 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie jQuery entsprechende Stile lädt, je nachdem, ob der Computer des Benutzers ein Mac oder ein PC ist_jquery
Wie jQuery entsprechende Stile lädt, je nachdem, ob der Computer des Benutzers ein Mac oder ein PC ist_jquery
Wie jQuery entsprechende Stile lädt, je nachdem, ob der Computer des Benutzers ein Mac oder ein PC ist_jquery
Das Beispiel in diesem Artikel beschreibt, wie jQuery den entsprechenden Stil lädt, je nachdem, ob der Computer des Benutzers ein Mac oder ein PC ist. Teilen Sie es als Referenz mit allen. Die spezifische Implementierungsmethode lautet wie folgt:
1 2 3 4 5 |
|
Ich hoffe, dass dieser Artikel für alle bei der jQuery-Programmierung hilfreich sein wird.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 3 Tipps zum einfachen Anpassen Ihres Mac-Computernamens, Hostnamens und Bonjour-Namens
Mar 06, 2024 pm 12:20 PM
3 Tipps zum einfachen Anpassen Ihres Mac-Computernamens, Hostnamens und Bonjour-Namens
Mar 06, 2024 pm 12:20 PM
Viele Mac-Benutzer neigen dazu, den Standardnamen ihres Geräts beizubehalten und denken möglicherweise nie darüber nach, ihn zu ändern. Viele Leute entscheiden sich dafür, den Namen aus der Ersteinrichtung beizubehalten, beispielsweise „Johnnys MacBook Air“ oder einfach „iMac“. Zu lernen, wie Sie den Namen Ihres Mac ändern, ist eine sehr nützliche Fähigkeit, insbesondere wenn Sie über mehrere Geräte verfügen, da Sie diese schnell unterscheiden und verwalten können. Als Nächstes zeigen wir Ihnen Schritt für Schritt, wie Sie den Computernamen, den Hostnamen und den Bonjour-Namen (lokaler Hostname) im macOS-System ändern. Warum sollten Sie Ihren Mac-Namen ändern? Das Ändern des Namens Ihres Mac kann nicht nur Ihre Persönlichkeit zeigen, sondern auch dazu beitragen, das Benutzererlebnis zu verbessern: Personalisieren Sie Ihren Mac: Der Standardname entspricht möglicherweise nicht Ihrem Geschmack. Ändern Sie ihn in einen Namen, der Ihnen gefällt.
 So beheben Sie den vorübergehend vollen Access Point-Fehler auf einem Windows-PC
Mar 16, 2024 pm 03:19 PM
So beheben Sie den vorübergehend vollen Access Point-Fehler auf einem Windows-PC
Mar 16, 2024 pm 03:19 PM
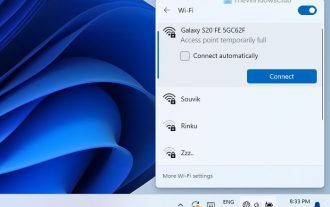
Wenn beim Herstellen einer Verbindung zu einem WLAN-Router oder mobilen Hotspot auf Ihrem Windows 11/10-PC die Fehlermeldung „Der Zugangspunkt ist vorübergehend voll“ auftritt, liegt dies normalerweise an einer Netzwerküberlastung oder zu vielen angeschlossenen Geräten. Um dieses Problem zu lösen und eine erfolgreiche Verbindung zum Internet herzustellen, können Sie die folgenden Methoden ausprobieren: 1. Warten Sie eine Weile, bis andere Geräte die Verbindung trennen, bevor Sie erneut versuchen, eine Verbindung herzustellen. 2. Starten Sie Ihren WLAN-Router oder mobilen Hotspot neu, um den Netzwerkcache zu leeren und die IP-Adresse neu zuzuweisen. 3. Stellen Sie sicher, dass der Wi-Fi-Adaptertreiber Ihres PCs auf dem neuesten Stand ist, und suchen Sie im Geräte-Manager nach Updates. 4. Versuchen Sie, zu unterschiedlichen Zeiten eine Verbindung herzustellen, indem Sie die Stoßzeiten meiden. 5. Erwägen Sie die Hinzufügung von AccessP
![Windows-PC bootet ständig ins BIOS [Fix]](https://img.php.cn/upload/article/000/887/227/171012121854600.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows-PC bootet ständig ins BIOS [Fix]
Mar 11, 2024 am 09:40 AM
Windows-PC bootet ständig ins BIOS [Fix]
Mar 11, 2024 am 09:40 AM
