Erste Schritte mit der RequireJS-Bibliothek für JavaScript_Basics
Einleitung
Eine der heute am häufigsten verwendeten JavaScript-Bibliotheken ist RequireJS. Jedes Projekt, an dem ich in letzter Zeit beteiligt war, hat RequireJS verwendet, oder ich habe empfohlen, RequireJS hinzuzufügen. In diesem Artikel beschreibe ich, was RequireJS ist und einige seiner grundlegenden Szenarien.
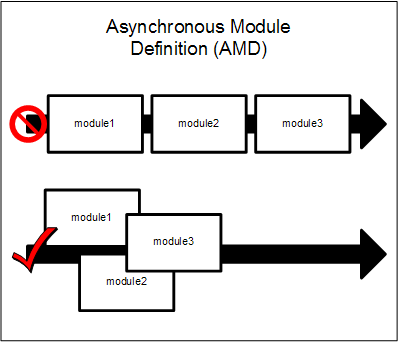
Asynchrone Moduldefinition (AMD)
Wenn man über RequireJS spricht, kommt man nicht umhin zu erwähnen, was JavaScript-Module sind und was AMD ist.
JavaScript-Module sind lediglich Codeausschnitte, die dem SRP (Single Responsibility Principle) folgen und eine öffentliche API offenlegen. In der modernen JavaScript-Entwicklung können Sie viele Funktionen in Modulen kapseln, und in den meisten Projekten verfügt jedes Modul über eine eigene Datei. Dies macht JavaScript-Entwicklern das Leben etwas schwer, da sie ständig auf die Abhängigkeiten zwischen Modulen achten und diese Module in einer bestimmten Reihenfolge laden müssen, da die Laufzeit sonst Fehler auslöst.
Das Skript-Tag wird verwendet, wenn Sie ein JavaScript-Modul laden möchten. Um abhängige Module zu laden, müssen Sie zuerst das abhängige Modul und dann das abhängige Modul laden. Wenn Sie Skript-Tags verwenden, müssen Sie deren Laden in dieser bestimmten Reihenfolge anordnen, damit die Skripts synchron geladen werden. Sie können die Schlüsselwörter „async“ und „defer“ verwenden, um den Ladevorgang asynchron zu gestalten. Allerdings kann es sein, dass Sie während des Ladevorgangs die Ladereihenfolge verlieren. Eine andere Möglichkeit besteht darin, alle Skripte zu bündeln, Sie müssen sie jedoch beim Bündeln trotzdem in der richtigen Reihenfolge sortieren.
AMD ist eine solche Definition eines Moduls, sodass das Modul und seine Abhängigkeiten asynchron, aber in der richtigen Reihenfolge geladen werden können.

CommonJS ist ein Versuch, gängige JavaScript-Muster zu standardisieren. Es enthält die AMD-Definition, die ich Ihnen empfehle, bevor Sie mit diesem Artikel fortfahren. In ECMAScript 6, der nächsten Version der JavaScript-Spezifikation, gibt es Spezifikationsdefinitionen für Ausgabe, Eingabe und Module, die Teil der JavaScript-Sprache werden, und das wird nicht lange dauern. Das möchten wir auch über RequireJS sagen.
ErforderlichJS?
RequireJS ist ein Javascript-Datei- und Modul-Framework, das von http://requirejs.org/ oder über Nuget heruntergeladen werden kann, wenn Sie Visual Studio verwenden. Es unterstützt Browser- und Serverumgebungen wie node.js. Mit RequireJS können Sie nacheinander nur die relevanten abhängigen Module lesen.
Wenn Sie das Skript-Tag zum Laden der von Ihnen definierten Abhängigkeiten verwenden, lädt RequireJS diese Abhängigkeiten über die Funktion head.appendChild(). Wenn Abhängigkeiten geladen werden, berechnet RequireJS die Reihenfolge der Moduldefinitionen und ruft sie in der richtigen Reihenfolge auf. Das bedeutet, dass Sie lediglich ein „Root“ verwenden müssen, um alle benötigten Funktionen zu lesen, und RequireJS erledigt den Rest. Um diese Funktionen korrekt nutzen zu können, müssen alle von Ihnen definierten Module die RequireJS-API verwenden, da sie sonst nicht wie erwartet funktionieren.
Die RequireJS-API existiert unter dem Namespace requirejs, der beim Laden von RequireJS erstellt wird. Seine Haupt-API besteht hauptsächlich aus den folgenden drei Funktionen:
- Definieren – Mit dieser Funktion können Benutzer Module erstellen. Jedes Modul verfügt über eine eindeutige Modul-ID, die in der Laufzeitfunktion von RequireJS verwendet wird. Die Definitionsfunktion ist eine globale Funktion und erfordert nicht die Verwendung des Requirejs-Namespace.
- require– Diese Funktion wird zum Lesen von Abhängigkeiten verwendet. Außerdem ist es eine globale Funktion und muss nicht den Namespace requirejs verwenden.
- config– Diese Funktion wird verwendet, um RequireJS zu konfigurieren.
Später zeigen wir Ihnen, wie Sie diese Funktionen verwenden. Lassen Sie uns jedoch zunächst den Ladevorgang von RequireJS verstehen.
