 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange
14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange
14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange
Egal wie umfangreich der Inhalt der Website ist, er ist bedeutungslos, wenn er so langsam ist, dass nicht darauf zugegriffen werden kann. Egal wie gut die Suchmaschinenoptimierung der Website ist, er ist nutzlos, wenn die Suchspinnen ihn nicht erfassen können. Egal wie benutzerfreundlich die Website von UE gestaltet ist, wenn der Benutzer weitersurft Auch wenn Sie es nicht sehen können, ist es leeres Gerede.
Was sind die grundlegendsten Dinge an einer Website?
——Inhalt? SEO (Suchmaschinenoptimierung)? UE (Benutzererfahrung)? Keiner von ihnen hat Recht! Es ist Geschwindigkeit!
Egal wie umfangreich der Inhalt der Website ist, er ist bedeutungslos, wenn er so langsam ist, dass nicht darauf zugegriffen werden kann. Egal wie gut die Suchmaschinenoptimierung der Website ist, er ist nutzlos, wenn die Suchspider ihn nicht erfassen können. Egal wie benutzerfreundlich die Website von UE gestaltet ist, wenn der Benutzer weitersurft Auch wenn Sie es nicht sehen können, ist es leeres Gerede.
Die Effizienz von Webseiten ist also definitiv der bemerkenswerteste Aspekt. Wie können wir die Effizienz einer Webseite verbessern? Steve Souders (Informationen zu Steve Souders http://www.php.cn/) hat 14 Richtlinien zur Verbesserung der Webseiteneffizienz vorgeschlagen. Diese Richtlinien werden auch die theoretische Grundlage des YSlow-Tools sein, das wir im nächsten Artikel vorstellen:
Machen Sie weniger HTTP-Anfragen
Verwenden Sie ein Content Delivery Network
Fügen Sie einen Expires-Header hinzu
Gzip-Komponenten
Setzen Sie CSS oben
Verschieben Sie Skripte nach unten
Vermeiden Sie CSS-Ausdrücke
Erstellen Externes JavaScript und CSS
DNS-Suchen reduzieren
JavaScript minimieren
Weiterleitungen vermeiden
Doppelte Skripte entfernen
ETags konfigurieren
14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange zwischenspeicherbar machen
Hier erklären wir diese Richtlinien einzeln. Ich werde die Richtlinien, die eng mit Entwicklern zusammenhängen, ausführlich erläutern. Meine persönlichen Fähigkeiten sind wirklich begrenzt, daher sind Fehler und Unwissenheit vorprogrammiert. Bitte geben Sie mir einen Rat von einem Experten.
Artikel 1: Weniger HTTP-Anfragen stellen Reduzieren Sie die Anzahl der HTTP-Anfrageanfragen so weit wie möglich.
80 % der Benutzerreaktionszeit wird im Frontend verschwendet. Diese Zeiten werden hauptsächlich durch das Herunterladen von Bildern, Stylesheets, JavaScript-Skripten, Flash und anderen Dateien verursacht. Die Reduzierung der Anzahl der Anforderungsanfragen für diese Ressourcendateien wird im Mittelpunkt der Verbesserung der Anzeigeeffizienz von Webseiten stehen.
Hier scheint ein Widerspruch zu bestehen: Wenn ich viele Bilder, Stile, Skripte oder Flash reduziere, wäre die Webseite dann nicht leer? Eigentlich ist das ein Missverständnis. Wir sagen nur, dass man es so weit wie möglich reduzieren soll, und sagen nicht, dass es überhaupt nicht genutzt werden kann. Um die Anzahl der Request-Anfragen für diese Dateien zu reduzieren, gibt es natürlich einige Tipps und Vorschläge:
1: Verwenden Sie ein großes Bild anstelle mehrerer kleiner Bilder.
Das ist in der Tat ein bisschen subversiv gegenüber dem traditionellen Denken. Früher dachten wir immer, dass die Summe der Download-Geschwindigkeit mehrerer kleiner Bilder geringer sein würde als die Download-Geschwindigkeit eines großen Bildes. Doch nun zeigen die Ergebnisse der Analyse mehrerer Seiten mit dem httpwatch-Tool, dass dies nicht der Fall ist.
