Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Verwenden Sie einfache Komponenten zum Vorladen von Bildern, um die Benutzererfahrung von HTML5-Mobilseiten zu verbessern. _HTML5-Tutorial-Fähigkeiten
Verwenden Sie einfache Komponenten zum Vorladen von Bildern, um die Benutzererfahrung von HTML5-Mobilseiten zu verbessern. _HTML5-Tutorial-Fähigkeiten
Verwenden Sie einfache Komponenten zum Vorladen von Bildern, um die Benutzererfahrung von HTML5-Mobilseiten zu verbessern. _HTML5-Tutorial-Fähigkeiten
Bei der Arbeit an mobilen h5-Seiten müssen Sie meiner Meinung nach auf eine Situation gestoßen sein, in der die Seite geöffnet wurde, die darin enthaltenen Bilder jedoch nicht geladen wurden. Obwohl dieses Problem die Funktion der Seite nicht beeinträchtigt, ist es nicht förderlich zum Benutzererlebnis. Unabhängig von der Netzwerkgeschwindigkeit gibt es viele Möglichkeiten, dieses Problem zu lösen: Die einfachste besteht darin, die Leistung unter Aspekten wie der Zusammenführung von HTTP-Anfragen, der Cache-Verwaltung, der Bildkomprimierung usw. zu optimieren Beim Laden der Seite wird nicht sofort der erste Bildschirm angezeigt, sondern erst nach Abschluss des Ladevorgangs der Hauptinhalt der Seite kann das Problem lösen. Obwohl dieser Ladeeffekt die Surfzeit des Benutzers in Anspruch nimmt, können wir ihn schöner und interessanter gestalten, sodass er das Benutzererlebnis nicht beeinträchtigt. Dieser Artikel setzt diese Idee um und stellt eine sehr einfache Komponente zum Vorladen von Bildern bereit. Sie ist einfach zu implementieren und weist keine schwachen Funktionen auf. Sie sollte für Sie bei der Erstellung mobiler Seiten von Nutzen sein.
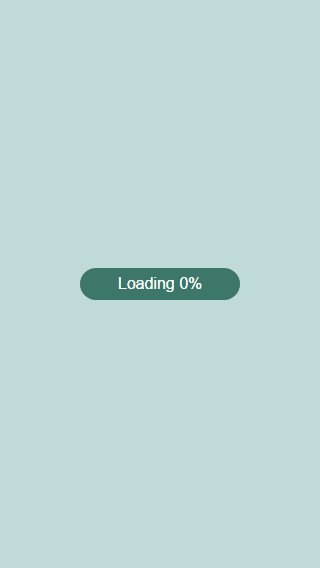
Wirkung:
1. Umsetzungsideen
Das img-Tag in HTML und das Hintergrundbild in CSS veranlassen den Browser, das zugehörige Bild zu laden. Wenn das Bild jedoch bereits geladen wurde, verwendet der Browser das geladene Bild direkt, sodass es auf dem gerendert werden kann Seite sofort. Erstellen Sie über Javascript Bildobjekte und setzen Sie dann das src-Attribut dieser Objekte auf die Adresse des zu ladenden Bildes. Dies kann auch dazu führen, dass der Browser das Bild lädt. Sie können dies verwenden, um die Funktion zum Vorladen von Bildern zu realisieren: Erste Verwendung diejenigen, die sich auf die Seite beziehen, blenden Sie die Elemente des Bildes aus, laden Sie das Bild dann mit js, warten Sie, bis alle Bilder geladen sind, und zeigen Sie dann die ausgeblendeten Elemente an. Dies ist jedoch nur eine grundlegende Implementierungsidee. Um eine Vorladekomponente mit einer robusteren Funktion zu vervollständigen, gibt es noch drei Probleme:
1) Fortschrittsproblem
Da das Vorladen gleichzeitig erfolgt, muss eine Vorladekomponente vorhanden sein Dies hat auch zur Folge, dass der Ladefortschritt dem externen Kontext in Echtzeit mitgeteilt werden muss. Es gibt zwei Möglichkeiten, den Fortschritt zu implementieren, und die zweite ist die Anzahl der geladenen Dateien/Gesamtzahl der Dateien. Im Browser ist die Verwendung der ersten Methode unrealistisch Es gibt keine native Möglichkeit, dies zu tun, daher können wir nur die zweite Methode verwenden.
2) Das Problem des Bildladefehlers
Wenn beispielsweise 4 Bilder vorhanden sind, wurden 50 % davon geladen, und beim Laden des dritten Bildes tritt ein Fehler auf. Sollte der Fortschritt auf 75 % zurückgeführt werden. ? Die Antwort lautet: Ja. Geschieht dies nicht, wird der Fortschritt nie 100 % erreichen und der Hauptinhalt der Seite kann nicht angezeigt werden. Das Laden des Bilds schlägt zwar fehl, das hat jedoch nichts mit dem Ladeprogramm zu tun nicht vorhanden? Dies bedeutet, dass ein Bildladefehler die Funktionalität des Loaders nicht beeinträchtigen sollte.
