 Mobiles Tutorial
Mobiles Tutorial
 Mobile Nachrichten
Mobile Nachrichten
 Renderings des Xiaomi Mi 14 Ultra veröffentlicht: Fortsetzung des schlichten Ledergehäuses und Entfernung des Infrarotsensors auf der Oberseite
Renderings des Xiaomi Mi 14 Ultra veröffentlicht: Fortsetzung des schlichten Ledergehäuses und Entfernung des Infrarotsensors auf der Oberseite
Renderings des Xiaomi Mi 14 Ultra veröffentlicht: Fortsetzung des schlichten Ledergehäuses und Entfernung des Infrarotsensors auf der Oberseite
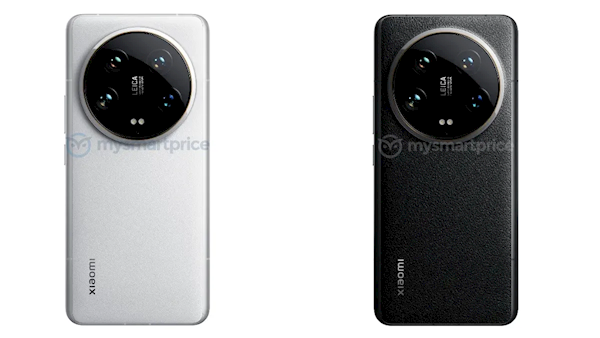
Laut Nachrichten vom 14. Februar soll das Xiaomi Mi 14 Ultra nach dem Jahr auf den Markt kommen. Kürzlich enthüllten ausländische Medien umfassende Darstellungen des neuen Telefons, das das schlichte Ledergehäuse des Xiaomi Mi 13 Ultra der vorherigen Generation fortsetzt.

Den Darstellungen zufolge ist das Kameramodul des Xiaomi Mi 14 Ultra im Wesentlichen das gleiche wie das der vorherigen Generation. Darunter sind zwei einfarbige Temperatur-LEDs angeordnet Lichter und eine runde Kamera. Die Bodenplatte befindet sich im oberen Teil des hinteren Gehäuses, in der Mitte sind das Leica-Logo und die Kameraparameter aufgedruckt.

Die Seite des Kameramoduls des Xiaomi Mi 14 Ultra ist mit einem goldenen Heiligenschein eingelegt und das Kameramodul weist eine starke Ausbuchtung auf.


