 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Javascript-Konsole_Javascript-Fähigkeiten
Detaillierte Erläuterung der Javascript-Konsole_Javascript-Fähigkeiten
Detaillierte Erläuterung der Javascript-Konsole_Javascript-Fähigkeiten
1. Befehle zum Anzeigen von Informationen
console.log(); //Konsoleneingabe wird nicht auf der Webseite ausgegeben
console.info(); //Allgemeine Informationen
console.debug(); //Debug-Informationen
console.warn(); //Warnungsaufforderung
console.error(); //Fehlermeldung
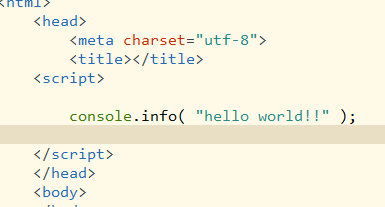
„console.log();“ kann verwendet werden, um „alert();“ oder „document.write();“ zu ersetzen. Schreiben Sie beispielsweise „console.log(“Hello World“);“ Seite und dann Es wird in die Konsole eingegeben, aber nicht auf die Webseite.


Wir fügen den folgenden Code in den Code ein:
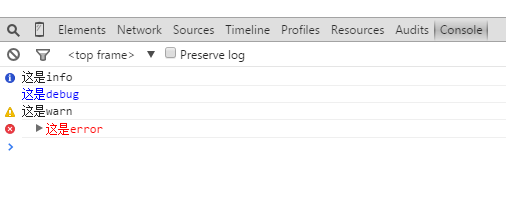
console.info( „Das sind Informationen“ );
console.debug( „Das ist Debug“ );
console.warn( „Dies ist eine Warnung“ );
console.error( „Das ist ein Fehler“ );
Öffnen Sie nach dem Laden die Konsole und Sie sehen etwa Folgendes:

2. Platzhalter
Die oben genannten fünf Methoden des Konsolenobjekts können alle Platzhalter im Printf-Stil verwenden. Allerdings gibt es relativ wenige Arten von Platzhaltern und es werden nur vier Arten von Platzhaltern unterstützt: Zeichen (%s), ganze Zahlen (%d oder %i), Gleitkommazahlen (%f) und Objekte (%o). Zum Beispiel:
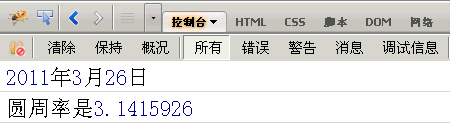
console.log( "%d Jahr %d Monat %d Tag" , 2011,3,26);
console.log( "Pi ist %f", 3.1415926 );

%o-Platzhalter können verwendet werden, um die internen Bedingungen eines Objekts anzuzeigen. Es gibt zum Beispiel ein solches Objekt:
var dog = {} ;
dog.name = "大毛";
dog.color = "gelb";
Dann verwenden Sie dafür den Platzhalter o%:
console.log( "%o" , dog );

3. Gruppenanzeige
console.group(); console.groupEnd(); (这两个方法是成对使用的)
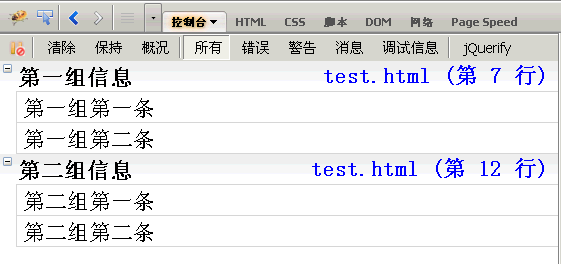
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
4. console.dir(); (zeigt alle Eigenschaften und Methoden eines Objekts an)
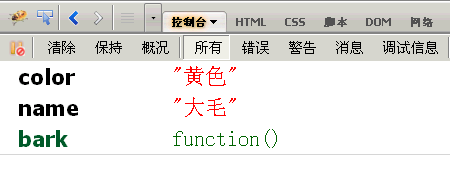
Fügen Sie nun beispielsweise eine bark()-Methode zum Hundeobjekt in Abschnitt 2 hinzu und verwenden Sie dann „dir();“, um es anzuzeigen:
dog.bark = function(){ alarm( "bark woof" };
console.dir( dog );

