 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Zusammenfassung verwandter Techniken zur Optimierung von RequireJS-Projekten_Grundkenntnisse
Zusammenfassung verwandter Techniken zur Optimierung von RequireJS-Projekten_Grundkenntnisse
Zusammenfassung verwandter Techniken zur Optimierung von RequireJS-Projekten_Grundkenntnisse
In diesem Artikel wird gezeigt, wie Sie ein RequireJS-basiertes Projekt zusammenführen und komprimieren. In diesem Artikel werden mehrere Tools verwendet, darunter Node.js. Wenn Sie Node.js noch nicht zur Hand haben, können Sie hier klicken, um eines herunterzuladen.
Motivation
Es wurden viele Artikel über RequireJS veröffentlicht. Dieses Tool kann Ihren JavaScript-Code einfach in Module aufteilen und Ihren Code modular und wartbar halten. Auf diese Weise verfügen Sie über eine Reihe von JavaScript-Dateien, die voneinander abhängig sind. Verweisen Sie einfach auf eine RequireJS-basierte Skriptdatei in Ihrem HTML-Dokument, und alle erforderlichen Dateien werden automatisch auf die Seite verwiesen.
Es ist jedoch eine schlechte Praxis, alle JavaScript-Dateien in einer Produktionsumgebung zu trennen. Dies führt zu vielen Anfragen, auch wenn die Dateien klein sind, und kostet viel Zeit. Sie können diese Skriptdateien zusammenführen, um die Anzahl der Anfragen zu reduzieren und Ladezeit zu sparen.
Ein weiterer Trick, um Ladezeit zu sparen, besteht darin, die Größe der geladenen Dateien zu reduzieren. Kleinere Dateien werden schneller übertragen. Dieser Vorgang wird als Minimierung bezeichnet und wird durch sorgfältige Änderung der Codestruktur der Skriptdatei erreicht, ohne das Verhalten und die Funktionalität des Codes zu ändern. Zum Beispiel: Entfernen Sie unnötige Leerzeichen, kürzen (entstellen oder komprimieren) Sie Variablennamen (Variablen oder Methoden) und Funktionsnamen (Methoden oder Methoden) usw. Dieser Vorgang des Zusammenführens und Komprimierens von Dateien wird als Codeoptimierung bezeichnet. Neben der Optimierung von JavaScript-Dateien eignet sich diese Methode auch zur Optimierung von CSS-Dateien.
RequireJS verfügt über zwei Hauptmethoden: define() und require(). Diese beiden Methoden haben grundsätzlich die gleiche Deklaration und wissen beide, wie man Abhängigkeiten lädt und dann eine Callback-Funktion ausführt. Im Gegensatz zu require() wird define() verwendet, um Code als benanntes Modul zu speichern. Daher muss die Rückruffunktion von define() einen Rückgabewert als diese Moduldefinition haben. Diese ähnlich definierten Module werden AMD (Asynchronous Module Definition, asynchrone Moduldefinition) genannt.
Wenn Sie mit RequireJS nicht vertraut sind oder nicht ganz verstehen, was ich schreibe, machen Sie sich keine Sorgen. Hier ist ein Beispiel dafür.
Optimierung von JavaScript-Anwendungen
In diesem Abschnitt zeige ich Ihnen, wie Sie Addy Osmanis TodoMVC Backbone.js RequireJS-Projekt optimieren. Da das TodoMVC-Projekt viele TodoMVC-Implementierungen unter verschiedenen Frameworks enthält, habe ich Version 1.1.0 heruntergeladen und die RequireJS-Anwendung Backbone.js extrahiert. Klicken Sie hier , um die App herunterzuladen und die heruntergeladene ZIP-Datei zu entpacken. Das entpackte Verzeichnis von todo-mvc wird der Root-Pfad für unser Beispiel sein, und ich werde dieses Verzeichnis von nun an als
Schauen Sie sich den Quellcode von
index.html-Code, der auf die Skriptdatei verweist
<script data-main="js/main" src="js/lib/require/require.js"></script> <!--[if IE]> <script src="js/lib/ie.js"></script> <![endif]-->
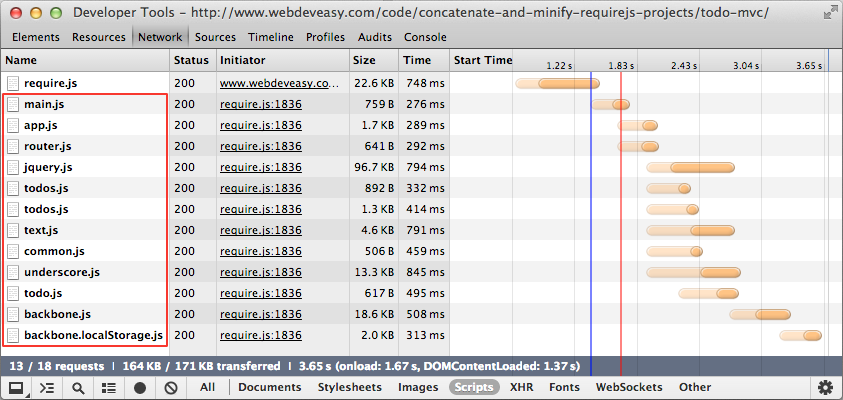
其实,整个项目只需要引用require.js这个脚本文件。如果你在浏览器中运行这个项目,并且在你喜欢的(擅长的)调试工具的network标签中, 你就会发现浏览器同时也加载了其它的JavaScript文件:

