 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 Wozu dient die CorelDRAW-Bitmap-Randerweiterung? Anleitung zur Verwendung
Wozu dient die CorelDRAW-Bitmap-Randerweiterung? Anleitung zur Verwendung
Wozu dient die CorelDRAW-Bitmap-Randerweiterung? Anleitung zur Verwendung
Der PHP-Editor Yuzai bietet Ihnen ein Tutorial zur Verwendung der CorelDRAW-Bitmap-Randerweiterung. CorelDRAW ist eine leistungsstarke Grafikdesign-Software und die Erweiterung von Bitmap-Rändern ist eine ihrer praktischen Funktionen. Mithilfe der Bitmap-Randerweiterungsfunktion können Sie den Bitmap-Rand auf die gewünschte Größe erweitern, um Ihren Designanforderungen besser gerecht zu werden. In diesem Tutorial werden die Verwendung und Techniken der Bitmap-Randerweiterung im Detail vorgestellt, damit Sie diese Funktion besser beherrschen können. Sowohl Anfänger als auch erfahrene Designer können von diesem Tutorial profitieren. Finden wir es gemeinsam heraus!
Die spezifische Einführung lautet wie folgt:
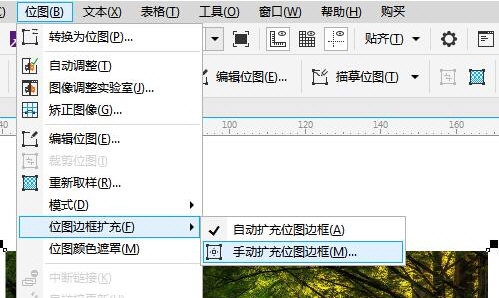
1. Öffnen Sie die CorelDRAW-Software und klicken Sie oben auf [Bitmap] – [Bitmap-Randerweiterung]. Sie können sehen, dass es zwei Möglichkeiten gibt

1 Bitmap-Rand, dies ist die Standarderweiterungsmethode des Systems. Der Rand wird mit der Skalierung des importierten Bildes skaliert und die Bitmap wird eng umschlossen, ohne dass Ränder übrig bleiben. 2. Erweitern Sie den Bitmap-Rand manuell, was nicht die Standardeinstellung ist Erweiterungsmethode. Es gibt einen gewissen Abstand zwischen dem Rand und dem Bitmap-Bild. Die Breite und Höhe können von uns individuell angepasst werden. 2. Nachdem wir den Erweiterungstyp verstanden haben, können wir ihn anpassen Verwenden Sie diese Methode, um einige Spezialeffekte festzulegen.
1. Legen Sie nach dem Importieren des Bildes die Parameter in den Rahmeneinstellungen fest Sie können den Page-Curl-Effekt sehen
Das obige ist der detaillierte Inhalt vonWozu dient die CorelDRAW-Bitmap-Randerweiterung? Anleitung zur Verwendung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Wie viel kostet Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Wie viel kostet Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys ist kostenlos. Diese Sammlung von Tools, die von Microsoft entwickelt wurden, wurde entwickelt, um Windows -Systemfunktionen zu verbessern und die Benutzerproduktivität zu verbessern. Durch die Installation und Verwendung von Funktionen wie FancyZones können Benutzer Fensterlayouts anpassen und Workflows optimieren.
 Was ist die beste Alternative zu Powertoys?
Apr 08, 2025 am 12:17 AM
Was ist die beste Alternative zu Powertoys?
Apr 08, 2025 am 12:17 AM
TheBestalternativestopoWertoysforwindowsSerArautohotkey, WindowGrid und Winaerotweaker.1) AutoHotKeyOffersextenSivesCripingForAutomation.2) WindowGridProvidingIntivegrid-basierte Windowmanagement.3) WinaerotweakerAllowsDeepcustomizationofwindowssetings
 Was ist der Zweck von Powertoys?
Apr 03, 2025 am 12:10 AM
Was ist der Zweck von Powertoys?
Apr 03, 2025 am 12:10 AM
Powertoys ist eine kostenlose Sammlung von Tools, die von Microsoft gestartet wurden, um die Produktivität und die Systemsteuerung für Windows -Benutzer zu verbessern. Es bietet Funktionen über eigenständige Module wie FancyZones Management -Fensterlayout und PowerRename -Batch -Umbenennen von Dateien, wodurch der Benutzer -Workflow reibungsloser ist.
 Muss Powertoys laufen?
Apr 02, 2025 pm 04:41 PM
Muss Powertoys laufen?
Apr 02, 2025 pm 04:41 PM
Powertoys muss im Hintergrund ausgeführt werden, um seine volle Funktionalität zu erreichen. 1) Es stützt sich auf Haken auf Systemebene und Event-Listen, wie z. B. die Überwachung der Fensterbewegung von Fancyzones. 2) Angemessene Ressourcenverwendung, normalerweise 50-100 MB Speicher und im Leerlauf fast keine CPU-Verwendung. 3) Sie können Power-On einrichten und PowerShell-Skripte verwenden, um sie zu implementieren. 4) Wenn Sie Probleme stoßen, überprüfen Sie die Protokolldateien, deaktivieren Sie bestimmte Tools und stellen Sie sicher, dass sie auf die neueste Version aktualisiert werden. 5) Zu den Optimierungsvorschlägen gehören das Deaktivieren von selten verwendeten Tools, das Anpassen der Einstellungen und die Überwachung der Ressourcenverbrauch.
 So beheben Sie: Err_timed_out -Fehler in Google Chrome
Mar 26, 2025 am 11:45 AM
So beheben Sie: Err_timed_out -Fehler in Google Chrome
Mar 26, 2025 am 11:45 AM
In Artikel wird das Fixieren von "err_timed_out" -Fehler in Google Chrome erläutert, die durch schlechte Internet, Serverprobleme, DNS -Probleme und mehr verursacht werden. Bietet Lösungen wie das Überprüfen von Verbindungen, das Löschen von Cache und das Zurücksetzen der Einstellungen.
 Benötigt Microsoft Powertoys eine Lizenz?
Apr 07, 2025 am 12:04 AM
Benötigt Microsoft Powertoys eine Lizenz?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoys benötigt keine Lizenz und ist eine kostenlose Open -Source -Software. 1.Powertoys bietet eine Vielzahl von Werkzeugen wie FancyZones für das Fenstermanagement, PowerRename für die Umbenennung von Stapeln und Colorpicker für die Farbauswahl. 2. Benutzer können diese Tools entsprechend ihren Bedürfnissen zur Verbesserung der Arbeitseffizienz aktivieren oder deaktivieren.
 Wie lade ich Microsoft Powertoys herunter?
Apr 04, 2025 am 12:03 AM
Wie lade ich Microsoft Powertoys herunter?
Apr 04, 2025 am 12:03 AM
Die Möglichkeit zum Herunterladen von Microsoft Powertoys ist: 1. Open PowerShell und Ausführen von WingetInstallMicrosoft.PoWertoys, 2. oder die Github -Seite, um das Installationspaket herunterzuladen. Powertoys ist eine Reihe von Tools zur Verbesserung der Windows -Benutzerproduktivität. Es enthält Funktionen wie FancyZones und PowerRename, die über Winget oder grafische Schnittstelle installiert werden können.
 Ist Powertoys Teil von Windows 11?
Apr 05, 2025 am 12:03 AM
Ist Powertoys Teil von Windows 11?
Apr 05, 2025 am 12:03 AM
Powertoys ist nicht die Standardkomponente von Windows 11, sondern eine Reihe von Tools, die von Microsoft entwickelt wurden und separat heruntergeladen werden müssen. 1) Es bietet Funktionen wie Fancyzones und wach, um die Benutzerproduktivität zu verbessern. 2) Achten Sie bei der Verwendung auf mögliche Softwarekonflikte und Leistungsauswirkungen. 3) Es wird empfohlen, das Tool selektiv zu aktivieren und es regelmäßig zu aktualisieren, um die Leistung zu optimieren.



