
Der
php-Editor Strawberry zeigt Ihnen, wie Sie den Animationseffekt so einstellen, dass die Bilder einzeln in der WPS-Diashow angezeigt werden. WPS Slideshow ist ein leistungsstarkes Tool zur Präsentationserstellung, mit dem Sie Ihre Diashows durch das Hinzufügen von Animationseffekten lebendiger und interessanter gestalten können. Um den Effekt zu erzielen, dass Bilder einzeln angezeigt werden, können wir zum Einrichten die von der WPS-Diashow bereitgestellte Animationseinstellungsfunktion verwenden. Als Nächstes lernen wir die einzelnen Schritte kennen!
Zuerst fügen wir Bilder gemäß der normalen Methode in die PPT-Seite ein. Passen Sie dann die Position an.

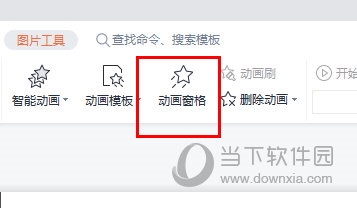
Dann wählen wir eines der Bilder aus und klicken in der Menüleiste oben auf „Animation Pane“ unter „Animation“.

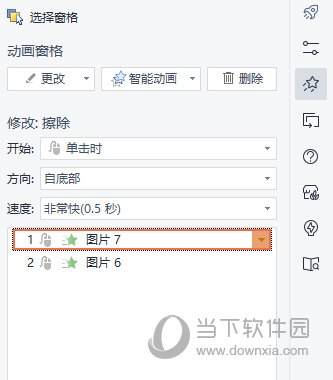
Fügen Sie dann im Animationsbereich den gewünschten Effekt hinzu und beachten Sie, dass die Einstellung [Start] auf [Beim Klicken] steht. Mit dieser Einstellung kann das Erscheinungsbild des Bildes manuell gesteuert werden.

Nachdem wir dann die Animation eines Bildes festgelegt haben, klicken Sie im Menü oben auf [Animationspinsel] und dann auf andere Bilder, um dem Bild denselben Animationseffekt hinzuzufügen.

Auf diese Weise werden die Bilder eines nach dem anderen angezeigt, indem Sie während der Diashow mit der Maus klicken.
Das obige ist der detaillierte Inhalt vonWie lassen sich Bilder einzeln in der WPS-Diashow anzeigen? Erfahren Sie mehr über Animationseinstellungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn das Installationssystem die Festplatte nicht findet?
Was tun, wenn das Installationssystem die Festplatte nicht findet?
 Zu welcher Marke gehört das OnePlus-Handy?
Zu welcher Marke gehört das OnePlus-Handy?
 So behalten Sie die Anzahl der Dezimalstellen in C++ bei
So behalten Sie die Anzahl der Dezimalstellen in C++ bei
 MySQL-Backup-Datenmethode
MySQL-Backup-Datenmethode
 So richten Sie den virtuellen Speicher Ihres Computers ein
So richten Sie den virtuellen Speicher Ihres Computers ein
 Ist ein WLAN-Signalverstärker nützlich?
Ist ein WLAN-Signalverstärker nützlich?
 Drei Möglichkeiten, einen Thread in Java zu beenden
Drei Möglichkeiten, einen Thread in Java zu beenden
 Welche Datentypen gibt es?
Welche Datentypen gibt es?