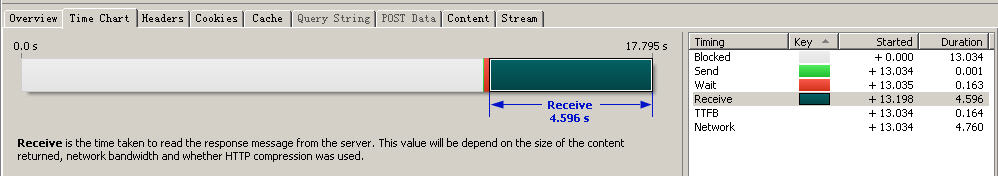
Das erste Bild ist das Analyseergebnis eines großen Bildes von 337*191 Pixel und einer Größe von 40528 Byte.
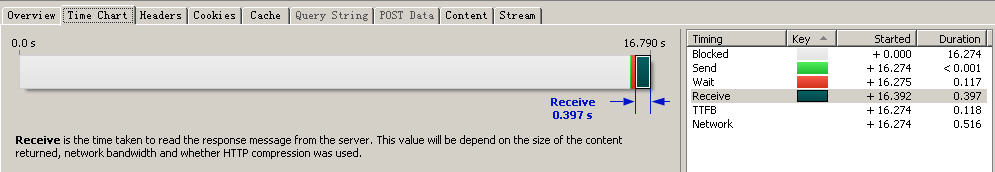
Das zweite Bild ist das Analyseergebnis eines kleinen Bildes von 280*90px mit einer Größe von 13883 Bytes.

Analyseergebnisse eines großen Bildes von 337*191 Pixel mit einer Größe von 40528 Bytes (klicken Sie auf das Bild, um das vollständige große Bild anzuzeigen)

Analyseergebnisse eines 280*90px kleinen Bildes mit einer Größe von 13883 Bytes (klicken Sie auf das Bild, um das vollständige große Bild anzuzeigen)
Die benötigte Zeit für das erste große Bild ist:
Blockiert: 13,034 s
Senden: 0,001 s
Warten: 0,163 s
Empfangen: 4,596 s
TTFB: 0,164 s
Netzwerk: 4,760 s
Verbrauch: 17,795 Sekunden
Die tatsächliche Zeit, die für die Übertragung großer Dateien aufgewendet wird, ist die Reveive-Zeit, die 4,596 Sekunden beträgt. Die meiste Zeit ist die blockierte Zeit, die zum Abrufen des Caches und zur Feststellung, ob der Link gültig ist, verwendet wird, was 13,034 Sekunden dauert s, was 73,2 % der Gesamtzeit ausmacht.
Das zweite kleine Bild braucht Zeit:
Blockiert: 16,274 s
Senden: weniger als 0,001 s
Warten: 0,117 s
Empfangen: 0,397 s
TTFB: 0,118 s
Netzwerk: 0,516 s
Stromverbrauch: 16,790 s
Die tatsächlich für die Übertragung von Dateien aufgewendete Zeit ist die Reveive-Zeit, die 0,397 s beträgt, was tatsächlich viel kürzer ist als die 4,596 s für die große Datei gerade. Aber seine geblockte Zeit beträgt 16,274 Sekunden, was 97 % der Gesamtzeit ausmacht.
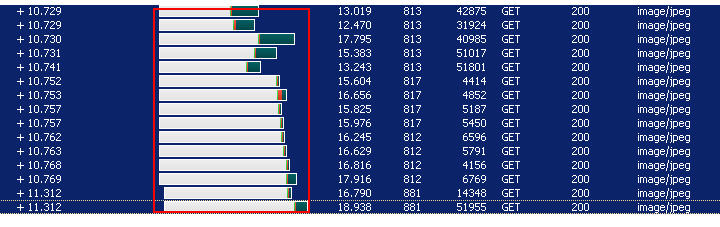
Wenn diese Daten nicht ausreichen, um Sie zu überzeugen, schauen wir uns das Bild unten an. Hier ist eine Liste der Zeit, die für alle Bilder auf einer Webseite aufgewendet wurde. Natürlich sind die Bilder darin groß und klein, mit unterschiedlichen Spezifikationen.

