungsmethode auf „Posten“ eingestellt ist, wird Jsonp wirklich nicht auf „Weiterwerfen“ umgestellt
Nach langer Mühe habe ich endlich einige Informationen dazu in Stackoverflow gefunden. Es scheint, dass auch Ausländer auf solche Probleme stoßen. Ich werde die Adresse für alle veröffentlichenhttp://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-specify-contenttype-with-jquery
Die wichtigsten Punkte sind wie folgt:
 Beim Betrachten des Bildes oben haben wir festgestellt, dass es Änderungen an den Pfeilmarkierungen gibt. Nachdem wir so lange gekämpft haben, fügen wir es zunächst in das Programm ein, nur für den Fall, dass es möglich ist erledigt
Beim Betrachten des Bildes oben haben wir festgestellt, dass es Änderungen an den Pfeilmarkierungen gibt. Nachdem wir so lange gekämpft haben, fügen wir es zunächst in das Programm ein, nur für den Fall, dass es möglich ist erledigt
Kundenänderungen:
Hinzugefügt: crossDomain: true
Änderung: dataType: „json“
Serverseitige Ergänzung:
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Max-Age: 1000');
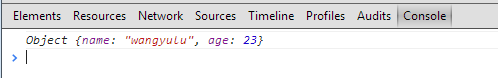
Die Laufergebnisse sind wie folgt:

 An diesem Punkt stellten wir fest, dass das Problem endlich gelöst war, aber wir stellten im Detail fest, dass die Anfragezeit sehr lang ist,,, es scheint, dass Ausländer keine effiziente Lösung haben,
An diesem Punkt stellten wir fest, dass das Problem endlich gelöst war, aber wir stellten im Detail fest, dass die Anfragezeit sehr lang ist,,, es scheint, dass Ausländer keine effiziente Lösung haben,
Abschließend möchte ich noch sagen, dass es wirklich schwierig ist, JSONP im POST-Modus perfekt zu unterstützen. Das braucht viel Zeit.
Der obige Inhalt hängt möglicherweise mit anderen technischen Punkten zusammen. Die Hauptlösung hier ist Jsonp. Bitte beschweren Sie sich nicht.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Lösung für das domänenübergreifende Problem der PHP-Sitzung
Oct 12, 2023 pm 03:00 PM
Lösung für das domänenübergreifende Problem der PHP-Sitzung
Oct 12, 2023 pm 03:00 PM
Lösung des domänenübergreifenden Problems von PHPSession Bei der Entwicklung der Front-End- und Back-End-Trennung sind domänenübergreifende Anforderungen zur Norm geworden. Wenn es um domänenübergreifende Probleme geht, nutzen wir in der Regel Sitzungen und verwalten diese. Aufgrund von Richtlinieneinschränkungen für den Browserursprung können Sitzungen jedoch standardmäßig nicht über Domänen hinweg gemeinsam genutzt werden. Um dieses Problem zu lösen, müssen wir einige Techniken und Methoden verwenden, um eine domänenübergreifende gemeinsame Nutzung von Sitzungen zu erreichen. 1. Die häufigste Verwendung von Cookies zum domänenübergreifenden Teilen von Sitzungen
 Eine kurze Analyse der POST-Methode in PHP mit Parametern zum Springen zur Seite
Mar 23, 2023 am 09:15 AM
Eine kurze Analyse der POST-Methode in PHP mit Parametern zum Springen zur Seite
Mar 23, 2023 am 09:15 AM
Für PHP-Entwickler ist die Verwendung von POST zum Springen zu Seiten mit Parametern eine grundlegende Fähigkeit. POST ist eine Methode zum Senden von Daten in HTTP. Sie kann Daten über HTTP-Anfragen an den Server senden und die Seite auf der Serverseite überspringen. In der tatsächlichen Entwicklung müssen wir häufig POST mit Parametern verwenden, um zu Seiten zu springen und bestimmte funktionale Zwecke zu erreichen.
 So ermitteln Sie, ob ein Beitrag in PHP übermittelt wurde
Mar 21, 2023 pm 07:12 PM
So ermitteln Sie, ob ein Beitrag in PHP übermittelt wurde
Mar 21, 2023 pm 07:12 PM
PHP ist eine weit verbreitete serverseitige Skriptsprache, mit der interaktive und dynamische Webanwendungen erstellt werden können. Bei der Entwicklung von PHP-Anwendungen müssen wir normalerweise Benutzereingabedaten zur Verarbeitung über Formulare an den Server übermitteln. Manchmal müssen wir jedoch feststellen, ob Formulardaten in PHP übermittelt wurden. In diesem Artikel erfahren Sie, wie Sie eine solche Feststellung treffen.
