
Text zeichnen
In HTML5 können wir den benötigten Text auch auf der Leinwand „Leinwand“ zeichnen. Die wichtigsten Eigenschaften und Methoden des beteiligten CanvasRenderingContext2D-Objekts sind wie folgt:
| 属性或方法 | 基本描述 |
|---|---|
| font | 设置绘制文字所使用的字体,例如20px 宋体,默认值为10px sans-serif。该属性的用法与css font属性一致,例如italic bold 14px/30px Arial,宋体
|
| fillStyle | 用于设置画笔填充路径内部的颜色、渐变和模式。该属性的值可以是一个表示CSS颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| strokeStyle | 用于设置画笔绘制路径的颜色、渐变和模式。该属性的值可以是一个表示CSS颜色值的字符串。如果你的绘制需求比较复杂,该属性的值还可以是一个CanvasGradient对象或者CanvasPattern对象 |
| fillText(string text, int x, int y[, int maxWidth]) | 从指定坐标点位置开始绘制填充的文本文字。参数maxWidth是可选的,如果文本内容宽度超过该参数设置,则会自动按比例缩小字体以适应宽度。与本方法对应的样式设置属性为fillStyle。 |
| strokeText(string text, int x, int y[, int maxWidth]) | 从指定坐标点位置开始绘制非填充的文本文字(文字内部是空心的)。参数maxWidth是可选的,如果文本内容宽度超过该参数设置,则会自动按比例缩小字体以适应宽度。该方法与fillText()用法一致,不过strokeText()绘制的文字内部是非填充(空心)的,fillText()绘制的文字是内部填充(实心)的。与本方法对应的样式设置属性为strokeStyle。 |
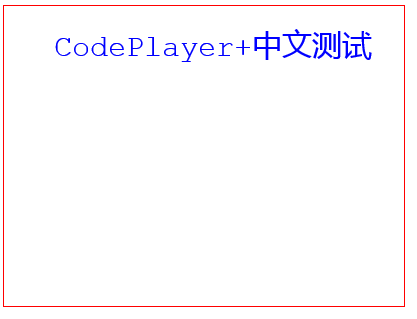
Als nächstes schauen wir uns an, wie man Canvas zum Zeichnen von Volltext verwendet. Der spezifische HTML-Code lautet wie folgt:
Der entsprechende Anzeigeeffekt ist wie folgt: 
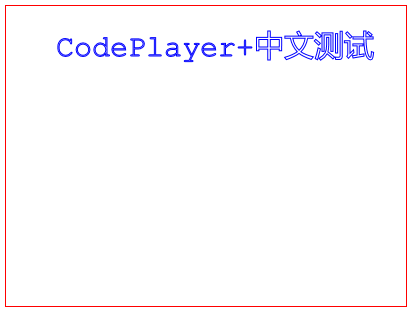
Als nächstes lassen wir die anderen Umgebungsbedingungen unverändert und verwenden erneut die Methode StrokeText(), um den Text im obigen Beispiel zu zeichnen. Der entsprechende JavaScript-Code lautet wie folgt:
In HTML5 können wir neben der Leinwand zum Zeichnen von Vektorgrafiken auch vorhandene Bilddateien auf der Leinwand „Leinwand“ zeichnen. 
XML/HTML-Code
Inhalt in die Zwischenablage kopieren
Beginnen Sie am angegebenen Koordinatenpunkt auf der Leinwand und zeichnen Sie das gesamte Bild mit der angegebenen Größe (Breite und Höhe). Das Bild wird automatisch entsprechend der angegebenen Größe skaliert.
drawImage(mixed image, int imageX, int imageY, int imageWidth, int imageHeight, int canvasX, int canvasY, int canvasWidth, int canvasHeight)
Konvertieren Sie das Teilbild des angegebenen Bildes (mit (imageX, imageY)) als obere linke Ecke, Breite ist imageWidth, Höhe ist imageHeight) wird in die Leinwand in einen rechteckigen Bereich mit (canvasX, canvasY) als Koordinaten der oberen linken Ecke gezeichnet, Breite ist canvasWidth und Höhe ist canvasHeight
Ja, du lies das richtig. Um ein Bild auf der Leinwand zu zeichnen, können wir eine Methode namens drawImage() verwenden, aber diese Methode verfügt über drei verschiedene Varianten. Jede Methodenvariante ermöglicht nicht nur den Empfang einer unterschiedlichen Anzahl von Parametern, sondern auch deren Bedeutung.
Hier geben wir Beispiele für jede der oben genannten drei Variationen.
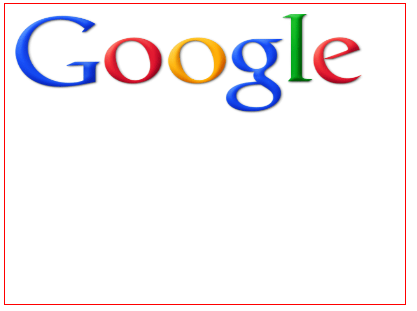
Zuerst zeichnen wir das Google-Logo-Bild auf Leinwand (Originalgröße 550 x 190) mit der ersten Variante von drawImage().
Der entsprechende Anzeigeeffekt ist wie folgt: 
Da das Google-Logobild zu groß ist und den Größenbereich der Leinwand überschreitet, kann nur ein Teil des Bildes angezeigt werden. An dieser Stelle verwenden wir die zweite Variante, um das Google-Logobild auf die angegebene Breite und Höhe zu verkleinern und es in die Leinwand zu zeichnen.
JavaScript-Code
 Konvertieren Sie Text in einen numerischen Wert
Konvertieren Sie Text in einen numerischen Wert
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 SQL 5120-Fehlerlösung
SQL 5120-Fehlerlösung
 So starten Sie den MySQL-Dienst
So starten Sie den MySQL-Dienst