所有在红线边框里面的脚本文件都是由RequireJS自动加载的。
我们将用RequireJS Optimizer(RequireJS优化器)来优化这个项目。根据已下载的说明文件,找到r.js并将其复制到
RequireJS Optimizer有很多用处。它不仅能够优化单个JavaScript或单个CSS文件,它还可以优化整个项目或只是其中的一部分,甚至多页应用程序(multi-page application)。它还可以使用不同的缩小引擎(minification engines)或者干脆什么都不用(no minification at all),等等。本文无意于涵盖RequireJS Optimizer的所有可能性,在此仅演示它的一种用法。
正如我之前所提到的,我们将用到Node.js来运行优化器(optimizer)。用如下的命令运行它(optimizer):
运行RequireJS Optimizer
$ node r.js -o <arguments>
有两种方式可以将参数传递给optimizer。一种是在命令行上指定参数:
在命令行上指定参数
$ node r.js -o baseUrl=. name=main out=main-built.js
另一种方式是构建一个配置文件(相对于执行文件夹)并包含指定的参数 :
$ node r.js -o build.js
build.js的内容:配置文件中的参数
({
baseUrl: ".",
name: "main",
out: "main-built.js"
})
我认为构建一个配置文件比在命令行中使用参数的可读性更高,因此我将采用这种方式。接下来我们就为项目创建一个
({
appDir: './',
baseUrl: './js',
dir: './dist',
modules: [
{
name: 'main'
}
],
fileExclusionRegExp: /^(r|build)\.js$/,
optimizeCss: 'standard',
removeCombined: true,
paths: {
jquery: 'lib/jquery',
underscore: 'lib/underscore',
backbone: 'lib/backbone/backbone',
backboneLocalstorage: 'lib/backbone/backbone.localStorage',
text: 'lib/require/text'
},
shim: {
underscore: {
exports: '_'
},
backbone: {
deps: [
'underscore',
'jquery'
],
exports: 'Backbone'
},
backboneLocalstorage: {
deps: ['backbone'],
exports: 'Store'
}
}
})
Das Verständnis aller Konfigurationsoptionen von RequireJS Optimizer ist nicht der Zweck dieses Artikels, aber ich möchte die Parameter, die ich in diesem Artikel verwendet habe, erklären (beschreiben):

Um mehr über RequireJS Optimizer und erweiterte Anwendungen zu erfahren, können Sie zusätzlich zu den zuvor auf der Webseite bereitgestellten Informationen hier klicken, um detaillierte Informationen zu allen verfügbaren Konfigurationsoptionen anzuzeigen.
Da Sie nun die Build-Datei haben, können Sie den Optimierer ausführen. Geben Sie das
Führen Sie den Optimierer aus
$ node r.js -o build.js
Es wird ein neuer Ordner erstellt:
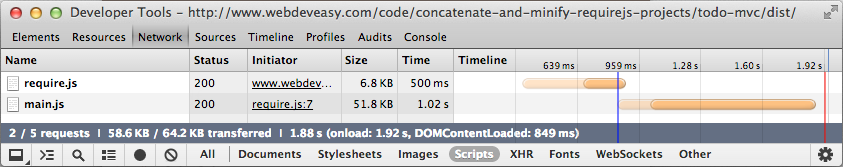
Führen Sie das optimierte Projekt aus und es wird genauso aussehen wie das nicht optimierte Projekt. Wenn Sie die Netzwerkverkehrsinformationen der Seite erneut überprüfen, werden Sie feststellen, dass nur zwei JavaScript-Dateien geladen sind.

RequireJs Optimizer reduziert die Anzahl der Skriptdateien auf dem Server von 13 auf 2 und reduziert die Gesamtdateigröße von 164 KB auf 58,6 KB (require.js und main.js).
Overhead
Nach der Optimierung müssen wir natürlich nicht mehr auf die Datei require.js verweisen. Weil es keine separaten Skriptdateien gibt und alle Dateien mit Abhängigkeiten geladen wurden.
Trotzdem hat der Optimierungsprozess alle unsere Skripte in einer optimierten Skriptdatei zusammengeführt, die viele define()- und require()-Aufrufe enthält. Um sicherzustellen, dass die Anwendung ordnungsgemäß ausgeführt werden kann, müssen daher define() und require() irgendwo in der Anwendung (also einschließlich dieser Dateien) angegeben und implementiert werden.
Dies führt zu einem bekannten Overhead: Wir haben immer Code, der define() und require() implementiert. Dieser Code ist nicht Teil der Anwendung; er dient ausschließlich unseren Infrastrukturüberlegungen. Dieses Problem wird besonders groß, wenn wir eine JavaScript-Bibliothek entwickeln. Diese Bibliotheken sind im Vergleich zu RequireJS normalerweise sehr klein, sodass die Aufnahme in die Bibliothek einen enormen Mehraufwand verursacht.
Während ich dies schreibe, gibt es keine vollständige Lösung für diesen Aufwand, aber wir können Mandel verwenden, um dieses Problem zu lindern. Almond ist ein äußerst einfacher AMD-Loader, der die RequireJS-Schnittstelle (API) implementiert. Daher kann es als Alternative zur RequireJS-Implementierung in optimiertem Code verwendet werden und wir können Mandel in das Projekt einbinden.
Daher arbeite ich an der Entwicklung eines Optimierers, der RequireJS-Anwendungen ohne Mehraufwand optimieren kann, aber es ist noch ein neues Projekt (in den frühen Entwicklungsstadien), daher gibt es hier nichts zu zeigen.
Download und Zusammenfassung
- Laden Sie das nicht optimierte TodoMVC Backbone.js RequireJS-Projekt herunter oder schauen Sie sich es an.
- Laden Sie das optimierte TodoMVC Backbone.js RequireJS-Projekt herunter (unter dem Ordner dist) oder sehen Sie es sich an.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