3) Das Problem der Bildladezeitüberschreitung
Das Bild kann nicht zu lange geladen werden, da der Benutzer sonst im Ladeeffekt bleibt und den Hauptinhalt nicht sehen kann und die Wartezeit des Benutzers unkontrolliert verlängert wird, was zur Folge hat Dies führt zu einer Verschlechterung der Benutzererfahrung. Dies widerspricht der ursprünglichen Absicht des Laders. Daher sollte für jedes Bild ein Ladezeitlimit festgelegt werden. Wenn das Laden nach Ablauf des Zeitlimits für alle Bilder nicht abgeschlossen ist, sollte das Laden aktiv abgebrochen werden, der externe Kontext sollte benachrichtigt werden, dass das Laden abgeschlossen ist, und der Hauptinhalt sollte abgeschlossen sein angezeigt.
Basierend auf den oben genannten Anforderungen lautet die in diesem Artikel bereitgestellte Implementierung:
- (Funktion () {
- Funktion isArray(obj) {
- return Object.prototype.toString.call(obj) === '[object Array]' ;
- }
- /**
- * @param imgList Liste der zu ladenden Bildadressen, ['aa/asd.png','aa/xxx.png']
- * @param callback Der Rückruf, nachdem jedes Bild erfolgreich geladen wurde, und die „Gesamtzahl der geladenen Bilder/Gesamtzahl der zu ladenden Bilder“ wird übergeben, um den Fortschritt anzuzeigen
- * @param timeout Das Zeitlimit für das Laden jedes Bildes, der Standardwert beträgt 5 Sekunden
- */
- var loader = function (imgList, callback, timeout) {
- timeout = timeout || 5000;
- imgList = isArray(imgList) && imgList || [];
- callback = typeof(callback) === 'function' && callback;
- var total = imgList.length,
- geladen = 0,
- Bilder = [],
- _on = Funktion () {
- geladen < insgesamt && ( geladen, Rückruf && Rückruf(geladen / gesamt));
- };
- if (!total) {
- return callback && callback(1);
- }
- für (var i = 0; i < total; i ) {
- images[i] = new Image();
- imgages[i].onload = imgages[i].onerror = _on;
- imgages[i].src = imgList[i];
- }
- /**
- * Wenn es noch Bilder gibt, die nicht innerhalb des Timeout-*Gesamtzeitbereichs geladen wurden (die Beurteilungsbedingung ist geladen < gesamt), benachrichtigen Sie die externe Umgebung, dass alle Bilder geladen wurden
- * Der Zweck besteht darin, zu vermeiden, dass Benutzer zu lange warten
- */
- setTimeout(function () {
- geladen < total && (loaded = total, callback && callback(loaded / total));
- }, Timeout * gesamt);
- };
- "function" === typeof define && define.cmd ? define(Funktion () {
- RückgabeLader
- }): window.imgLoader = Loader; })();
- <script src="../js/ imgLoader.js">script>
- <Skript> imgLoader(['../img/page1.jpg', '../img/page2.jpg', '../img/page3.jpg'], function(percentage){
- console.log(Prozentsatz)
- });
- Skript>
2. Demo-Beschreibung
Der am Anfang dieses Artikels angegebene Effekt, die entsprechende Seite ist index.html, es gibt zwei Probleme, die behoben werden müssen Dieser Effekt wird erläutert: 1) Es nutzt die im vorherigen Blog vorgestellte Idee des Schiebebildschirms Hammer.js Karussellprinzip, um eine einfache Schiebebildschirmfunktion zu implementieren
und verpackt einen Teil seiner Logik in Wischen. js, Eine globale Variable Swipe wird für die Außenwelt bereitgestellt, sodass die mit dem Schiebebildschirm verbundenen Funktionen extern durch Aufrufen von Swipe.init() initialisiert werden können Wird nach dem Laden der js-Funktion initialisiert. Mit dieser Init-Methode kann die Schiebebildschirmlogik verzögert werden, bis der Ladevorgang abgeschlossen ist. index.html verweist auf insgesamt 5 js:
- <script src="js/zepto.js ">Skript>
- <script src="js/ transit.js">script>
- <script src="js/ hammer.js">script>
- <script src="js/ imgLoader.js">script>
- <script src="js/ swipe.js">script>
其中 imgoader.js 就是前面介绍图片加载器的实现 , 前三个 JS 都是为最后一个 SWIPE.JS 服务的 , 感兴趣的可以继续我的博客利用轮播原理结合 Hammer.js 实现简洁的滑屏功能了解相关内容.不过滑屏不是本文的重点,不了解swipe.js不会影响理解本文的内容~
2 )虽然我在demo中用到了3张比较大的图片, 但是由于在本地环境, 加载速度还是非常快, 所以一开始的时候, 很难看到预加载的效果, 最后只能想办法在每个进度回调之前做一下延迟,这才可以看到前面gif图片一开始的那个wird geladen效果,实现方式是:
- //模拟加载慢的效果
- var Rückrufe = [];
- imgLoader(['img/page1.jpg', 'img/page2.jpg', 'img/page3.jpg'], Funktion (Prozentsatz) {
- var i = Callbacks.length;
- callbacks.push(function(){
- setTimeout(function(){