Ungefähr mehr als 80 % der Zeit wird die blockierte Zeit verwendet, um den Cache abzurufen und festzustellen, ob der Link gültig ist.
Das Marineblau ist die Reveive-Zeit, die für die Übertragung der Datei aufgewendet wurde, während das Weiße davor die Blockierte Zeit zum Abrufen des Caches und zur Bestätigung, ob der Link gültig ist, angibt. Die eisernen Fakten sagen uns:
Die Zeit, die zum Herunterladen großer Dateien und kleiner Dateien benötigt wird, ist tatsächlich unterschiedlich, und der absolute Wert des Unterschieds ist nicht groß. Zudem macht der Zeitaufwand für das Herunterladen nur einen kleinen Teil der Gesamtzeit aus.
Ungefähr mehr als 80 % der Zeit wird die blockierte Zeit verwendet, um den Cache abzurufen und festzustellen, ob der Link gültig ist. Der Zeitaufwand ist unabhängig von der Dateigröße ungefähr gleich. Und es macht einen großen Teil der gesamten aufgewendeten Zeit aus.
Der Gesamtzeitaufwand für ein 100.000 großes Bild ist definitiv größer als der Gesamtzeitaufwand für vier 25.000 kleine Bilder. Und der Hauptunterschied besteht darin, dass die Blockierungszeit von 4 kleinen Bildern definitiv größer ist als die Blockierungszeit von 1 großen Bild.
Verwenden Sie also nach Möglichkeit große Bilder statt zu vielen trivialen kleinen Bildern. Dies ist auch der Grund, warum Klapptüren effizienter sind als Schiebetüren, die durch Bildersatz realisiert werden.
Bitte beachten Sie jedoch: Sie können kein einzelnes Bild verwenden, das zu groß ist, da dies das Benutzererlebnis beeinträchtigt. Beispielsweise ist die Verwendung eines mehrere Megabyte großen Hintergrundbilds definitiv keine gute Idee.
2: Führen Sie Ihre CSS-Dateien zusammen.

Bild: Merger and Fusion
Ich habe schon einmal einen Fehler gemacht, Sie werden es wissen, wenn Sie meine Artikelserie „Organisation und Planung von Style Sheets“ lesen. Um die Organisation und Planung von Stylesheets zu erleichtern, habe ich damals die für verschiedene Zwecke verwendeten Stylesheet-Dateien getrennt und verschiedene CSS-Dateien erstellt. Verweisen Sie dann nach Bedarf auf mehrere CSS-Dateien auf der Seite. Gemäß dem Grundsatz „Reduzieren Sie die Anzahl der HTTP-Anforderungsanforderungen so weit wie möglich“ wissen wir, dass dies tatsächlich unvernünftig ist, da dadurch mehr HTTP-Anforderungsanforderungen generiert werden. Dadurch wird die Effizienz der Webseite verringert. Aus Sicht der Verbesserung der Webseiteneffizienz sollten wir daher weiterhin alle CSS in dieselbe CSS-Datei schreiben. Aber das Problem kommt wieder. Wie kann man also Stylesheets gut organisieren und planen? Das ist in der Tat ein Widerspruch. Was ich jetzt mache, ist, zwei Versionen zu verwenden. Redaktionelle Version und veröffentlichte Version. Die redaktionelle Version verwendet zur einfacheren Planung und Organisation weiterhin mehrere CSS-Dateien. Führen Sie beim Veröffentlichen mehrere CSS-Dateien in einer Datei zusammen, um den Zweck zu erreichen, die Anzahl der HTTPRequest-Anforderungen zu reduzieren.
3: Führen Sie Ihre Javascript-Dateien zusammen.