 Wie stelle ich domänenübergreifende Anfragen in Vue?
Jun 10, 2023 pm 10:30 PM
Wie stelle ich domänenübergreifende Anfragen in Vue?
Jun 10, 2023 pm 10:30 PM
Vue ist ein beliebtes JavaScript-Framework zum Erstellen moderner Webanwendungen. Bei der Entwicklung von Anwendungen mit Vue müssen Sie häufig mit verschiedenen APIs interagieren, die sich oft auf verschiedenen Servern befinden. Wenn eine Vue-Anwendung auf einem Domänennamen ausgeführt wird, kann sie aufgrund von domänenübergreifenden Sicherheitsrichtlinienbeschränkungen nicht direkt mit der API auf einem anderen Domänennamen kommunizieren. In diesem Artikel werden verschiedene Methoden für domänenübergreifende Anfragen in Vue vorgestellt. 1. Verwenden Sie einen Proxy. Eine gängige domänenübergreifende Lösung ist die Verwendung eines Proxys
 Beitrag zur Verwendung von Python-Anfragen
Apr 29, 2023 pm 04:52 PM
Beitrag zur Verwendung von Python-Anfragen
Apr 29, 2023 pm 04:52 PM
Python simuliert den Browser, der Post-Anfragen im Importrequests-Format sendet request.postrequest.post(url,data,json,kwargs)#Post-Anforderungsformat request.get(url,params,kwargs)#Im Vergleich zur Get-Anfrage sind die Parameter für das Senden von Post-Anfragen unterteilt Der Datenparameter „forms“ (x-www-form-urlencoded) unterstützt das Wörterbuchformat und das Zeichenfolgenformat. Das Wörterbuchformat verwendet die Methode json.dumps(), um die Daten in eine Zeichenfolge im legalen JSON-Format zu konvertieren
 Wie initiiert Java eine http-Anfrage, ruft den Beitrag auf und erhält Schnittstellen?
May 16, 2023 pm 07:53 PM
Wie initiiert Java eine http-Anfrage, ruft den Beitrag auf und erhält Schnittstellen?
May 16, 2023 pm 07:53 PM
1. Java ruft die Post-Schnittstelle auf. 1. Verwenden Sie URLConnection oder HttpURLConnection. Es ist nicht erforderlich, andere JAR-Pakete herunterzuladen. Rufen Sie URLConnection auf kann nur empfangen werden, wenn der Antwortcode korrekt ist, um publicstaticStringsendPost(Stringurl,Stringparam){OutputStreamWriterout=null;BufferedReaderin=null;StringBuilderresult=newSt zurückzugeben
 So lösen Sie das Problem, dass der NGINX-Reverse-Proxy bei einer POST-Anfrage einer HTML-Seite 405 zurückgibt
May 22, 2023 pm 07:49 PM
So lösen Sie das Problem, dass der NGINX-Reverse-Proxy bei einer POST-Anfrage einer HTML-Seite 405 zurückgibt
May 22, 2023 pm 07:49 PM
实现如下:server{listen80;listen443ssl;server_namenirvana.test-a.gogen;ssl_certificate/etc/nginx/ssl/nirvana.test-a.gogen.crt;ssl_certificate_key/etc/nginx/ssl/nirvana.test-a.gogen .key;proxy_connect_timeout600;proxy_read_timeout600;proxy_send_timeout600;c
 PHP-Codebeispiel: So verwenden Sie POST zum Übergeben von Parametern und zum Implementieren von Seitensprüngen
Mar 07, 2024 pm 01:45 PM
PHP-Codebeispiel: So verwenden Sie POST zum Übergeben von Parametern und zum Implementieren von Seitensprüngen
Mar 07, 2024 pm 01:45 PM
Titel: PHP-Codebeispiel: So verwenden Sie POST zur Übergabe von Parametern und zur Implementierung von Seitensprüngen. In der Webentwicklung ist es häufig erforderlich, Parameter über POST zu übergeben und sie auf der Serverseite zu verarbeiten, um Seitensprünge zu implementieren. PHP als beliebte serverseitige Skriptsprache bietet eine Fülle von Funktionen und Syntax, um diesen Zweck zu erreichen. Im Folgenden wird anhand eines praktischen Beispiels erläutert, wie PHP zum Implementieren dieser Funktion verwendet wird. Zuerst müssen wir zwei Seiten vorbereiten, eine für den Empfang von POST-Anfragen und Prozessparametern






