 Software-Tutorial
Software-Tutorial
 Computer Software
Computer Software
 So passen Sie den Abstand in CorelDRAW mit nur wenigen einfachen Schritten schnell an
So passen Sie den Abstand in CorelDRAW mit nur wenigen einfachen Schritten schnell an
So passen Sie den Abstand in CorelDRAW mit nur wenigen einfachen Schritten schnell an
php-Editor Yuzai bringt Ihnen ein Tutorial, wie Sie den Abstand in CorelDRAW schnell anpassen können. Im Design ist die Anpassung der Abstände eine sehr wichtige Fähigkeit, die die Arbeit schöner und ordentlicher machen kann. Dieses Tutorial hilft Ihnen, dieses Problem durch ein paar einfache Schritte zu lösen. Ganz gleich, ob es sich um Text, Grafiken oder andere Elemente handelt, mit den Methoden dieses Tutorials können Sie die Abstände schnell und genau anpassen und die Qualität des Designs verbessern. Lasst uns gemeinsam lernen!
Die spezifischen Vorgänge sind wie folgt:
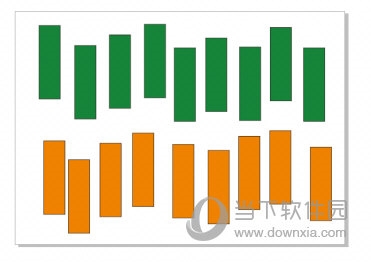
1. Öffnen Sie die CorelDRAW-Software und zeichnen Sie einige chaotisch sortierte Bilder

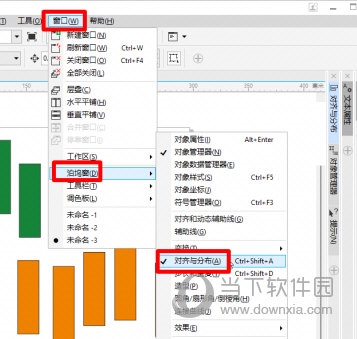
2. Klicken Sie oben auf [Fenster], [Docker], [Ausrichtung und Verteilung]

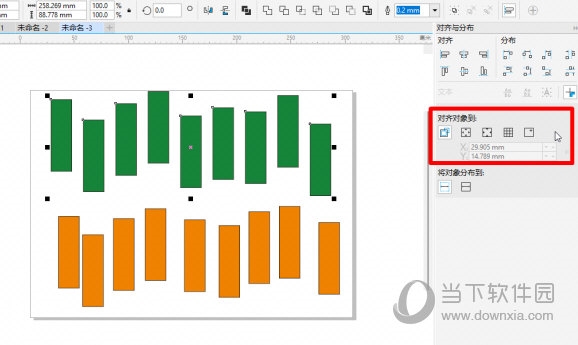
3. Wählen Sie die Ausrichtungsposition. Die Ausrichtungsposition umfasst das aktive Objekt, den Seitenrand, die Seitenmitte, das Raster und den angegebenen Punkt. Wir wählen die entsprechende Ausrichtungsposition basierend auf dem Ausrichtungsziel aus.

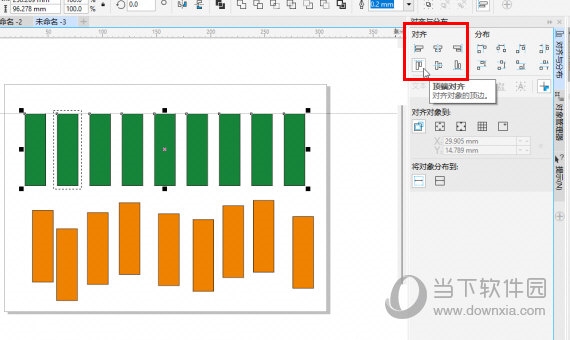
4. Nach der Auswahl die Ausrichtungsposition, I Um die entsprechende Ausrichtung auszuwählen, gibt es viele Ausrichtungsmethoden, wie z. B. linke Ausrichtung, horizontale Mittelausrichtung, obere Ausrichtung, vertikale Mittelausrichtung usw. Dieses Mal wählen wir die obere Ausrichtung