Die Gründe und Lösungen sind die gleichen wie oben und werden nicht wiederholt.
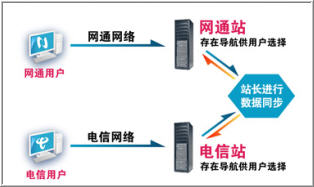
Artikel 2: Verwenden Sie ein Content Delivery Network. Verwenden Sie ein CDN
Das mag sehr tiefgreifend erscheinen, aber solange es mit den Netzwerkeigenschaften Chinas kombiniert wird, Das ist nicht schwer zu verstehen. „Northern Server“, „Southern Server“, „Telecom Server“, „Netcom Server“ … diese Worte klingen so vertraut und deprimierend. Wenn ein Telekommunikationsbenutzer in Peking versucht, vom Netcom-Server in Guangdong eine Webseite zu öffnen, die dem Beitrag „Wallpaper Collection“ ähnelt, werden Sie ein tiefes Verständnis dafür haben.
Da dies kein Kriterium im Rahmen der Möglichkeiten unserer Entwickler ist, gehen wir hier nicht näher darauf ein.

Bild: Dieses Bild weist einige chinesische Merkmale auf
Artikel 3: Hinzufügen eines Expires-Headers Zyklus-Header hinzufügen
Dies unterliegt nicht der Kontrolle des Entwicklers, sondern liegt in der Verantwortung des Website-Serveradministrators. Es spielt also keine Rolle, wenn Sie als Entwickler es nicht verstehen und verstehen. Es ist besser, den Webserver-Administrator des Unternehmens über diese Richtlinie zu informieren.
Artikel 4: Gzip-Komponenten Gzip-Komprimierung aktivieren
Jeder sollte damit vertraut sein. Die Idee von Gzip besteht darin, die Datei zunächst serverseitig zu komprimieren und dann zu übertragen. Dies hat besondere Auswirkungen auf größere reine Textdateien. Da dies nicht die Aufgabe eines Entwicklers, sondern eines Website-Serveradministrators ist, werde ich hier nicht näher darauf eingehen. Wenn Sie daran interessiert sind, können Sie sich an den Website-Server-Administrator Ihres Unternehmens wenden.
Artikel 5: CSS oben platzieren Platzieren Sie CSS-Stile oben auf der Seite.
Ob HTML, XHTML oder CSS, es sind alles interpretierte Sprachen, keine kompilierten Sprachen. Wenn sich also das CSS oben befindet, kann der Browser die Seite bereits rendern, wenn er die Struktur analysiert. Auf diese Weise erscheint die Seitenstruktur zunächst leer, dann wird CSS gerendert und die Seite wird plötzlich wieder großartig. Dies wird zu einem zu „dramatischen“ Erlebnis beim Durchsuchen von Seiten.
Punkt 6: Skripte nach unten verschieben Platzieren Sie die Skripte unten
Der Grund ist der gleiche wie bei Punkt 5. Es ist nur so, dass Skripte im Allgemeinen für die Benutzerinteraktion verwendet werden. Wenn die Seite also noch nicht erschienen ist und die Nutzer nicht einmal wissen, wie die Seite aussieht, dann ist es einfach Unsinn, über Interaktion zu reden. Skripte sind also genau das Gegenteil von CSS. Skripte sollten am Ende der Seite platziert werden.
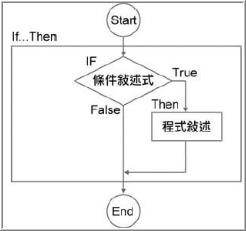
Artikel 7: Vermeiden Sie CSS-Ausdrücke. Vermeiden Sie die Verwendung von Ausdrücken in CSS.