Wenn Ihr Windows-PC häufig die BIOS-Schnittstelle aufruft, kann dies zu Schwierigkeiten bei der Verwendung führen. Jedes Mal, wenn ich meinen Computer einschalte, bleibt der BIOS-Bildschirm hängen, und ein Neustart hilft nicht. Wenn Sie mit diesem Problem konfrontiert sind, helfen Ihnen die in diesem Artikel bereitgestellten Lösungen. Warum bootet mein Computer ständig im BIOS? Die häufigen Neustarts Ihres Computers im BIOS-Modus können verschiedene Ursachen haben, z. B. falsche Einstellungen der Startsequenz, beschädigte SATA-Kabel, lose Verbindungen, BIOS-Konfigurationsfehler oder Festplattenfehler usw. Behebung: Windows-PC startet ständig im BIOS. Wenn Ihr Windows-PC ständig im BIOS startet, verwenden Sie die unten stehende Lösung. Überprüfen Sie Ihre Startreihenfolge und schließen Sie das Gerät erneut an
 So richten Sie WeChat Mac ein, um Sprachnachrichten automatisch in Text umzuwandeln – So richten Sie die Konvertierung von Sprache in Text ein
Mar 19, 2024 am 08:28 AM
So richten Sie WeChat Mac ein, um Sprachnachrichten automatisch in Text umzuwandeln – So richten Sie die Konvertierung von Sprache in Text ein
Mar 19, 2024 am 08:28 AM
Kürzlich haben einige Freunde den Redakteur gefragt, wie man WeChat Mac so einrichtet, dass er Sprachnachrichten automatisch in Text umwandelt. Im Folgenden finden Sie eine Methode zum Einrichten von WeChat Mac, um Sprachnachrichten automatisch in Text umzuwandeln. Schritt 1: Öffnen Sie zunächst die Mac-Version von WeChat. Wie im Bild gezeigt: Schritt 2: Klicken Sie anschließend auf „Einstellungen“. Wie im Bild gezeigt: Schritt 3: Klicken Sie dann auf „Allgemein“. Wie im Bild dargestellt: Schritt 4: Aktivieren Sie anschließend die Option „Sprachnachrichten im Chat automatisch in Text umwandeln“. Wie im Bild gezeigt: Schritt 5: Schließen Sie abschließend das Fenster. Wie im Bild gezeigt:
 3 Möglichkeiten, HEIC-Fotos auf dem Mac in JPG zu konvertieren
Mar 15, 2024 pm 08:43 PM
3 Möglichkeiten, HEIC-Fotos auf dem Mac in JPG zu konvertieren
Mar 15, 2024 pm 08:43 PM
Standardmäßig nimmt das iPhone Fotos von der Kamera im HEIC-Format auf. HEIC steht für High Efficiency Image Container und kann mehr Pixeldaten als PNG- oder JPG-Dateien speichern, wodurch im Vergleich zu anderen Formaten deutlich weniger Speicherplatz auf dem iPhone-Speicher beansprucht wird. Diese Dateien funktionieren am besten auf iPhones, werden jedoch im Internet nicht allgemein akzeptiert, da sie häufig zu verschwommenen/körnigen Bildern führen, wenn Sie sie mit Geräten teilen, die nicht von Apple stammen. Um sicherzustellen, dass HEIC-Bilder auf anderen Geräten kompatibel sind, müssen Sie sie möglicherweise in das JPG-Format konvertieren. In diesem Artikel erfahren Sie, wie Sie HEIC-Bilder auf dem Mac in JPG konvertieren. So konvertieren Sie HEIC-Fotos in JPG auf dem Mac [3 Methoden] Methode
 Mar 18, 2024 pm 05:43 PM
Mar 18, 2024 pm 05:43 PM
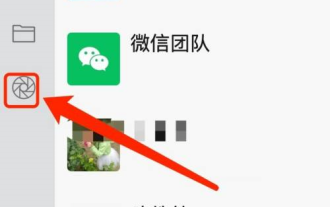
Freunde, wissen Sie, wie man Momente auf WeChat Mac postet? Wenn Sie interessiert sind, schauen Sie es sich mit mir an. Ich hoffe, es kann allen helfen. Schritt 1: Klicken Sie nach dem Öffnen von WeChat links auf die Schaltfläche „Momente“. Schritt 2: Klicken Sie anschließend oben rechts auf die Kameraschaltfläche. Schritt 3: Geben Sie den Textinhalt ein, den Sie senden möchten. Schritt 4: Klicken Sie anschließend auf „Wer zuschauen darf“. Schritt 5: Wählen Sie im Popup-Fenster die sichtbaren Bedingungen aus und klicken Sie auf OK. Schritt 6: Klicken Sie abschließend auf die Schaltfläche „Veröffentlichen“.