Die Oberseite des Telefons ist mit einem Lautsprecher ausgestattet. Es wird erwartet, dass der Sensor wie beim Xiaomi Mi 14 auf der Rückseite des Kameramoduls versteckt ist .
Die Öffnung an der Unterseite des Telefons ist von links nach rechts der Lautsprecher, die Zwei-in-Eins-Schnittstelle des Typ-C-Lade-Headsets, das Mikrofon und der SIM-Kartensteckplatz.
Es wird berichtet, dass Xiaomi 14 Ultra möglicherweise am 25. Februar offiziell veröffentlicht wird, also bleiben Sie dran.
Das obige ist der detaillierte Inhalt vonRenderings des Xiaomi Mi 14 Ultra veröffentlicht: Fortsetzung des schlichten Ledergehäuses und Entfernung des Infrarotsensors auf der Oberseite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Es gibt viele Möglichkeiten, Bootstrap -Bilder zu zentrieren, und Sie müssen keine Flexbox verwenden. Wenn Sie nur horizontal zentrieren müssen, reicht die Text-Center-Klasse aus. Wenn Sie vertikal oder mehrere Elemente zentrieren müssen, ist Flexbox oder Grid besser geeignet. Flexbox ist weniger kompatibel und kann die Komplexität erhöhen, während das Netz leistungsfähiger ist und höhere Lernkosten hat. Bei der Auswahl einer Methode sollten Sie die Vor- und Nachteile abwägen und die am besten geeignete Methode entsprechend Ihren Anforderungen und Vorlieben auswählen.
 Berechnung des C-Subscript 3-Index 5 C-Subscript 3-Index 5-Algorithmus-Tutorial
Apr 03, 2025 pm 10:33 PM
Berechnung des C-Subscript 3-Index 5 C-Subscript 3-Index 5-Algorithmus-Tutorial
Apr 03, 2025 pm 10:33 PM
Die Berechnung von C35 ist im Wesentlichen kombinatorische Mathematik, die die Anzahl der aus 3 von 5 Elementen ausgewählten Kombinationen darstellt. Die Berechnungsformel lautet C53 = 5! / (3! * 2!), Was direkt durch Schleifen berechnet werden kann, um die Effizienz zu verbessern und Überlauf zu vermeiden. Darüber hinaus ist das Verständnis der Art von Kombinationen und Beherrschen effizienter Berechnungsmethoden von entscheidender Bedeutung, um viele Probleme in den Bereichen Wahrscheinlichkeitsstatistik, Kryptographie, Algorithmus -Design usw. zu lösen.
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Unterschiedliche Funktionsnutzungsabstand Funktion C -Verwendung Tutorial
Apr 03, 2025 pm 10:27 PM
Unterschiedliche Funktionsnutzungsabstand Funktion C -Verwendung Tutorial
Apr 03, 2025 pm 10:27 PM
STD :: Einzigartige Entfernung benachbarte doppelte Elemente im Container und bewegt sie bis zum Ende, wodurch ein Iterator auf das erste doppelte Element zeigt. STD :: Distanz berechnet den Abstand zwischen zwei Iteratoren, dh die Anzahl der Elemente, auf die sie hinweisen. Diese beiden Funktionen sind nützlich, um den Code zu optimieren und die Effizienz zu verbessern, aber es gibt auch einige Fallstricke, auf die geachtet werden muss, wie z. STD :: Distanz ist im Umgang mit nicht randomischen Zugriffs-Iteratoren weniger effizient. Indem Sie diese Funktionen und Best Practices beherrschen, können Sie die Leistung dieser beiden Funktionen voll ausnutzen.
 Welcher der zehn besten Apps für virtuelle Währung ist die besten?
Mar 19, 2025 pm 05:00 PM
Welcher der zehn besten Apps für virtuelle Währung ist die besten?
Mar 19, 2025 pm 05:00 PM
Top 10 Apps Rankings von Virtual Currency Trading: 1. OKX, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8. Crypto.com, 9. Bitfinex, 10. Gemini. Sicherheit, Liquidität, Handhabungsgebühren, Währungsauswahl, Benutzeroberfläche und Kundenbetreuung sollten bei der Auswahl einer Plattform berücksichtigt werden.
 Wie kann man das Problem des zu kleinen Abstands von Spannweiten -Tags nach einer Linienpause elegant lösen?
Apr 05, 2025 pm 06:00 PM
Wie kann man das Problem des zu kleinen Abstands von Spannweiten -Tags nach einer Linienpause elegant lösen?
Apr 05, 2025 pm 06:00 PM
Wie man den Abstand von Span -Tags nach einer neuen Zeile im Webseitenlayout elegant umgeht.
 Wie konvertiere ich XML in PDF auf Android -Telefon?
Apr 02, 2025 pm 09:51 PM
Wie konvertiere ich XML in PDF auf Android -Telefon?
Apr 02, 2025 pm 09:51 PM
Das Konvertieren von XML in PDF direkt auf Android-Telefonen kann durch die integrierten Funktionen nicht erreicht werden. Sie müssen das Land in den folgenden Schritten speichern: XML -Daten in Formate konvertieren, die vom PDF -Generator (z. B. Text oder HTML) erkannt wurden. Konvertieren Sie HTML mithilfe von HTML -Generationsbibliotheken wie Flying Saucer in PDF.
 So zentrieren Sie Bilder in Behältern für Bootstrap
Apr 07, 2025 am 09:12 AM
So zentrieren Sie Bilder in Behältern für Bootstrap
Apr 07, 2025 am 09:12 AM
Übersicht: Es gibt viele Möglichkeiten, Bilder mit Bootstrap zu zentrieren. Grundlegende Methode: Verwenden Sie die MX-Auto-Klasse, um horizontal zu zentrieren. Verwenden Sie die IMG-Fluid-Klasse, um sich an den übergeordneten Container anzupassen. Verwenden Sie die D-Block-Klasse, um das Bild auf ein Element auf Blockebene (vertikale Zentrierung) einzustellen. Erweiterte Methode: Flexbox-Layout: Verwenden Sie die Eigenschaften der Rechtfertigungs-Content-Center- und Align-Item-Center. Gitterlayout: Verwenden Sie die Orts-Items: Center-Eigenschaft. Best Practice: Vermeiden Sie unnötige Verschachtelung und Stile. Wählen Sie die beste Methode für das Projekt. Achten Sie auf die Wartbarkeit des Codes und vermeiden Sie es, die Code -Qualität zu opfern, um die Aufregung zu verfolgen