Abbildung: Ausdrücke in CSS sind eigentlich eine Art Wenn-Urteil
Zunächst muss erklärt werden, was CSS-Ausdrücke sind. Tatsächlich ist es wie if...else...Anweisungen in anderen Sprachen. Auf diese Weise können in CSS einfache logische Urteile gefällt werden. Nennen Sie ein einfaches Beispiel——
gaya>
input{warna latar belakang:ungkapan((this.readOnly && this.readOnly==true)?"#0000ff":"#ff0000")}
gaya>
INPUT TYPE="text" NAMA="">
INPUT TYPE="text" NAMA="" baca sahaja="true">
Dengan cara ini, css boleh menggunakan gaya yang berbeza bergantung pada beberapa situasi. Jika anda berminat dengan ini, anda boleh pergi ke blog saya untuk membaca artikel berkaitan - "Siri Ekspresi dalam CSS" . Tetapi harga Ungkapan dalam CSS adalah sangat tinggi. Apabila halaman anda mempunyai banyak elemen yang memerlukan kesan pemaparan berdasarkan pertimbangan, penyemak imbas anda akan berada dalam keadaan animasi yang digantung untuk masa yang lama, sekali gus memberikan pengguna pengalaman pengguna yang sangat lemah.
Perkara 8: Jadikan JavaScript dan CSS Luaran javascript dan css berasingan ke dalam fail luaran
Artikel ini nampaknya agak bertentangan dengan artikel pertama. Sesungguhnya, dari perspektif bilangan permintaan permintaan HTTP, ini sememangnya mengurangkan kecekapan. Tetapi sebab untuk melakukan ini adalah kerana satu lagi pertimbangan penting - caching. Oleh kerana fail rujukan luaran akan dicache oleh penyemak imbas, jika javascript dan css bersaiz besar, kami akan memisahkannya ke dalam fail luaran. Dengan cara ini, apabila pengguna hanya menyemak imbas sekali, fail js dan css yang besar ini boleh dicache, sekali gus meningkatkan kecekapan lawatan seterusnya pengguna.
Perkara 9: Kurangkan Carian DNS Kurangkan pertanyaan DNS
Sistem resolusi nama domain DNS. Semua orang tahu bahawa sebab mengapa kita boleh mengingati begitu banyak URL adalah kerana apa yang kita ingat adalah perkataan, bukan perkara seperti http://www.php.cn/, dan membantu kami menggabungkan perkataan tersebut dengan 202.153.125.45 Alamat IP sedemikian dipautkan kepada DNS. Jadi apakah kepentingan panduan sebenar artikel ini untuk kita? Sebenarnya, ada dua:
1: Jika tidak perlu, sila jangan letakkan laman web pada dua pelayan.
2: Jangan taburkan terlalu banyak imej, fail css, fail js, fail kilat, dsb. dalam ruang rangkaian yang berbeza pada halaman web. Inilah sebabnya mengapa siaran yang hanya menyiarkan imej kertas dinding daripada satu tapak web akan muncul lebih cepat daripada siaran dengan imej kertas dinding daripada tapak web yang berbeza.
Perkara 10: Kecilkan JavaScript dan CSS Kurangkan saiz fail JavaScript dan CSS
Ini mudah difahami. Alih keluar semua baris kosong, ruang dan ulasan yang tidak diperlukan daripada keluaran akhir anda. Jelas sekali pemprosesan manual terlalu tidak cekap Nasib baik, terdapat alat untuk memampatkan perkara ini di mana-mana di Internet. Alat untuk memampatkan saiz kod JavaScript boleh didapati di mana-mana, jadi saya tidak akan menyenaraikannya di sini Di sini saya hanya menyediakan tapak web alat dalam talian untuk memampatkan saiz kod CSS - http://www.php.cn/.
Ia menyediakan pelbagai kaedah mampatan untuk menyesuaikan diri dengan pelbagai keperluan.
11조: 리디렉션 방지
저는 이 글을 웹 개발자의 관점에서만 해석합니다. 그러면 우리는 무엇을 해독할 수 있나요? 2시 -
1: "이 도메인 이름은 만료되었습니다. 5초 후에 페이지가 http://www.php.cn/으로 이동합니다." 이 문장이 익숙해 보입니다. 그런데 왜 해당 페이지로 직접 연결되지 않는지 궁금합니다.