- var ProzentT = Prozentsatz * 100;
- $('#loader__info').html('Loading ' (parseInt(percentT)) '%');
- $('#loader__progress')[0].style.width = percentT '%';
- wenn (Prozentsatz == 1) {
- setTimeout(function(){
- $('#loader').remove();
- Swipe.init();
- }, 600);
- }
- callbacks[i 1] && callbacks[i 1]();
- },600);
- });
- if(Prozentsatz == 1) {
- Rückrufe[0]();
- }
- });
在真实环境,最好还是不要刻意去加这种延迟,没必要为了让用户看到一个好看有趣的加载效果,就浪费它不必要的等待时间,所以真实环境还是应该用下面的代码:
- imgLoader(['img/page1.jpg', 'img/page2.jpg', 'img/page3.jpg'], Funktion (Prozentsatz) {
- var ProzentT = Prozentsatz * 100;
- $('#loader__info').html('Loading ' (parseInt(percentT)) '%');
- $('#loader__progress')[0].style.width = percentT '%';
- wenn (Prozentsatz == 1) {
- $('#loader').remove();
- Swipe.init();
- }
- });
3. Notes
Le préchargement est un effet d'implémentation relativement courant, mais lors de son utilisation, il convient de prêter attention à certains problèmes :
1. ) Quoi Utiliser
lorsque la page est volumineuse. Généralement, vous devriez envisager de l'utiliser si la taille de la page dépasse 3 Mo. La page contient des images avec une quantité de données relativement importante. Vous pouvez envisager de l'utiliser lors du test du téléphone mobile. peut clairement montrer que le chargement est lent.
2) Essayez d'utiliser des images de sprite
3) Lors de l'implémentation de l'effet de chargement, essayez de ne pas utiliser d'images Même si vous souhaitez les utiliser, vous devez utiliser de très petites images, sinon l'effet de chargement y restera bloqué. et cela n'aura aucun sens.
4. Résumé
Cet article présente principalement un simple préchargeur d'images, qui peut être appliqué au développement de pages mobiles h5, si nécessaire. peut également le modifier et l'utiliser pour charger d'autres types de ressources, tels que des fichiers audio ou vidéo. Après tout, ces types d'objets DOM fournissent également des propriétés et des rappels similaires aux objets Image. Contrairement à la méthode de préchargement, il existe également une technologie de chargement paresseux d'images sur Internet. Il existe déjà des plug-ins jquery relativement faciles à utiliser, mais cela vaut toujours la peine d'en apprendre davantage sur ses idées et ses points de mise en œuvre. fais-le quand j'ai le temps. En même temps, merci à tous pour votre soutien continu au site Web de Script House !

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
So installieren Sie die DirectPlay-Komponente der alten Windows 10-Version
Dec 28, 2023 pm 03:43 PM
Viele Benutzer stoßen beim Spielen einiger Spiele unter Win10 immer auf Probleme, wie z. B. ein Einfrieren des Bildschirms und unscharfe Bildschirme. Zu diesem Zeitpunkt können wir das Problem lösen, indem wir die Directplay-Funktion aktivieren, und die Bedienungsmethode der Funktion ist ebenfalls sehr einfach. So installieren Sie DirectPlay, die alte Komponente von Win10 1. Geben Sie „Systemsteuerung“ in das Suchfeld ein und öffnen Sie es. 2. Wählen Sie große Symbole als Anzeigemethode. 3. Suchen Sie nach „Programme und Funktionen“. 4. Klicken Sie links, um oder zu aktivieren Win-Funktionen ausschalten 5. Wählen Sie hier die alte Version aus. Aktivieren Sie einfach das Kontrollkästchen
 Grundlagen der VUE3-Entwicklung: Verwendung von Erweiterungen zum Erben von Komponenten
Jun 16, 2023 am 08:58 AM
Grundlagen der VUE3-Entwicklung: Verwendung von Erweiterungen zum Erben von Komponenten
Jun 16, 2023 am 08:58 AM
Vue ist derzeit eines der beliebtesten Front-End-Frameworks, und VUE3 ist die neueste Version des Vue-Frameworks. Im Vergleich zu VUE2 bietet VUE3 eine höhere Leistung und ein besseres Entwicklungserlebnis und ist für viele Entwickler zur ersten Wahl geworden. In VUE3 ist die Verwendung von Erweiterungen zum Erben von Komponenten eine sehr praktische Entwicklungsmethode. In diesem Artikel wird erläutert, wie Erweiterungen zum Erben von Komponenten verwendet werden. Was heißt erweitert? In Vue ist Extends ein sehr praktisches Attribut, das für untergeordnete Komponenten verwendet werden kann, um von ihren Eltern zu erben.
 Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Wie implementiert man eine Kalenderkomponente mit Vue?
Jun 25, 2023 pm 01:28 PM
Vue ist ein sehr beliebtes Front-End-Framework. Es bietet viele Tools und Funktionen wie Komponentisierung, Datenbindung, Ereignisbehandlung usw., die Entwicklern beim Erstellen effizienter, flexibler und einfach zu wartender Webanwendungen helfen können. In diesem Artikel werde ich vorstellen, wie man eine Kalenderkomponente mit Vue implementiert. 1. Anforderungsanalyse Zunächst müssen wir die Anforderungen dieser Kalenderkomponente analysieren. Ein einfacher Kalender sollte über die folgenden Funktionen verfügen: Anzeige der Kalenderseite des aktuellen Monats; Unterstützung des Wechsels zum vorherigen oder nächsten Monat; Unterstützung beim Klicken auf einen bestimmten Tag;
 Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
H5 bezieht sich auf HTML5, die neueste Version von HTML. H5 ist eine leistungsstarke Auszeichnungssprache, die Entwicklern mehr Auswahlmöglichkeiten und kreativen Raum bietet. Ihr Aufkommen fördert die Entwicklung der Web-Technologie und macht die Interaktion und Wirkung von Webseiten noch besser Wenn es allmählich reift und populär wird, glaube ich, dass es in der Internetwelt eine immer wichtigere Rolle spielen wird.
 Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Winkelkomponenten und ihre Anzeigeeigenschaften: Nicht-Block-Standardwerte verstehen
Mar 15, 2024 pm 04:51 PM
Das Standardanzeigeverhalten für Komponenten im Angular-Framework gilt nicht für Elemente auf Blockebene. Diese Designwahl fördert die Kapselung von Komponentenstilen und ermutigt Entwickler, bewusst zu definieren, wie jede Komponente angezeigt wird. Durch explizites Festlegen der CSS-Eigenschaft display kann die Anzeige von Angular-Komponenten vollständig gesteuert werden, um das gewünschte Layout und die gewünschte Reaktionsfähigkeit zu erreichen.
 Lassen Sie uns darüber sprechen, wie Vue Komponenten über JSX dynamisch rendert
Dec 05, 2022 pm 06:52 PM
Lassen Sie uns darüber sprechen, wie Vue Komponenten über JSX dynamisch rendert
Dec 05, 2022 pm 06:52 PM
Wie rendert Vue Komponenten dynamisch über JSX? Der folgende Artikel stellt Ihnen vor, wie Vue Komponenten mithilfe von JSX effizient dynamisch rendern kann. Ich hoffe, er wird Ihnen hilfreich sein!
 So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
So öffnen Sie die Einstellungen der alten Version von Win10-Komponenten
Dec 22, 2023 am 08:45 AM
Die alten Win10-Komponenten müssen vom Benutzer selbst aktiviert werden, da viele Komponenten standardmäßig geschlossen sind. Der Vorgang ist sehr einfach Versionskomponenten? Öffnen 1. Klicken Sie auf Start und dann auf „Win-System“. 2. Klicken Sie, um die Systemsteuerung aufzurufen. 3. Klicken Sie dann auf das Programm unten. 4. Klicken Sie auf „Win-Funktionen aktivieren oder deaktivieren“. 5. Hier können Sie auswählen, was Sie möchten öffnen
 Vue-Komponentenpraxis: Entwicklung von Paging-Komponenten
Nov 24, 2023 am 08:56 AM
Vue-Komponentenpraxis: Entwicklung von Paging-Komponenten
Nov 24, 2023 am 08:56 AM
Vue-Komponentenpraxis: Einführung in die Entwicklung von Paging-Komponenten In Webanwendungen ist die Paging-Funktion eine wesentliche Komponente. Eine gute Paginierungskomponente sollte einfach und klar in der Darstellung sein, reich an Funktionen und leicht zu integrieren und zu verwenden sein. In diesem Artikel stellen wir vor, wie Sie mit dem Vue.js-Framework eine hochgradig anpassbare Paging-Komponente entwickeln. Wir erklären anhand von Codebeispielen ausführlich, wie man mit Vue-Komponenten entwickelt. Technologie-Stack Vue.js2.xJavaScript (ES6) HTML5- und CSS3-Entwicklungsumgebung