 Die Abenteuer eines kostengünstigen Chrome-Hosts: Er kann Black Apple nicht installieren, kann aber als qualifizierter PC betrachtet werden
Jul 11, 2024 pm 04:38 PM
Die Abenteuer eines kostengünstigen Chrome-Hosts: Er kann Black Apple nicht installieren, kann aber als qualifizierter PC betrachtet werden
Jul 11, 2024 pm 04:38 PM
Apropos: Wir haben viele Ausgaben der ausländischen Junk-Serie produziert, aber davor handelte es sich größtenteils um Mobiltelefone und zusammengebaute PCs. Ersteres ist durchschnittlich spielbar, während letzteres voller Unsicherheiten ist. Beispielsweise befindet sich der Computer, für dessen Installation wir beim letzten Mal 300 US-Dollar ausgegeben haben, jetzt im Zustand der ununterbrochenen Entfernung von Treibern. Allerdings ist es so, dass man „Lumpen aufsammelt“, und das Nebeneinander von Risiken und Vorteilen ist die Norm. Diesmal habe ich mir zum Beispiel die ASUS ChromeBox „geholt“, aus der ich ursprünglich einen Macmini (gefälscht) machen wollte, bin dabei aber auf viele unerwartete Probleme gestoßen und habe das angestrebte Ziel nicht erreicht. Letztendlich musste ich mich mit dem nächstbesten zufrieden geben und Windows darauf flashen. Obwohl der Versuch, Äpfel zu schwärzen, in den letzten Schritt fiel, hatte ich bei dem gesamten Prozess viel Spaß. Und wie
 Der Computer, für dessen Zusammenbau ich 300 Yuan ausgegeben habe, lief erfolgreich durch das lokale Großmodell
Apr 12, 2024 am 08:07 AM
Der Computer, für dessen Zusammenbau ich 300 Yuan ausgegeben habe, lief erfolgreich durch das lokale Großmodell
Apr 12, 2024 am 08:07 AM
Wenn 2023 als das erste Jahr der KI anerkannt wird, dann dürfte 2024 ein Schlüsseljahr für die Popularisierung großer KI-Modelle sein. Im vergangenen Jahr sind zahlreiche große KI-Modelle und zahlreiche KI-Anwendungen entstanden. Hersteller wie Meta und Google haben auch damit begonnen, ihre eigenen großen Online-/Lokalmodelle der Öffentlichkeit zugänglich zu machen, ähnlich der „KI-künstlichen Intelligenz“. " Das ist unerreichbar. Das Konzept kam plötzlich zu den Menschen. Heutzutage sind Menschen in ihrem Leben zunehmend künstlicher Intelligenz ausgesetzt. Wenn Sie genau hinschauen, werden Sie feststellen, dass fast alle der verschiedenen KI-Anwendungen, auf die Sie Zugriff haben, in der „Cloud“ bereitgestellt werden. Wenn Sie ein Gerät bauen möchten, mit dem große Modelle lokal ausgeführt werden können, ist die Hardware ein brandneuer AIPC mit einem Preis von mehr als 5.000 Yuan. Für normale Leute.