2: 일부 링크 주소를 좀 더 명확하게 적어주세요. 예를 들어 http://www.php.cn/을 http://www.php.cn/으로 작성합니다(마지막 "/" 기호 참고). 두 URL 모두 내 블로그에 접근할 수 있는 것은 사실이지만 사실은 다릅니다. http://www.php.cn/의 결과는 301 응답이며 http://www.php.cn/으로 리디렉션됩니다. 그러나 분명히 중간에 시간이 낭비되었습니다.
12조 중복 스크립트 제거

그림: 중복에 "No!"라고 말하세요
이 원칙은 피상적이지만 실제 작업에서는 많은 분들이 “프로젝트 시간이 촉박하다”, “너무 피곤하다”, “초기 계획이 잘 안 잡혀있다” 등의 이유로 어리둥절해 하고 있습니다. 귀하의 웹 사이트에 더 높은 효율성과 향후 유지 관리가 필요하지 않은 경우 실제로 이러한 중복되고 반복적인 스크립트 코드를 처리하지 않는 많은 이유를 찾을 수 있습니다.
이 시점에서 저는 일부 자바스크립트 프레임워크와 자바스크립트 패키지를 주의해서 사용해야 한다는 점을 모든 사람에게 상기시키고 싶습니다. 최소한 질문해 보십시오. 이 js 키트를 사용하면 얼마나 편리하고 작업 효율성이 얼마나 향상됩니까? 그런 다음 중복되고 반복되는 코드로 인해 발생하는 부정적인 영향과 비교해 보세요.
13조: ETag 구성 엔터티 태그 구성
먼저 Etag가 무엇인지 알아보겠습니다. Etag(엔티티 태그) 엔터티 태그입니다. 이 태그는 인터넷에서 흔히 볼 수 있는 태그클라우드 태그와 조금 다릅니다. 이 Etag는 사용자용이 아니라 브라우저 캐싱용입니다. Etag는 서버가 캐시의 콘텐츠가 변경되었는지 여부를 브라우저 캐시에 알리는 메커니즘입니다. 브라우저는 Etag를 통해 현재 캐시에 있는 콘텐츠가 최신인지, 서버에서 다시 다운로드해야 하는지 여부를 알 수 있습니다. 이는 "최종 수정" 개념과 다소 유사합니다. 웹 개발자로서 할 수 있는 일이 없다는 것이 안타깝습니다. 그는 여전히 웹 사이트 서버 직원의 업무 범위입니다. 이에 대해 관심이 있으시면 회사의 웹사이트 서버 관리자에게 문의하실 수 있습니다.
Article 14: 14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange를 캐시 가능하게 만들기 위의 지침은 14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange에도 적용됩니다

그림: 14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange의 사용은 적절해야 합니다
요즘 14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange는 bit 신화적인 이야기입니다. 웹 페이지에 14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange가 있으면 효율성 문제는 없을 것 같습니다. 사실 이것은 오해입니다. 14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange를 잘못 사용하면 웹 페이지의 효율성이 높아지지는 않지만 효율성이 저하됩니다. 14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange는 정말 좋은 것입니다. 하지만 너무 신화화하지 마십시오. 또한 14 Dinge, die Sie bei der Verbesserung der Webseiteneffizienz beachten sollten Graphics_Experience Exchange를 사용할 때 위의 지침을 고려하십시오.
후기:
물론 위의 내용은 참고를 위한 이론적 지침일 뿐입니다. 구체적인 상황은 여전히 세부적으로 처리되어야 합니다. 이론과 원리는 실제 업무를 안내하는 데에만 사용되며, 기계적으로 외워서는 안 됩니다.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Warum werden die lila abgeschnittenen Bereiche im Flex -Layout fälschlicherweise als 'Überlaufraum' betrachtet?
Apr 05, 2025 pm 05:51 PM
Fragen zu lila Schrägstrichen in Flex -Layouts Bei der Verwendung von Flex -Layouts können Sie auf einige verwirrende Phänomene stoßen, wie beispielsweise in den Entwicklerwerkzeugen (D ...



