
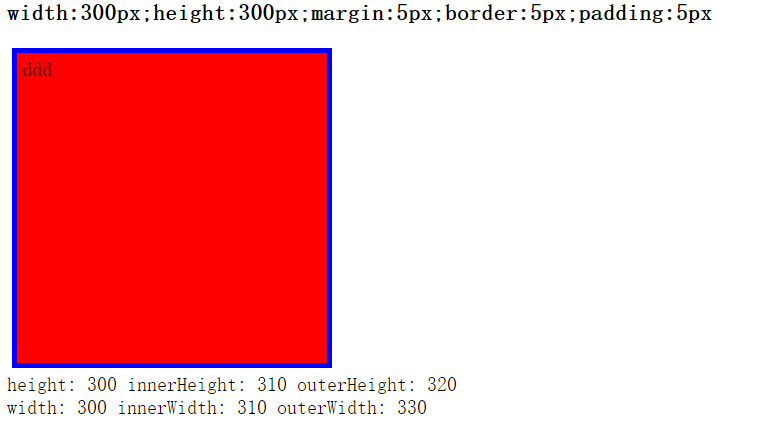
Es gibt drei Methoden, um die Elementhöhe in jquery zu erhalten, nämlich: height(), innerHeight(), äußereHeight(bool); es gibt auch drei entsprechende Methoden, um die Elementbreite zu erhalten: width(), innerHeight(), äußereHeight( bool), welchen Elementattributen entsprechen diese drei Methoden, wie in der folgenden Abbildung gezeigt:

Wie Sie im obigen Bild sehen können: Die Methode height() entspricht dem durch den oberen Stil festgelegten Breitenattribut
innerHeight() entspricht der Breite padding-top padding-bottom;outerHeight() entspricht width padding-top padding-bottom border-top border-bottom;
Außerdem können Sie sehen, dass die Werte von OuterHeight und OuterWidth unten unterschiedlich sind, da der Parameter der OuterWidth(bool)-Methode auf true gesetzt ist,
Zu diesem Zeitpunkt werden Rand oben und Rand unten hinzugefügt;
Das heißt: äußereWidth = Breite padding-top padding-bottom border-top border-bottom margin-top margin-bottom;
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#id200").width("300px");
});
});
</script>
</head>
<body>
<div id="id100" style="background:yellow;height:100px;width:100px">HELLO</div>
<div id="id200" style="background:yellow;height:100px;width:100px">W3SCHOOL</div>
<button type="button">请点击这里</button>
</body>
</html>