5. Nun die Nach Abschluss des Ausrichtungsvorgangs müssen wir die Verteilungsmethode für die horizontale Verteilung wählen, sodass die grünen Rechtecke äquidistant angeordnet sind Eines kann speziell nach den Bedürfnissen des Benutzers ausgewählt werden. Das obige ist das vom Herausgeber bereitgestellte CorelDRAW-Tutorial. Ich hoffe, es kann jedem helfen!
Das obige ist der detaillierte Inhalt vonSo passen Sie den Abstand in CorelDRAW mit nur wenigen einfachen Schritten schnell an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Muss ich Flexbox in der Mitte des Bootstrap -Bildes verwenden?
Apr 07, 2025 am 09:06 AM
Es gibt viele Möglichkeiten, Bootstrap -Bilder zu zentrieren, und Sie müssen keine Flexbox verwenden. Wenn Sie nur horizontal zentrieren müssen, reicht die Text-Center-Klasse aus. Wenn Sie vertikal oder mehrere Elemente zentrieren müssen, ist Flexbox oder Grid besser geeignet. Flexbox ist weniger kompatibel und kann die Komplexität erhöhen, während das Netz leistungsfähiger ist und höhere Lernkosten hat. Bei der Auswahl einer Methode sollten Sie die Vor- und Nachteile abwägen und die am besten geeignete Methode entsprechend Ihren Anforderungen und Vorlieben auswählen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Wie kann man adaptives Layout der Y-Achse-Position in Webanmerkungen implementieren?
Apr 04, 2025 pm 11:30 PM
Der ad-axis-Position adaptive Algorithmus für Webanmerkungen In diesem Artikel wird untersucht, wie Annotationsfunktionen ähnlich wie Word-Dokumente implementiert werden, insbesondere wie man mit dem Intervall zwischen Anmerkungen umgeht ...
 Wie kann man den Effekt von hohen Eingangselementen, aber am Boden hoher Text erzielen?
Apr 04, 2025 pm 10:27 PM
Wie kann man den Effekt von hohen Eingangselementen, aber am Boden hoher Text erzielen?
Apr 04, 2025 pm 10:27 PM
Die Erreichung der Höhe des Eingangselements ist sehr hoch, aber der Text befindet sich unten. In der Front-End-Entwicklung begegnen Sie häufig einige Anforderungen an die Stilanpassung, z. B. die Höhe ...
 Wie kann ich den kleinen Etikett -Effekt im Designentwurf am mobilen Terminal genau erkennen?
Apr 04, 2025 pm 11:36 PM
Wie kann ich den kleinen Etikett -Effekt im Designentwurf am mobilen Terminal genau erkennen?
Apr 04, 2025 pm 11:36 PM
Wie kann man die Auswirkung kleiner Etiketten im Designentwurf auf dem mobilen Terminal erreichen? Bei der Gestaltung mobiler Anwendungen ist es üblich, herauszufinden, wie der kleine Etikett -Effekt im Entwurfsentwurf genau wiederhergestellt werden kann ...
 Wie kann man das Problem des zu kleinen Abstands von Spannweiten -Tags nach einer Linienpause elegant lösen?
Apr 05, 2025 pm 06:00 PM
Wie kann man das Problem des zu kleinen Abstands von Spannweiten -Tags nach einer Linienpause elegant lösen?
Apr 05, 2025 pm 06:00 PM
Wie man den Abstand von Span -Tags nach einer neuen Zeile im Webseitenlayout elegant umgeht.
 So machen Sie Bilder horizontal in Div in Zentrum
Apr 07, 2025 am 07:39 AM
So machen Sie Bilder horizontal in Div in Zentrum
Apr 07, 2025 am 07:39 AM
So zentrieren Sie das Bild im Bootstrap Div: Beste Wahl: Verwenden Sie Flexbox (Fügen Sie den D-FLEX- und Justify-Content-Center-Klassen für alte Projekte hinzu: Verwenden Sie Text-Align (Setzen Sie das IMG-Tag auf Inline-Block; und fügen Sie Text-Align hinzu: Mitte;)
 Wie kann ich die Höhe benachbarter Spalten in der Element -Benutzeroberfläche automatisch an den Inhalt anpassen?
Apr 05, 2025 am 06:12 AM
Wie kann ich die Höhe benachbarter Spalten in der Element -Benutzeroberfläche automatisch an den Inhalt anpassen?
Apr 05, 2025 am 06:12 AM
Wie kann ich die Höhe benachbarter Spalten derselben Zeile automatisch an den Inhalt anpassen? Im Webdesign stoßen wir oft auf dieses Problem: Wenn es viele in einer Tabelle oder einer Reihe gibt ...



