 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion zur Implementierung der Vererbung in Javascript_Javascript-Kenntnissen
Eine kurze Diskussion zur Implementierung der Vererbung in Javascript_Javascript-Kenntnissen
Eine kurze Diskussion zur Implementierung der Vererbung in Javascript_Javascript-Kenntnissen
S1: Alles in js ist ein Objekt. Überlegen Sie, wie wir die Vererbung der Eigenschaften und Methoden des übergeordneten Objekts zunächst so implementieren würden
function Parent(){
this.name='123';
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
console.log('Name :'+son.getName()+';Age: '+son.getAge());
VM1777:16 Name :123;Age: 20
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
var son1=new Son();
console.log(son.fruits);//["apple"]
console.log(son1.fruits);//["apple"]
son.fruits.push('pear');
console.log(son.fruits);//["apple", "pear"]
console.log(son1.fruits);//["apple", "pear"]zurückgegriffen wird
function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
Parent.call(this);
this.age=20;
}
Son.prototype=new Parent();
Son.prototype.getAge=function(){
return this.age;
}
var son=new Son();
var son1=new Son();
console.log(son.fruits);//["apple"]
console.log(son1.fruits);//["apple"]
son.fruits.push('pear');
console.log(son.fruits);//["apple", "pear"]
console.log(son1.fruits);//["apple"]in

function Parent(){
this.name='123';
this.fruits=['apple'];
}
Parent.prototype.getName=function(){
return this.name;
}
function Son(){
Parent.call(this);
this.age=20;
}
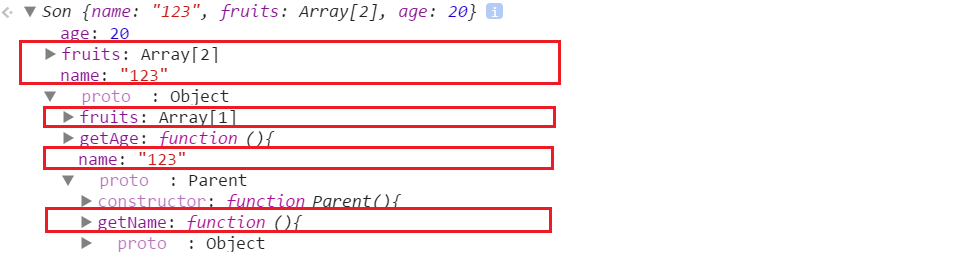
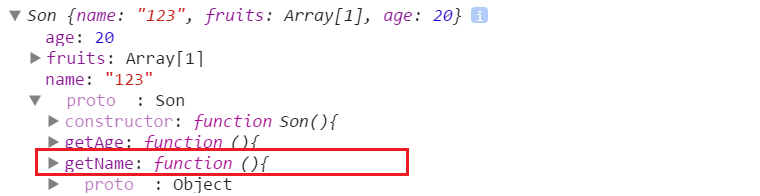
function Extend(Parent,Son){
var proto = new Object(Parent.prototype);
proto.constructor = Son;
Son.prototype=proto;
}
Extend(Parent,Son);
Son.prototype.getAge=function(){
return this.age;
}

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Laden Sie den Inhalt des Box dynamisch mit AJAX
Mar 06, 2025 am 01:07 AM
Dieses Tutorial zeigt, dass dynamische Seitenfelder über AJAX geladen werden und sofortige Aktualisierung ohne vollständige Seiten -Nachladen ermöglicht werden. Es nutzt JQuery und JavaScript. Betrachten Sie es als einen benutzerdefinierten Content-Box-Loader im Facebook-Stil. Schlüsselkonzepte: Ajax und JQuery
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
So schreiben Sie eine Cookie-Less-Sitzungsbibliothek für JavaScript
Mar 06, 2025 am 01:18 AM
Diese JavaScript -Bibliothek nutzt das Fenster.name -Eigenschaft, um Sitzungsdaten zu verwalten, ohne sich auf Cookies zu verlassen. Es bietet eine robuste Lösung zum Speichern und Abrufen von Sitzungsvariablen über Browser hinweg. Die Bibliothek bietet drei Kernmethoden: Sitzung