Datenhauptattribut
Nachdem Sie RequireJS heruntergeladen haben, müssen Sie zunächst verstehen, wie RequireJS zu funktionieren beginnt. Wenn RequireJS geladen wird, wird das data-main-Attribut verwendet, um nach einer Skriptdatei zu suchen (es sollte dasselbe Skript sein, das RequireJS mit src geladen hat). data-main muss einen Root-Pfad für alle Skriptdateien festlegen. Basierend auf diesem Root-Pfad lädt RequireJS alle zugehörigen Module. Das folgende Skript ist ein Beispiel für die Verwendung von data-main:
Eine andere Möglichkeit, den Root-Pfad zu definieren, ist die Verwendung von Konfigurationsfunktionen, wie wir später sehen werden. requireJs geht davon aus, dass alle Abhängigkeiten Skripte sind, sodass Sie beim Deklarieren einer Skriptabhängigkeit nicht das Suffix .js verwenden müssen.
Konfigurationsfunktion
Wenn Sie die Standardkonfiguration von RequireJS ändern möchten, um Ihre eigene Konfiguration zu verwenden, können Sie die Funktion require.configh verwenden. Die Konfigurationsfunktion muss ein optionales Parameterobjekt übergeben, das viele Konfigurationsparameteroptionen enthält. Hier sind einige Konfigurationen, die Sie verwenden können:
- baseUrl – der Stammpfad, der zum Laden von Modulen verwendet wird.
- Pfade – werden zum Zuordnen von Modulpfaden verwendet, die nicht unter dem Stammpfad vorhanden sind.
- Shims – Funktionsabhängigkeiten und Initialisierungsfunktionen, die außerhalb des Skripts/Moduls konfiguriert werden und RequireJS nicht verwenden. Angenommen, der Unterstrich ist nicht mit RequireJS definiert, Sie möchten ihn aber dennoch über RequireJS verwenden, dann müssen Sie ihn in der Konfiguration als Shim definieren.
- deps – Abhängigkeitsarray laden
Hier ist ein Beispiel für die Verwendung der Konfiguration:
require.config({
//By default load any module IDs from scripts/app
baseUrl: 'scripts/app',
//except, if the module ID starts with "lib"
paths: {
lib: '../lib'
},
// load backbone as a shim
shim: {
'backbone': {
//The underscore script dependency should be loaded before loading backbone.js
deps: ['underscore'],
// use the global 'Backbone' as the module name.
exports: 'Backbone'
}
}
});
In diesem Beispiel ist der Root-Pfad auf „scripts/app“ festgelegt. Jedes Modul, das mit „lib“ beginnt, wird im Ordner „scripts/lib“ konfiguriert und lädt eine Shim-Abhängigkeit.
Module mit RequireJS definieren
Module sind Objekte mit interner Implementierungskapselung, offengelegten Schnittstellen und angemessen begrenztem Umfang. ReuqireJS stellt die Definitionsfunktion zum Definieren von Modulen bereit. Konventionell sollte nur ein Modul pro Javascript-Datei definiert werden. Die Definitionsfunktion akzeptiert ein Abhängigkeitsarray und eine Funktion, die die Moduldefinition enthält. Normalerweise empfängt die Moduldefinitionsfunktion die abhängigen Module im vorherigen Array der Reihe nach als Parameter. Hier ist zum Beispiel eine einfache Moduldefinition:
define(["logger"], function(logger) {
return {
firstName: “John",
lastName: “Black“,
sayHello: function () {
logger.log(‘hello');
}
}
}
);
Wir sehen, dass ein Modulabhängigkeitsarray mit Logger an die Definitionsfunktion übergeben wird und das Modul später aufgerufen wird. Ebenso sehen wir, dass es im definierten Modul einen Parameter namens Logger gibt, der auf das Logger-Modul gesetzt wird. Jedes Modul sollte seine API zurückgeben. In diesem Beispiel haben wir zwei Eigenschaften (firstName und lastName) und eine Funktion (sayHello). Solange das Modul, das Sie später definieren, über die ID auf dieses Modul verweist, können Sie dann dessen verfügbar gemachte API verwenden.
Verwenden Sie die Anforderungsfunktion
Eine weitere sehr nützliche Funktion in RequireJS ist die Require-Funktion. Die Funktion „require“ wird zum Laden von Modulabhängigkeiten verwendet, erstellt jedoch kein Modul. Beispiel: Für die folgenden Verwendungszwecke muss eine Funktion definiert werden, die jQuery verwenden kann.
require(['jquery'], function ($) {
//jQuery was loaded and can be used now
});
Zusammenfassung
In diesem Artikel habe ich die RequireJS-Bibliothek vorgestellt, eine der Bibliotheksfunktionen, die ich zum Erstellen jedes Javascript-Projekts verwende. Es wird nicht nur zum Laden von Modulabhängigkeiten und zugehörigen Befehlen verwendet, RequireJS hilft uns auch beim Schreiben modularen JavaScript-Codes, was sich sehr positiv auf die Skalierbarkeit und Wiederverwendbarkeit des Codes auswirkt.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1387
1387
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann