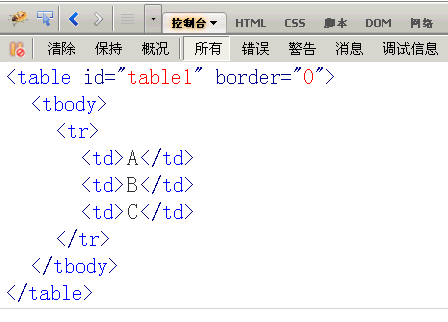
5. console.dirxml(); (alle in einem Knoten enthaltenen HTML-/XML-Codes abrufen)
var table = document.getElementById("table1"); //Knoten abrufen
console.dirxml( table ); //Alle Codes des Knotens anzeigen

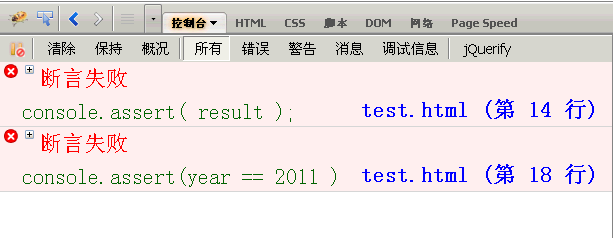
6. console.assert(); (wird verwendet, um festzustellen, ob ein Ausdruck oder eine Variable wahr ist. Wenn das Ergebnis nein ist, wird eine entsprechende Meldung auf der Konsole ausgegeben und eine Ausnahme ausgelöst)
var result = 0;
console.assert( result ); //false
var Jahr = 2000;
console.assert( Jahr == 2011 ); //false

7. console.trace(); (wird zum Verfolgen des Funktionsaufrufs verwendet)
/*Eine Additionsfunktion*/
Funktion add( a,b ){
a b zurückgeben;
}
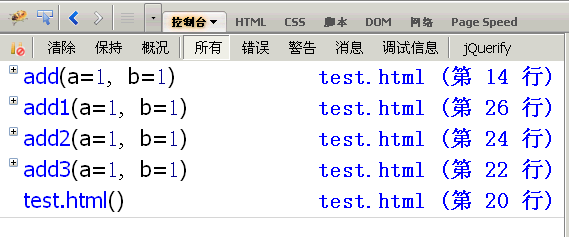
Ich möchte wissen, wie diese Funktion aufgerufen wird. Fügen Sie einfach die Methode console.trace() hinzu:
Funktion add( a,b ){
console.trace();
a b zurückgeben;
}
Angenommen, der Aufrufcode dieser Funktion lautet wie folgt:
var x = add3(1,1);
Funktion add3( a,b ){ return add2(a,b);
Funktion add2( a,b ){ return add1( a,b );Funktion add1( a,b ){ return add( a,b );
Nach dem Ausführen wird die Aufrufverfolgung von add() angezeigt, von oben nach unten: add(), add1(), add2(), add3()

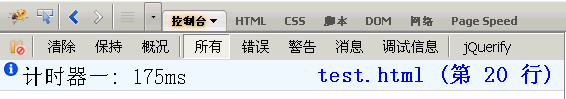
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );
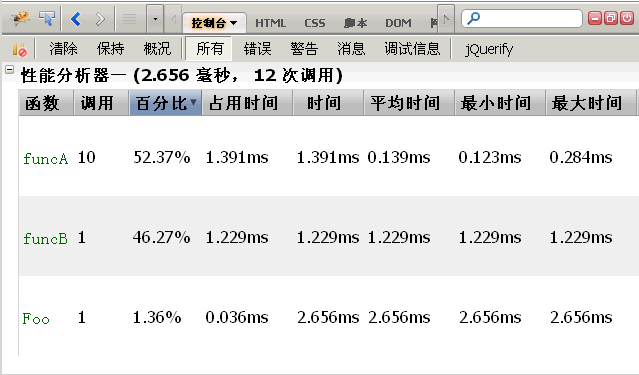
9. Leistungsanalyse
Angenommen, es gibt eine Funktion Foo(), die zwei weitere Funktionen funcA() und funcB() aufruft, von denen funcA() zehnmal und funcB() einmal aufgerufen wird.
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}

