
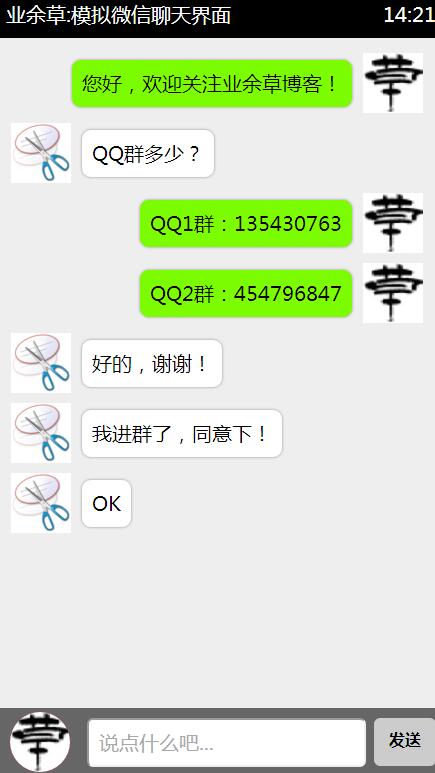
Was ich Ihnen bringe, ist die HTML5-Imitation der mobilen WeChat-Chat-Oberfläche. Der Screenshot-Effekt ist wie folgt:

Der Quellcode lautet wie folgt:
Ce qui précède représente l’intégralité du contenu de cet article. N’est-il pas passionnant, j’espère que cela sera utile à l’étude de chacun ?
Texte original :http://www.xttblog.com/?p=265
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Wie stellen MySQL und Redis die Konsistenz beim doppelten Schreiben sicher?
Wie stellen MySQL und Redis die Konsistenz beim doppelten Schreiben sicher?
 Wozu dient der Roaming-Ordner?
Wozu dient der Roaming-Ordner?
 So öffnen Sie ESP-Dateien
So öffnen Sie ESP-Dateien
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 So rufen Sie das BIOS auf einem HP-Computer auf
So rufen Sie das BIOS auf einem HP-Computer auf
 So beheben Sie einen Fehler im Skript der aktuellen Seite
So beheben Sie einen Fehler im Skript der aktuellen Seite