Die Titelleiste zeigt an, dass insgesamt 12 Funktionen ausgeführt wurden, was insgesamt 2,656 Millisekunden dauerte. Unter diesen wird funcA() zehnmal ausgeführt, was 1,391 Millisekunden dauert, die kürzeste Laufzeit beträgt 0,123 Millisekunden, die längste Laufzeit beträgt 0,284 Millisekunden und der Durchschnitt beträgt 0,139 Millisekunden; funcB() wird einmal ausgeführt, was 1,229 ms dauert.
Zusätzlich zur Verwendung der „console.profile();“-Methode bietet Firebug auch eine „Profiler“-Schaltfläche. Wenn Sie zum ersten Mal auf die Schaltfläche klicken, wird die „Leistungsanalyse“ gestartet und Sie können bestimmte Vorgänge auf der Webseite ausführen (z. B. Ajax-Vorgänge). Wenn Sie dann zum zweiten Mal auf die Schaltfläche klicken, wird die „Leistungsanalyse“ beendet. und alle durch diesen Vorgang ausgelösten Vorgänge werden einer Leistungsanalyse unterzogen.

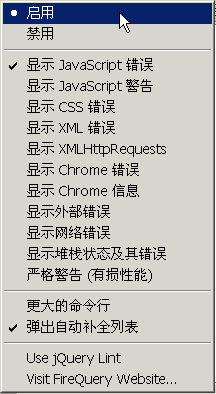
10. Attributmenü
Nach dem Namen des Konsolenfelds befindet sich ein umgekehrtes Dreieck. Wenn Sie darauf klicken, wird das Eigenschaftenmenü angezeigt.

Standardmäßig zeigt die Konsole nur Javascript-Fehler an. Wenn Sie Javascript-Warnungen, CSS-Fehler und XML-Fehler senden auswählen, werden die relevanten Eingabeaufforderungsinformationen angezeigt.
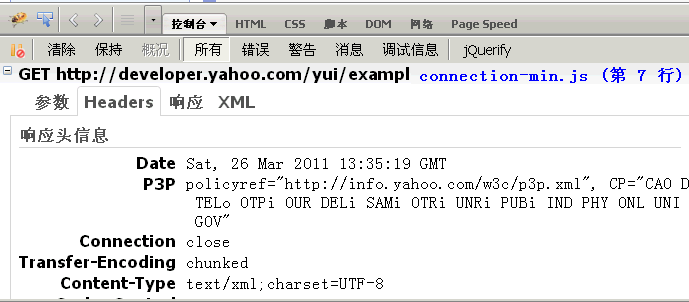
Was hier nützlicher ist, ist die Anzeige von „XMLHttpRequests“, also der Anzeige von Ajax-Anfragen. Nach der Auswahl werden alle Ajax-Anfragen der Webseite im Konsolenbereich angezeigt.
Wenn Sie beispielsweise auf ein YUI-Beispiel klicken, teilt uns die Konsole mit, dass sie eine GET-Anfrage mit Ajax ausgegeben hat. Die Header-Informationen und der Inhaltstext der http-Anfrage und -Antwort sind ebenfalls sichtbar .

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Dieser Artikel zeigt, wie Sie den Inhalt eines DIV automatisch alle 5 Sekunden mit JQuery und Ajax aktualisieren können. Das Beispiel holt und zeigt die neuesten Blog -Beiträge aus einem RSS -Feed zusammen mit dem letzten Aktualisierungstempel. Ein Ladebild ist Optiona
 Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Matter.js ist eine in JavaScript geschriebene 2D -Motorhilfe -Physik -Engine. Diese Bibliothek kann Ihnen helfen, die 2D -Physik in Ihrem Browser problemlos zu simulieren. Es bietet viele Merkmale, wie die Möglichkeit, starre Körper zu erstellen und physikalische Eigenschaften wie Masse, Fläche oder Dichte zuzuweisen. Sie können auch verschiedene Arten von Kollisionen und Kräften simulieren, wie z. B. die Schwerkraft Reibung. Matter.js unterstützt alle Mainstream -Browser. Darüber hinaus ist es für mobile Geräte geeignet, da es Berührungen erkennt und reagiert. Alle diese Funktionen machen es Ihre Zeit wert, zu lernen, wie man die Engine benutzt. In diesem Tutorial werde ich die Grundlagen dieser Bibliothek, einschließlich ihrer Installation und Nutzung, behandeln und a bereitstellen





